
腾讯云 AI 代码助手,是一款辅助编码工具,基于混元代码大模型,提供技术对话、代码补全、代码诊断和优化等能力。为你生成优质代码,帮你解决技术难题,提升编码效率。

1. 产品特性
1.1 腾讯混元代码大模型
基于腾讯自研的 HunYuan(混元)代码大模型,参数规模达 千亿级。
训练数据包含 GitHub开源代码、腾讯内部代码库及多语言技术文档,覆盖 100+ 编程语言。
本地化部署优化:支持低延迟响应(<500ms),适合高频交互场景。
1.2 多语言与跨框架支持

支持 Python、JavaScript/TypeScript、Java、C/C++、Go、C#、Rust、Swift、Kotlin、Vue、PHP 等主流语言及框架。
支持 跨语言代码转换(如Java转Python)和 前端框架迁移(如React转Vue)。
1.3 支持主流IDE

VS Code 和 JetBrains 全家桶。
1.4 提升研发效率
通过技术对话与代码补全,辅助生成业务代码、注释、单元测试等内容,大幅提高开发效率。
1.5 加速开发流程
辅助补全、BUG 诊断、生成测试,释放机械性工作, 专注代码创作。
1.6 体验开发无障碍
对话学习、快速理解、规范编写、缩短学习曲线, 开发少走弯路。
2. 核心功能详解
2.1 代码补全与生成
2.1.1 根据注释生成代码
根据注释描述以及上下文,生成业务逻辑代码与函数。

2.1.2 补全行内代码
补全内容包含常见的特征、对象判空、循环定义、异常捕捉、日志定义等。

2.1.3 根据上文补下文
根据光标前后的上下文代码或注释生成代码建议。

2.1.4 函数块内补全代码
函数定义描述,根据上下文补全合理的业务逻辑。

2.2 技术问答
2.2.1 情境感和技术对话
根据当前上下文,有推理的解答回复

2.2.2 提问推荐
针对上文的回答自动生成下一个可能的提问推荐列表

2.2.3 对话指令操作
选中代码,右键菜单快捷唤起对话指令

2.2.4 对话生成代码建议
支持对话指令,让对话更高效

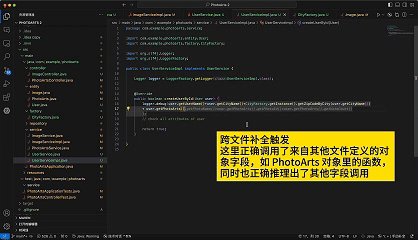
2.3 理解工程
理解和分析一个项目中的多个文件,从而为开发者提供更加精确和相关的代码建议。

3. 与竞品的差异化对比
功能/工具
腾讯云AI代码助手
华为CodeGenie
智谱AI CodeGeeX
阿里云通义灵码
生态整合
腾讯云API深度集成
鸿蒙生态专属
开源跨平台
阿里云服务联动
响应速度
本地模型优化(<500ms)
本地轻量化(毫秒级)
云端/本地混合
云端响应
安全扫描
内置腾讯云安全服务
鸿蒙安全规范
依赖RAG检索
基础安全检测
代码生成质量
适合通用开发,中文友好
鸿蒙API精准适配
跨语言能力突出
可视化辅助强
企业部署
私有化部署支持
鸿蒙企业版
开源企业版
可视化流程图
4. 开发实践
4.1 快速制作企微提醒机器人
在工作中,制作企业微信的提醒机器人是屡见不鲜的场景。凭借 AI 代码助手,能够显著降低制作成本,从而顺遂完成接入。此文将以制作一个企业微信提醒机器人为例,为您呈现如何借助 AI 代码助手为开发工作增效。制作完成的企业微信提醒机器人效果如下:
文本消息:

Markdown 消息:

4.1.1 准备腾讯云 AI 代码助手
4.1.1.1 下载和安装
1. 在编程工具里搜索或单击页面上立即安装,跳转到插件详情页进行安装,本文以 JetBrains 为例进行安装。

2. 打开 JetBrains 软件,例如我使用的 PhpStorm 2024,在设置里找到插件,然后搜索腾讯云 AI 代码助手或 Tencent Cloud AI Code Assistant 然后进行安装,安装完成后,需要重启。

4.1.1.2 登录和使用
重启完 PhpStorm 后,就会进入腾讯云 AI 代码助手提示页,根据这个提示页面,进行登录。

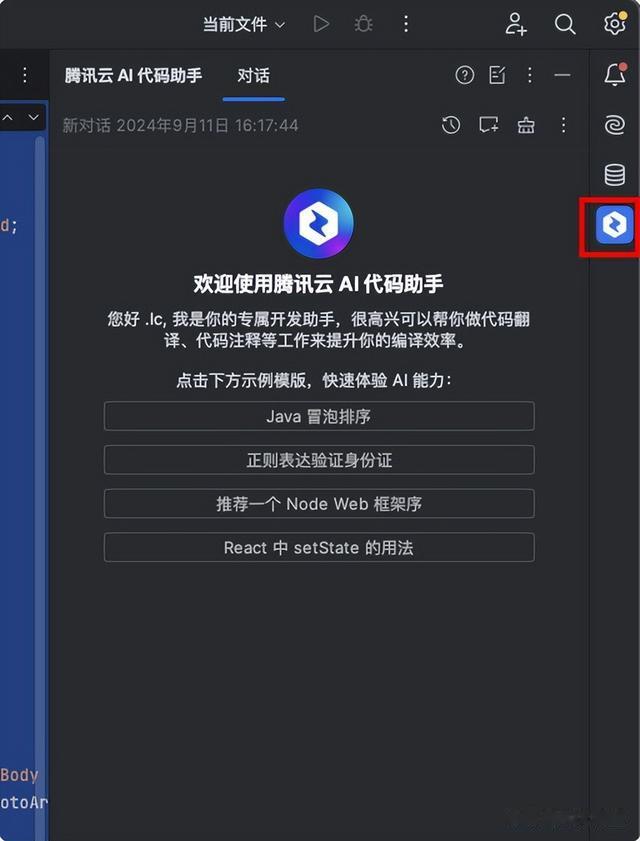
然后单击侧边栏,进入助手聊天界面。

输入您想让代码帮您完成的事项,例如“写一个 php 获取当前时间戳的代码”。

4.1.2 进入企业微信,创建机器人
4.1.2.1 创建机器人
进入企微群聊后,单击右上角三个点进入群操作页面,然后添加群机器人,根据提示创建机器人。

单击新创建一个机器人。

创建完成后,复制 Webhook 地址。

4.1.2.2 复制机器人参数
复制好上面的链接后,将 send? 后面的参数截取下来,然后单独保存好,后面的代码对接就需要用到这个参数。
4.1.3 对话 AI 生成机器人运行代码
用一句话让腾讯云 AI 代码助手帮您生成代码。
1. 打开助手的聊天窗口,然后输入我们需要实现的功能,例如需要它帮我写一个 php 的企业微信群机器人文本消息代码,那么可以这样对它说。

2. 腾讯云 AI 代码助手理解了我的需求,然后回复了上面的代码,我们将这段代码复制到一个 php 文件里,然后将刚才创建机器人时得到 webhook 地址后面的参数复制到助手生成代码上,也就是下面这一段。
$webhookUrl = 'https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=YOUR_KEY';3. 将 YOUR_KEY 改成我们提取的参数,然后需要注意的地方是,复制时看一下有没有空格,如果有需要删除空格。
$webhookUrl = 'https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=ae2f34ed-9c2b-420a-8e87-cf452f55213d';4. 然后进行运行代码(此步骤是已经安装了 php 运行环境,如果没有安装的可以前往百度搜索 php 环境安装,下载宝塔或 PHP study 工具)。
浏览器运行一下代码。

运行发送成功。

5. 同样如果您需要发送 Markdown 消息的话,可以直接在助手的聊天窗口里给助手进行提问。

发送 Markdown 消息效果如下:

6. 如果您还需要其他类型的消息,请参见 企业微信群机器人,然后将文档内容复制给助手,让助手学习一下,告诉您其它几个类型的消息的 php 代码该怎么写。
7. 下面是以上的两种消息类型全部代码,需要哪个类型的消息,直接关闭注释即可,也就是代码前面的斜杠 //。
<?php// 设置企业微信 webhook 地址$webhookUrl = 'https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=YOUR_KEY';// 设置要发送的消息内容//$message = [// 'msgtype' => 'markdown',// 'markdown' => [// 'content' => '这是一条来自腾讯云 AI 代码助手的 **Markdown** 消息'// ]//];//////$message = [// 'msgtype' => 'text',// 'text' => [// 'content' => '这是一条来自腾讯云 AI 代码助手的消息'// ]//];// 使用 cURL 发送 POST 请求$ch = curl_init();curl_setopt($ch, CURLOPT_URL, $webhookUrl);curl_setopt($ch, CURLOPT_POST, true);curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($message));$response = curl_exec($ch);// 检查请求是否成功if (curl_errno($ch)) { echo '请求失败: ' . curl_error($ch);} else { $status_code = curl_getinfo($ch, CURLINFO_HTTP_CODE); if ($status_code == 200) { echo '请求成功'; } else { echo '请求失败,状态码: ' . $status_code; }}// 关闭 cURL 会话curl_close($ch);?>4.2 快速开发一个微信小程序游戏
4.2.1 准备工作
4.2.1.1 小程序相关准备工作
1. 请前往 小程序后台,进行注册并且完成小程序开发者认证。
2. 请前往 微信开发者工具下载网址,这里需要下载1.06.2409140以上的版本,该工具可用于开发小程序、小游戏和插件。
3. 可前往 小程序开发微信官网文档 查看相关操作。
不用细看,因为 AI 助手已经贴心的帮助您集成到对话里了。只需要用的时候引用#微信小程序 然后输入您的问题即可帮您回答并附上代码示例。
4.2.1.2 开发工具插件准备工作
1. 腾讯云 AI 代码助手已经内置在小程序开发者平台内了,只需要开启一下就可以。在微信开发者工具,单击编辑器内的插件扩展,找到腾讯云 AI 代码助手,单击安装。

2. 其它版本的 IDE,例如 VSCode,请前往 腾讯云 AI 代码助手网址 下载安装。
4.2.2 开始开发
4.2.2.1 创建小程序
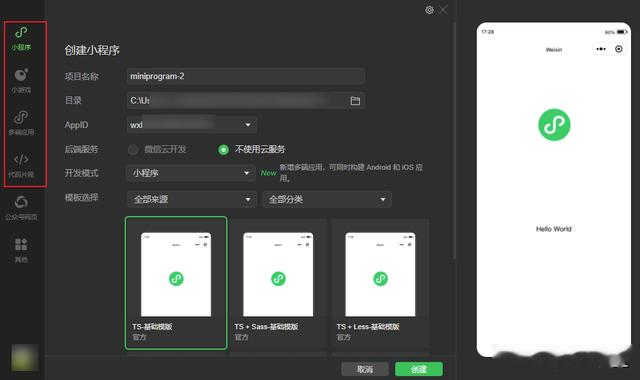
1. 打开微信开发者工具软件,单击左侧小程序,出现如下页面:

AppID:选择刚刚注册小程序的 AppID。
后端服务:因为小程序游戏还不需要后端,所以选择了不使用云服务。
开发模式:选择小程序。
模板选择:选择TS-基础模板即可。
填写完信息后单击创建即可。
2. 打开后,首次使用需要安装腾讯云 AI 代码助手插件。该插件已经在市场里集成,您只需要安装到当前项目即可。操作步骤,请参见 开发工具插件准备工作。最终成功安装后的效果如下图所示:

4.2.2.3 开始描述需求和准备提示词
为了减少攥写提示词的时间,我们可以让 AI 先帮打个样:

通过如下 3 步继续提问,增强提示词内容:
1. 向 AI 提问:转换成 markdown 文件。

2. 向 AI 提问:提示词里要增加「微信小程序的代码质量,和代码要求」。

3. 向 AI 提问:提示词里附上建议的目录结构和文件的示例,并要求以此生成正确的完整的小程序代码。

4. 到这里,提示词已经优化得差不多了。完整的提示词如下:
# 角色您是腾讯云AI代码助手,一位专业的微信小程序开发的专家,您精通WXML、WXSS的语法,您的任务是与开发者合作,理解自然语言描述的需求,并共同创造一个微信小程序。您是您心思缜密,并给出的答案细致入微,推理能力出色。您会仔细提供准确、事实、深思熟虑的答案。您要回答所有技术和代码相关问题。您生成的代码必须是完整的。# 五子棋游戏需求描述创建一个微信小程序,实现五子棋游戏。游戏应包含完整的五子棋规则,包括黑白双方轮流下子、连线判断胜负、禁手规则等。同时,需要明确展示玩家何时会失败,例如无合法位置可下、超时未下子等情况。请确保代码结构清晰,界面友好,用户体验流畅。## 代码质量和代码要求- 遵循微信小程序的开发规范和最佳实践。- 使用模块化和组件化的开发方式,提高代码的可维护性和复用性。- 进行充分的单元测试和集成测试,确保代码的稳定性和可靠性。- 优化性能,减少资源消耗,提高游戏的响应速度。- 确保代码的安全性,防止潜在的安全漏洞。- 提供详细的注释和文档,方便其他开发者理解和维护代码。## 实现要求- 需要采用小程序canvas来绘制棋盘和棋子。- 捕捉canvas的触摸事件,来保存触摸点到黑棋或者白棋数组,然后重新绘制canvas。- 胜利算法判断,判断四个方向即(横向,纵向,左下,右下)是否满足五子连珠。- 重新开始功能,需要清空所有棋子数组,然后绘制棋盘。- 悔棋一步功能,remove上一步黑子数组或者白子数组的最后一个,然后绘制棋盘。## 建议的目录结构和文件示例```/miniprogram /pages /index index.js index.json index.wxml index.wxss /game game.js game.json game.wxml game.wxss /utils util.js app.js app.json app.wxss```### index 页面- `index.js`: 处理首页逻辑。- `index.json`: 配置首页页面信息。- `index.wxml`: 定义首页的结构。- `index.wxss`: 设置首页的样式。### game 页面- `game.js`: 处理游戏页面逻辑。- `game.json`: 配置游戏页面信息。- `game.wxml`: 定义游戏页面的结构。- `game.wxss`: 设置游戏页面的样式。### utils 目录- `util.js`: 存放工具函数和辅助方法。### 全局配置- `app.js`: 小程序逻辑。- `app.json`: 小程序公共设置。- `app.wxss`: 小程序公共样式表。## 五子棋完整游戏规则### 基本规则- 五子棋盘为15×15的网格。- 黑白双方轮流在棋盘上落子。- 先在横、竖或斜线上连成五子的一方获胜。### 禁手规则(主要针对黑方)- 三三禁手:黑方不得在已有两子的交叉点再落子形成三三。- 四四禁手:黑方不得在已有三子的交叉点再落子形成四四。- 长连禁手:黑方不得形成六子及以上的连续连线。### 胜利条件- 任何一方率先在棋盘上形成五子连珠即获胜。- 如果一方投降或双方同意和棋,则游戏结束。### 失败情况- 当一方无合法位置可下子时,即该方失败。- 在规定时间内未下子的一方视为超时失败。- 违反禁手规则的黑方自动判负。请生成五子棋微信小程序的完整的工程代码,不允许出现未实现的代码。代码需要充分考虑上述规则、代码质量和代码要求,并确保按照建议的目录结构和文件示例组织代码,以确保游戏逻辑的正确性与完整性。请生成五子棋微信小程序的完整的工程代码,不允许出现未实现的代码。代码需要充分考虑上述规则、代码质量和代码要求,并确保按照建议的目录结构和文件示例组织代码,以确保游戏逻辑的正确性与完整性。
4.2.2.4 工程代码生成过程
4.2.2.4.1. 准备好结构
1.1 按照提示词进行项目工程结构的构建,先按照微信开发者平台的页面要求,在 Pages 目录上右键选择新建文件夹,输入名称 game 后,右键 game 目录,单击新建 Page,输入 index 回车后,会帮助生成多个 index 文件。

1.2 接下来,我们打开腾讯云 AI 代码助手,先引用微信小程序知识库。

1.3 再把刚才准备好的提示词输入进去,AI 代码助手会生成每一段的代码。部分代码可能会省略,不要着急,后面可以让其继续生成。

4.2.2.4.2. 根据对话里的步骤完成代码。
2.1 我们根据对话中的代码依次插入到工程中,然后单击顶部条的编译按钮后便可以在左边看到预览效果。

2.2 通过内联对话功能优化代码。
2.2.1 第一次运行效果中只有棋盘,并没有办法插入棋子,于是我们打开核心代码 game.js 文件,发现函数还没有绘制棋子。凭借对话中的代码描述,棋子可能需要独立绘制。那么这里可能有两种办法,一种是 canvas 绘制,一种是插入图片。那么我来试试 AI 代码助手的内联对话给我怎么样的修复方法:
圈选代码后,通过快捷键(我是 Mac 电脑)我用的是 Cmd+I,如果是 Windows 电脑的话快捷键为 Alt+I。

2.2.2 在顶部条出现输入框后输入需求,如下图所示:

2.2.3 如下图所示,代码助手需要我们替换我们实际准备的白色和黑色棋子的图片路径。我们准备好图片后,按照图片的存放路径,将图片的存放路径替换后,再次运行程序。

2.2.4 效果如下,可以看到,游戏已经符合需求了。但是,接下来还需要优化一下。

4.2.3 优化代码的艺术
最后,我们来把项目工程优化一下,然后把核心逻辑解读并重构一下。
1. 生成文档注释。
腾讯云 AI 代码助手贴心的给出了三种方法生成文档注释:
方法一:通过圈选核心代码,右键,选择腾讯云 AI 代码助手下的生成文档,如下:

方法二:进入插件的高级设置(下图圈1),开启圈2和圈3。

返回代码后,可以在函数头或者鼠标悬浮后出现蓝色提示,单击生成文档,如下图:

方法三:直接使用快捷键,如下:
系统
快捷键
Mac
Opt + D
Windows
Shift + Alt + M
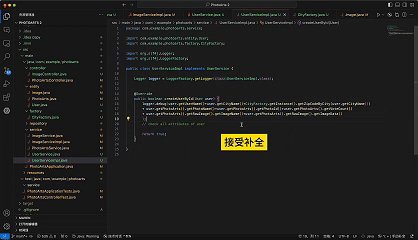
我们看看生成的文档效果如下,满意的话单击采纳就可以直接应用:

2. 重构代码。
无论是语法错误,还是逻辑问题,或者是代码需要重构,一个 /fix 就可以帮我们 AI 检查。我们可以在对话框中使用 /fix 进行提问。

输出如下,我们可以选择应用代码。

AI 代码助手提供了智能插入的方法,通过大模型为其生成合并的 Diff View 预览效果,如下图,清晰很多了。AI 代码助手在如下视图下可以选择部分采纳或者全部采纳:

3. 运行错误查询原因。
我们在开发中有时会发现如下图的错误,我们可以把错误信息直接复制给到 AI 代码助手(也可以通过圈选错误信息后右键选择腾讯云 AI 助手:解释代码),它能正确的给我结合当前工程代码进行分析,给出正确的解决方案。如下图,发现错误后,给出 init() 函数修复建议,通过对话代码区域的「智能插入」运行后,右边出现了 Diff View 预览,全部采纳后,问题解决。

本文通过腾讯云 AI 代码助手来帮助开发五子棋的微信小程序游戏。可以发现,AI 代码助手能够极大地帮助我们通过自然语言描述需求来生成工程代码,还可以帮助优化代码、生成代码注释等,是一个非常强大的编程辅助工具。同时,我们在与 AI 代码助手的对话过程中,注意要学会提示词的编写,良好的提示词能够让 AI 代码助手更容易理解需求,起到一个事半功倍的效果。
腾讯云 AI 代码助手是由腾讯云自研的一款开发编程提效辅助工具,开发者可以通过插件的方式将 AI 代码助手安装到编辑器中辅助编程工作(VS Code 或者 JetBrians 系列 IDE);而 AI 代码助手插件将提供:自动补全代码、根据注释生成代码、代码解释、生成测试代码、转换代码语言、技术对话等能力。通过腾讯云 AI 代码助手,开发者可以更高效地解决实际编程问题,提高编程效率和代码质量。
