ps怎么在图片上编辑文字?在日常办公学习中,我们经常需要在图片上编辑文字,用来传递更多的信息,让更多的人看到,例如用来制作海报、宣传资料等等,那么怎么用PS在图片上编辑文字呢?本文分享几种简单易用的图片文字编辑方法,学会这一实用技能,轻松提高编辑效率~
1、使用『PS』在图片上编辑文字链接:Adobe Photoshop
PS作为一个专业的图片编辑和修图软件,提供了丰富的图片功能,包括图片文字编辑、图片制作GIF、抠图换背景、色彩修饰等等,适合用来制作各种简单和复杂的图片处理操作,很多摄影师、广告从业者都在广泛使用~
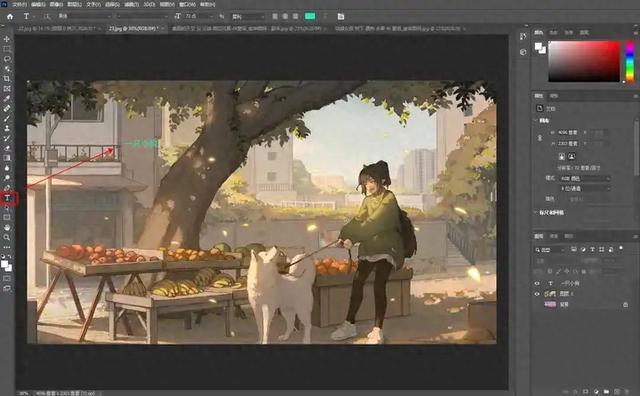
操作也不难,打开PS,导入需要使用的图片文件,选择左侧的“文字”工具,点击鼠标右键,根据需要选择横排或竖排等进行图片文字编辑。

然后在图片上选择一个位置进行编辑文字,完成后还可以在“图层”和“字符”等面板上对文字精细化编辑,例如调整字体、颜色、大小等等。
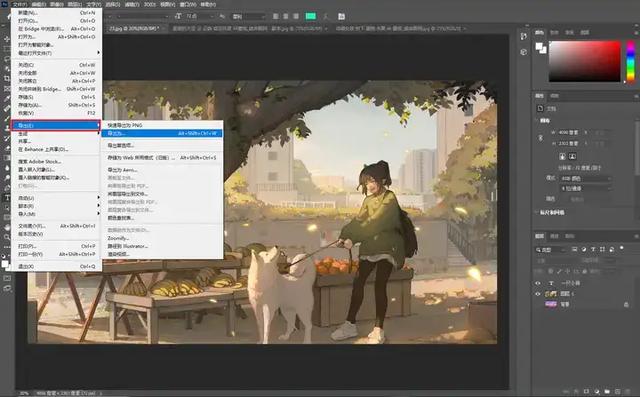
最后点击“文件”中的“导出”,将制作完成的图片保存下来即可。
 2、通过『图片编辑助手』在图片上编辑文字
2、通过『图片编辑助手』在图片上编辑文字链接:图片编辑助手 - 一款快速编辑图片、图片去水印的图片编辑软件
一款综合性强的图片编辑软件,功能十分强大,拥有了多种图片编辑能力,包括综合编辑、图片压缩、抠图换背景、图片裁剪、修改尺寸、拼图等等,操作简单易使用,可以在图片中添加各种类型的文字,能够设计出或简单、或复杂的精美图片,适合初学者使用。
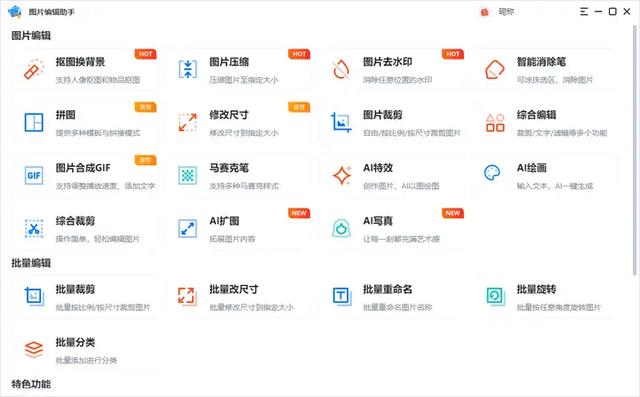
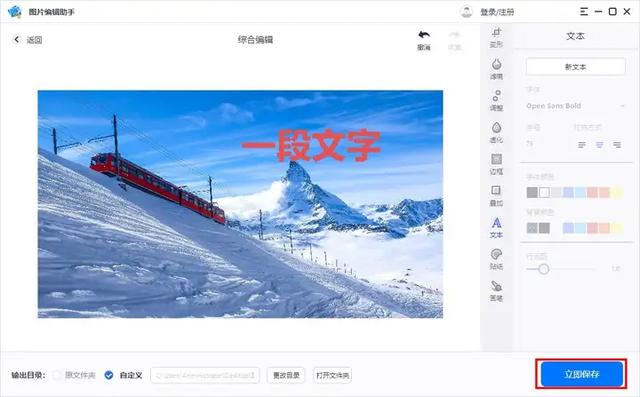
打开软件,点击首页的“综合编辑”功能。

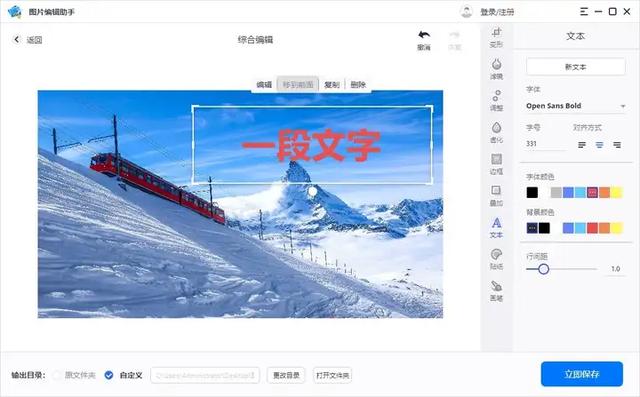
在右侧的功能栏中选择“文本”,在图片中输入合适的文字,对文字的字体、字号、位置、颜色等进行调整,制作成一张精美的设计图片。

最后点击下方的立即保存就能将编辑后的图片下载到设备中。
 3、利用『Sumopaint』在图片上编辑文字
3、利用『Sumopaint』在图片上编辑文字链接:sumopaint.com/
一款在线的画图网站,拥有超过300个笔刷,用于创建和操作数字图像,网站界面简洁干净,没有广告,打开就能使用,网站刚打开界面是英文,可以在进入后点击“语言”栏调整成中文。
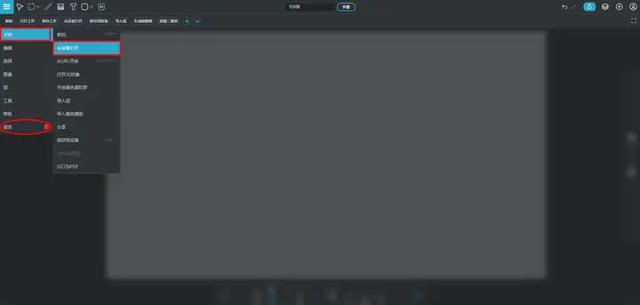
打开网站,选择“文件”中的“从设备中打开”,上传图片。

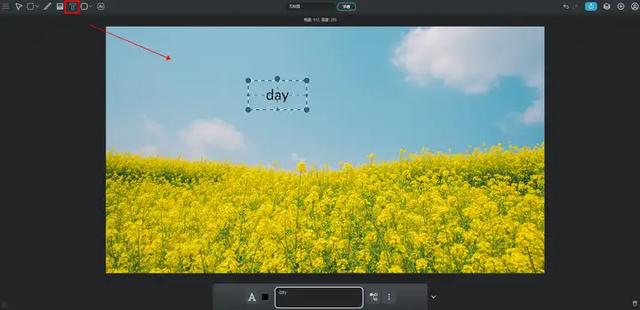
然后点击“文本”,在下方的编辑栏中添加文字,还可以调整文字的颜色、字体等,完成后保存即可。
 4、借助『画图』在图片上编辑文字
4、借助『画图』在图片上编辑文字画图作为电脑自带的一个图片处理功能,可以对图片进行一些简单的编辑功能,例如覆盖、添加文字、吸取颜色、形状、铅笔等等,也可以用来编辑文字,操作也不难,属于找到了就能使用。
打开“画图”工具,点击主页中的“文本”功能。

在图片上进行编辑文字,设置一下文字的位置、颜色、字体等,最后点击“文件”中的“另存为”,根据需要保存为想要的图片格式就行啦。

