只要玩NAS的小伙伴,想必对qBittorrent是在熟悉不过了。不管是BT下载,还是PT做种,qBittorrent可以说是一款不可多得的免费种子和磁力链接下载神器。

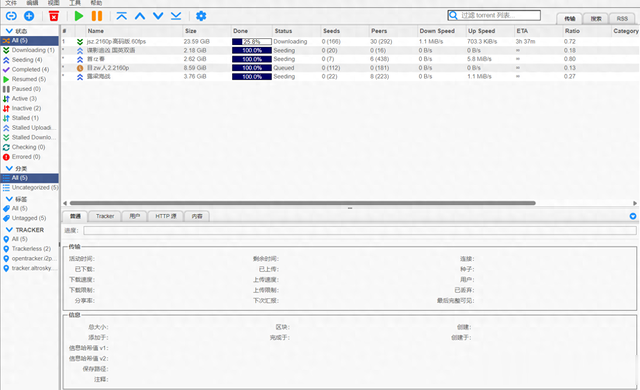
不过有一说一,qBittorrent的功能咱不否认,但是它原生的界面先不说是多么的古板单调,这么多年版本一直在迭代,也没见它换下UI界面,我们用户早就产生了审美疲劳了。

而今天分享的这款VueTorrent主题,可以说是原生qBittorrent UI界面的全面改造,并且做到了完美支持,给了我们一种全新的下载体验!
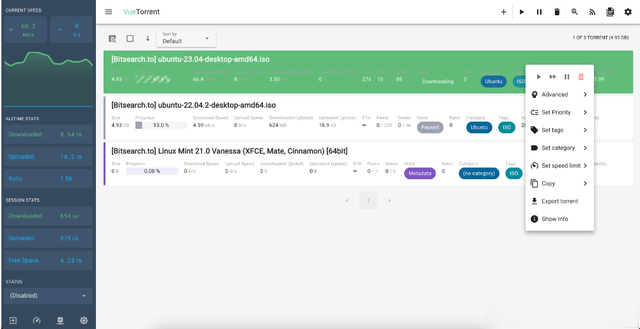
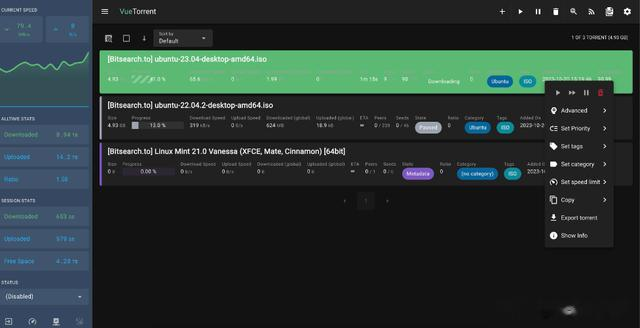
VueTorrent介绍VueTorrent是一款使用Vue.js 制作的免费开源qBittorrent主题,界面UI特别炫酷,几乎对qBittorrent做到了100%的完美匹配,包括手机端也是完美支持。甚至原生qBittorrent没有的功能它还给加上了,比如说深色和浅色模式切换:

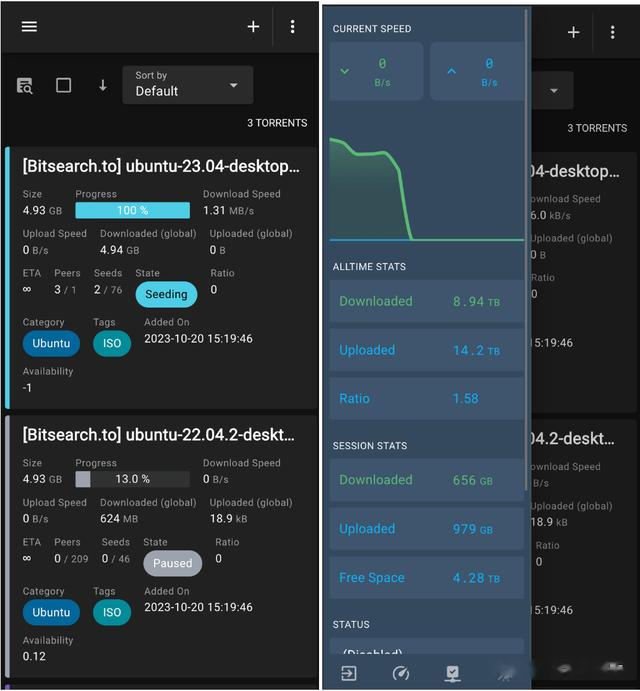
手机移动端可作为 PWA 安装,也是支持深色和浅色模式切换:

根据官方的描述,以下是VueTorrent的详细特性介绍:
1、Torrents
添加 / 删除 / 暂停 / 恢复 / 重命名种子
选择性下载文件
查看信息 / 追踪器 / 对等方 / 内容 / 标签 & 类别
直接从WebUI搜索新的种子!
使用Fuse.js进行搜索过滤!
支持键盘快捷键!
支持Mac键映射(使用Cmd代替Ctrl)
按Escape键关闭任何对话框或返回仪表板视图
2、仪表板
使用Ctrl-A选择所有种子
使用Ctrl-F聚焦搜索输入
再次按下以启用原生浏览器搜索
当没有打开对话框时,按Escape键取消聚焦搜索输入
再次按下以取消选择所有种子
使用Delete(在Mac上为Fn-Backspace)删除选定的种子
在种子卡片上单击鼠标右键以启用多选模式并选择它
按住Shift并单击种子卡片以选择最后一个选定的种子和单击的种子之间的所有种子
3、系统
查看会话统计信息(下载 / 上传速度,会话上传 / 下载量,可用空间)
精美的传输图表
更改最常见的设置
默认WebUI没有的额外功能
移动友好!(可以作为PWA安装)
可配置的仪表板:选择显示繁忙和完成的种子的哪些属性
针对最新版本的qBittorrent进行了优化
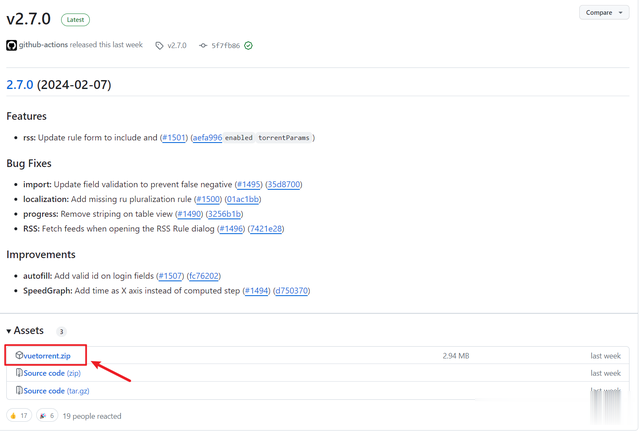
VueTorrent安装因为VueTorrent是一款免费并开源的主题,所以作者也将它所有的源码与信息发布在G网,包括主题安装方案。
它有两种安装方案,都非常简单:
方案一:添加环境变量(适合首次安装或重新安装qBittorrent)
此方案就是在我们部署qBittorrent的时候加一个环境变量:DOCKER_MODS=arafatamim/linuxserver-io-mod-vuetorrent
比如说,我们想要部署一个带有VueTorrent主题的qBittorrent容器,它的docker-compose.yml文件可能如下所示:
...qbittorrent: image: linuxserver/qbittorrent container_name: qbittorrent environment: - PUID=1000 - PGID=1000 - UMASK=022 - WEBUI_PORT=9090 - DOCKER_MODS=arafatamim/linuxserver-io-mod-vuetorrent volumes: - ./data/qbittorrent:/config - /home/user/Downloads:/downloads ports: - 6881:6881 - 6881:6881/udp - 9090:9090 restart: unless-stopped原来的qBittorrent部署代码没变,就多了一个DOCKER_MODS的环境变量。不过我试了一下,这个多出来的环境变量需要魔法,小伙伴们可要提前准备了~
方案二:使用备用Web UI(适合已经安装好的qBittorrent)
因为我自己是在已经部署好的qBittorrent加上这个VueTorrent主题,所以我采用的就是这个方案。

先去G网下载VueTorrent的压缩包到本地,然后直接解压得到一个VueTorrent的文件夹。

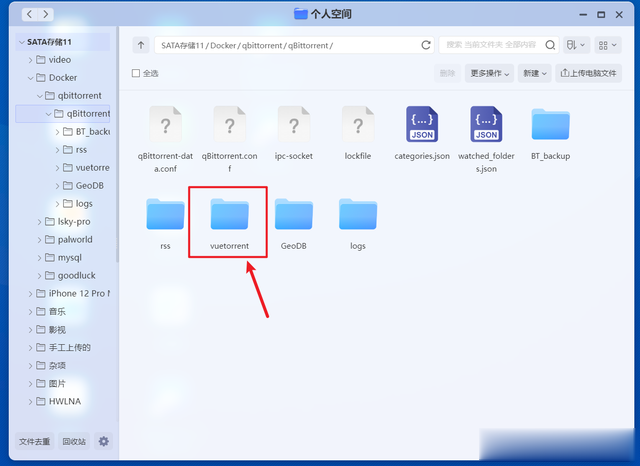
我这里以极空间中安装的qBittorrent为例,我是将解压后的VueTorrent文件夹放在qBittorrent“/config”映射的NAS目录的根目录中(也就是一层目录中)。

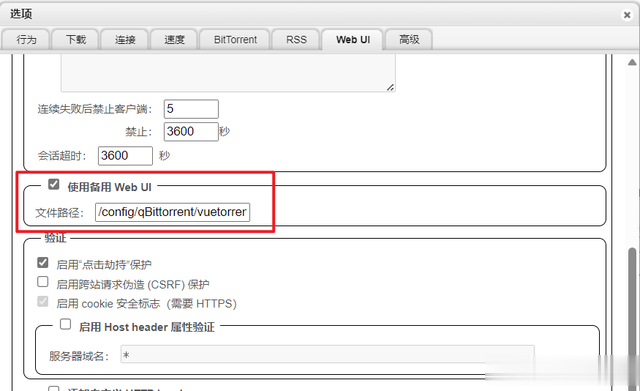
然后打开“qBittorrent”的设置,然后在“Wbb UI”下方的“使用备用Web UI”勾选,在文件路径中输入VueTorrent文件夹的完整路径。按照我演示的设置,它的完整路径为“/config/qBittorrent/vuetorrent”,然后直接点“保存”,UI界面就能立马变成VueTorrent了。
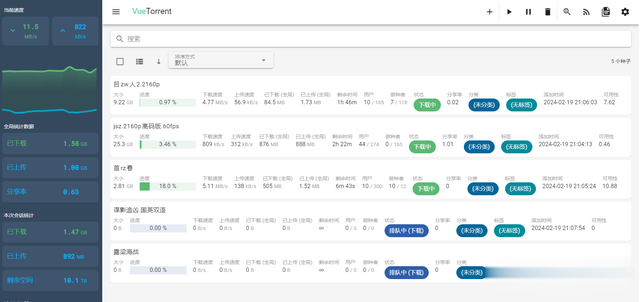
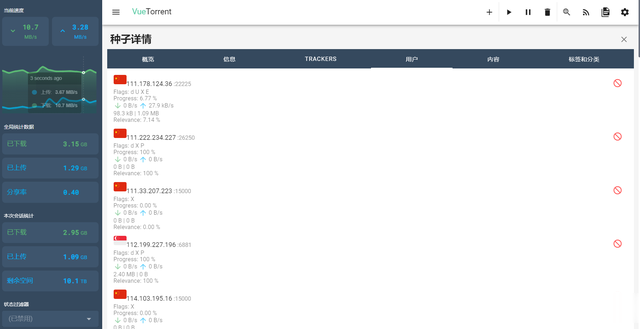
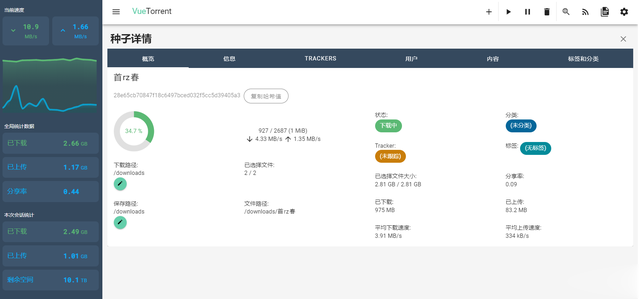
VueTorrent展示


可以看到VueTorrent风格的qBittorrent确实让人眼前一亮,至少界面看起来更活泼、更漂亮了,没有原生的那么单一。并且它对原生qBittorrent的界面接管可以说是做到了100%,几乎只要你能点开的地方全部都做到了完全更改,特别是速度图像化的动态显示曲线看着特别的高端大气。可以说,如果之前没有用过qBittorrent主题的小伙伴,首次给他看到VueTorrent,它一定不会想到这个竟然就是qBittorrent的华丽皮肤版!
好了,以上就是今天给大家分享的内容,我是爱分享的Stark-C,如果今天的内容对你有帮助请记得收藏,顺便点点关注,咱们下期再见!谢谢大家~
