一、项目简介
驰骋低代码开发平台=流程引擎+表单引擎+组织结构+门户权限
二、实现功能
节点设计
节点设计是自动化流程中的核心元素,每个节点代表着一个具体的操作或判断。节点可以包括以下几种类型:
数据输入节点:
描述:用于从外部系统或用户输入中获取数据。
应用场景:例如,从数据库读取数据、接收用户填写的表单信息等。
数据处理节点:
描述:对数据进行处理和转换,例如计算、格式化、过滤等。
应用场景:如将文本数据转换为数值、对数据进行加密处理等。
条件判断节点:
描述:根据特定条件判断流程的执行路径。
应用场景:如根据用户输入决定是否发送通知,根据库存数量决定是否生成采购订单等。
数据输出节点:
描述:将数据输出到外部系统或存储位置。
应用场景:如将结果写入数据库、生成报告并发送邮件等。
循环节点:
描述:实现循环控制,重复执行某一段流程。
应用场景:如批量处理一组数据,对多个用户发送通知等。
表单设计
表单设计是用户与系统交互的主要方式,良好的表单设计能够提高数据采集效率和准确性。
字段定义:
描述:定义表单中的各个字段,包括字段类型(文本、数字、日期、下拉列表等)、默认值、验证规则等。
应用场景:如用户注册表单中的姓名、邮箱、密码字段等。
布局设计:
描述:通过拖拽方式安排字段的位置和布局,使表单清晰易读。
应用场景:如将相关字段分组显示,提高表单的逻辑性和可读性。
动态表单:
描述:支持根据用户输入动态变化的表单,如条件显示/隐藏字段、动态加载选项等。
应用场景:如根据用户选择的国家动态显示省份/州字段,根据用户角色显示不同的权限设置选项等。
单据设计
单据设计是企业日常运作中常见的需求,设计良好的单据能提高业务处理效率。
单据模板:
描述:创建和管理单据模板,包括字段定义、默认值、格式要求等。
应用场景:如发票模板、采购订单模板、报销单模板等。
单据审批流程:
描述:定义单据的审批流程,包括提交、审核、驳回等环节。
应用场景:如采购订单需要经过部门主管、财务经理、总经理等多级审核。
单据生成和存储:
描述:支持自动生成单据,并将其存储在指定位置,便于后续查询和管理。
应用场景:如自动生成发票并保存到ERP系统中。
报表定义设计
报表定义设计是展示和分析数据的重要工具,通过灵活的报表设计,可以满足不同业务需求。
报表字段:
描述:选择需要展示的数据字段,并定义字段的显示名称、格式、排序等。
应用场景:如销售报表中的客户名称、销售额、产品类别等字段。
报表布局:
描述:设计报表的展示布局,包括表格、图表等不同形式的组合。
应用场景:如月度销售报表中同时展示数据表和折线图。
过滤和排序:
描述:设置报表的数据过滤条件和排序规则,满足特定查询需求。
应用场景:如按区域过滤销售数据,按销售额降序排列。
用户菜单设计
用户菜单设计是用户导航和操作的重要部分,通过合理的菜单设计,可以提升用户体验和工作效率。
菜单结构:
描述:设计菜单的层级结构,包括主菜单、子菜单等。
应用场景:如系统设置菜单下包含用户管理、权限管理、日志查看等子菜单。
菜单权限:
描述:设置不同用户角色的菜单访问权限,确保各个角色只看到与自己相关的功能。
应用场景:如普通员工只能看到自己的任务,而管理员可以看到系统设置和用户管理功能。
动态菜单:
描述:根据用户操作动态调整菜单内容,如根据当前页面显示相关操作。
应用场景:如编辑页面时显示保存、取消按钮,查看页面时显示编辑、删除按钮。
线性流程
线性流程是最基本的一种流程类型,指流程按照预先设定的步骤依次执行,没有分支和合流。
设计步骤:
描述:定义每个步骤的具体操作和执行顺序。
应用场景:如订单处理流程,从订单接收、订单确认、订单发货到订单完成。
执行监控:
描述:实时监控流程的执行情况,记录每个步骤的执行时间和结果。
应用场景:如在订单处理过程中,监控每个步骤的状态,确保及时发现和处理异常。
同表单分合流
同表单分合流是指在同一个表单内,根据不同条件将流程分成多个分支执行,最后再合并成一个流程。
分流设计:
描述:根据特定条件设置分流节点,将流程分成多个分支。
应用场景:如采购申请单,根据采购金额分为小额采购和大额采购两个分支,小额采购由部门主管审批,大额采购需经过财务和总经理审批。
合流设计:
描述:在分支流程结束后,设置合流节点,将多个分支合并成一个流程。
应用场景:如在采购审批结束后,所有分支流程都合并到采购执行环节。
异表单分合流
异表单分合流是指在不同表单之间,根据特定条件将流程分成多个分支执行,最后再合并成一个流程。这种设计更为复杂,但也更灵活。
分流设计:
描述:定义触发条件,将流程从一个表单分流到多个不同的表单。
应用场景:如客户投诉处理流程,根据投诉类型分流到不同的处理表单,如产品质量投诉表、服务投诉表等。
合流设计:
描述:在所有分支表单处理结束后,设置合流节点,将多个不同表单的处理结果合并。
应用场景:如在所有投诉表单处理结束后,生成综合投诉报告并通知相关部门负责人。
父子流程
父子流程是指一个主要流程(父流程)中包含一个或多个子流程,子流程可以独立执行,也可以与父流程交互。
父流程设计:
描述:定义父流程的主要步骤,包括调用子流程的节点。
应用场景:如项目管理流程,父流程包括项目启动、项目规划、项目执行、项目收尾等步骤。
子流程设计:
描述:定义子流程的详细步骤,可以被多个父流程调用。
应用场景:如在项目执行步骤中,有一个子流程专门处理风险管理,该子流程可以被其他项目流程复用。
交互设计:
描述:定义父子流程之间的数据传递和交互方式,确保流程的连贯性。
应用场景:如在项目执行过程中,子流程的风险评估结果需要返回给父流程,以便调整项目计划。
通过以上各个方面的详细设计,可以构建出一个高效、灵活、易于管理的自动化业务流程系统,从而大幅提升企业的运营效率和竞争力。
三、技术选型
react
vue
四、界面展示

组织结构

流程列表

设计器

新建

节点属性

流程属性

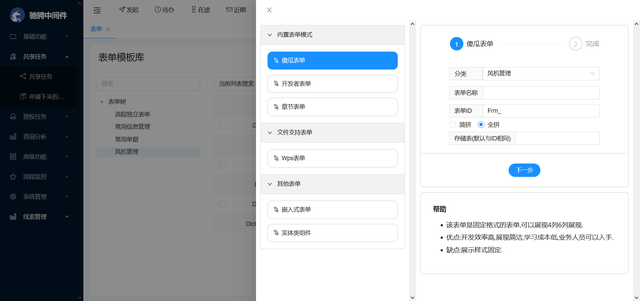
表单目录

表单设计器

表单新建

从表属性

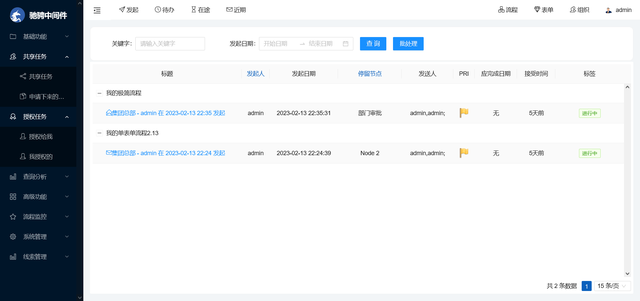
发起

待办

在途

近期

草稿

五、源码地址
私信回复:71
