教大家怎么写一个网站的头部,菜单,以及轮播图和广告,源码和素材以及知识点的详细注释我都发博客了~
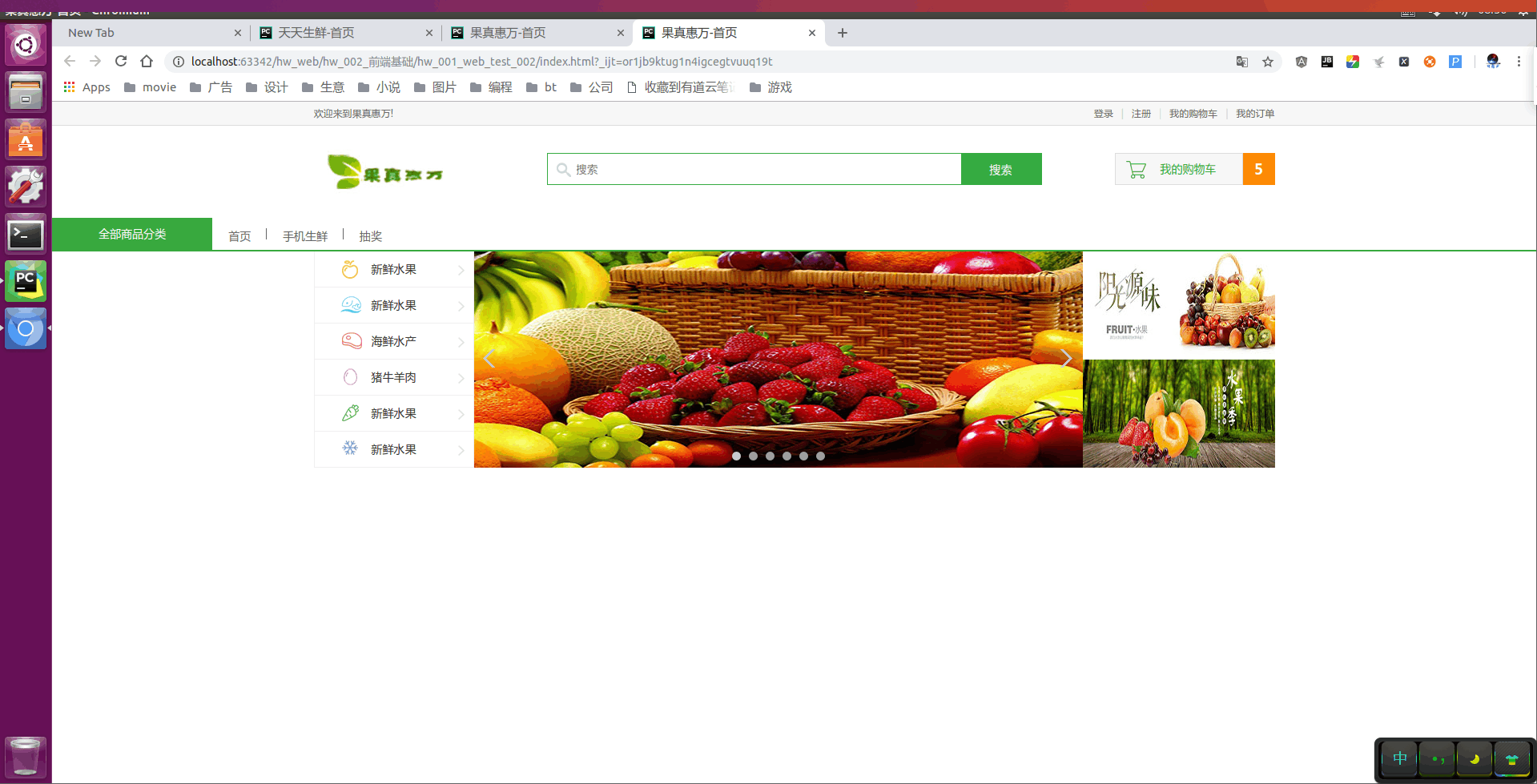
废话不多说,先上一波效果图

当然了,这个我也是学习和模仿着别人做的
希望对大家有所帮助吧
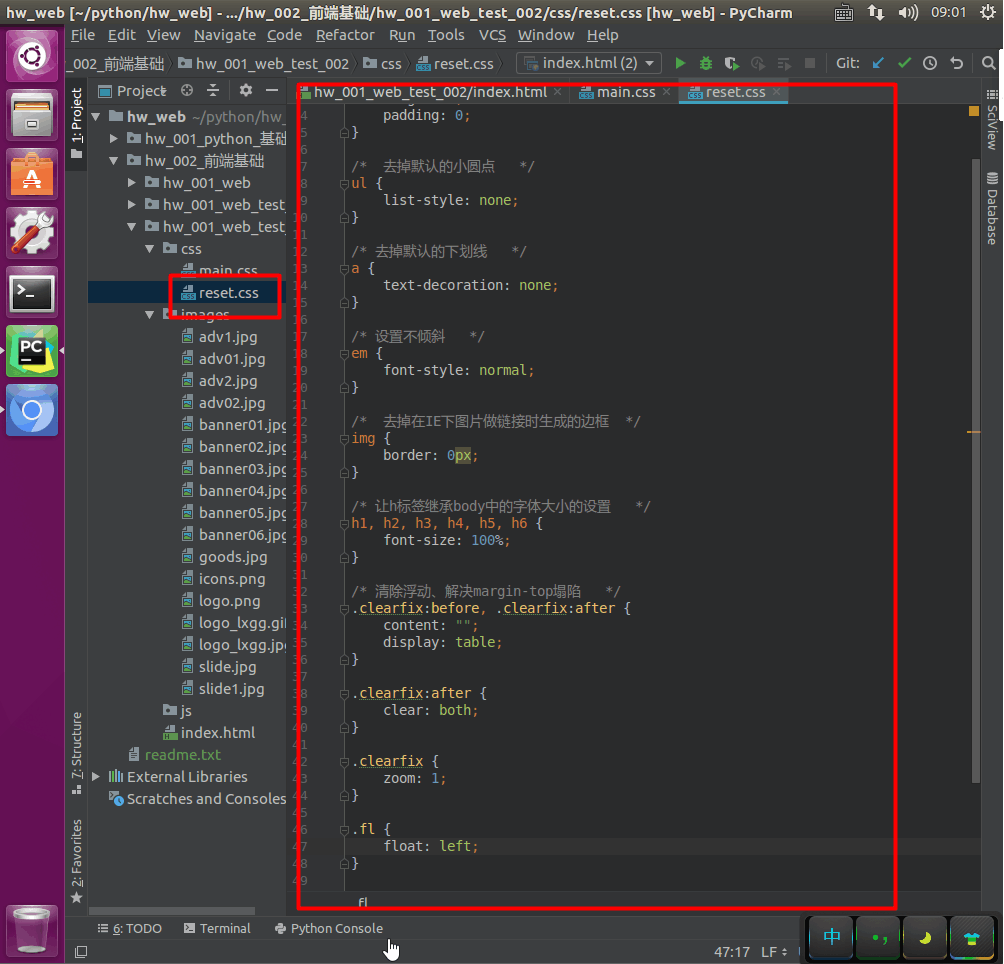
先看一下目录结构

可以明显的看到,这个是纯css+html静态样式,还没有用到js的
不浪费大家的时间,直接上源码
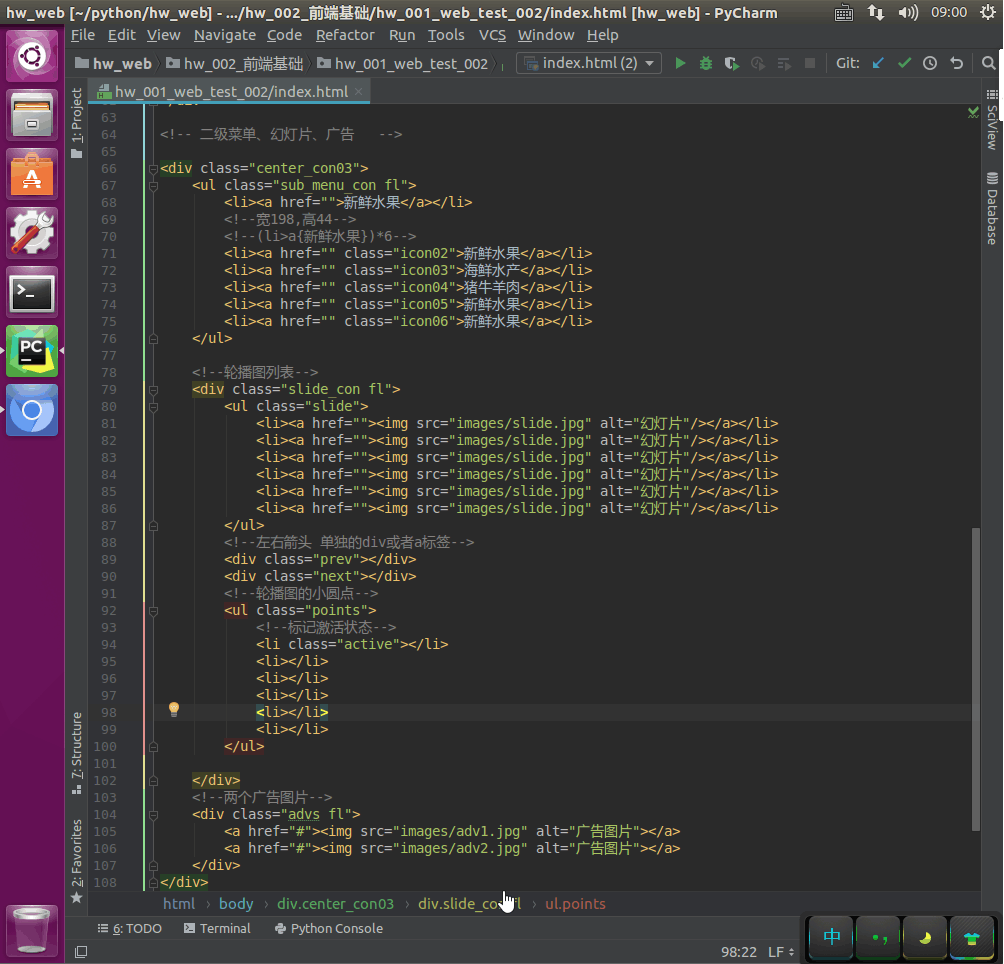
html源码

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>果真惠万-首页</title>
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/main.css">
</head>
<body>
<!-- 页面顶部 -->
<div>
<div>
<div="welcome fl">欢迎来到果真惠万!</div>
<div="user_con fr">
<ul="login_btns fl">
<li><a href="#">登录</a></li>
<li><span>|</span></li>
<li><a href="#">注册</a></li>
</ul>
<div="user_info fl">
欢迎您:<em>理想国真惠玩</em>
</div>
<ul="user_btns fl">
<li><span>|</span></li>
<li><a href="#">我的购物车</a></li>
<li><span>|</span></li>
<li><a href="#">我的订单</a></li>
</ul>
</div>
</div>
</div>
<!-- logo、搜索框、购物车 -->
<div>
<a href="index.html"="logo fl"><img src="images/logo_lxgg.jpg" alt="果真惠万网站logo"></a>
<div="search_con fl">
<form>
<input type="text" name=""="input_txt fl" placeholder="搜索">
<input type="submit" name=""="input_sub fl" value="搜索">
</form>
</div>
<div="chart_con fr">
<a href="#"="chart_link fl">我的购物车</a>
<div="chart_num fl">5</div>
</div>
</div>
<!-- 主菜单 -->
<div>
<div>
<h2>全部商品分类</h2>
<ul>
<li><a href="">首页</a></li>
<li><a href="">手机生鲜</a></li>
<li><a href="">抽奖</a></li>
</ul>
</div>
</div>
<!-- 二级菜单、幻灯片、广告 -->
<div>
<ul="sub_menu_con fl">
<li><a href="">新鲜水果</a></li>
<!--宽198,高44-->
<!--(li>a{新鲜水果})*6-->
<li><a href="">新鲜水果</a></li>
<li><a href="">海鲜水产</a></li>
<li><a href="">猪牛羊肉</a></li>
<li><a href="">新鲜水果</a></li>
<li><a href="">新鲜水果</a></li>
</ul>
<!--轮播图列表-->
<div="slide_con fl">
<ul>
<li><a href=""><img src="images/slide.jpg" alt="幻灯片"/></a></li>
<li><a href=""><img src="images/slide.jpg" alt="幻灯片"/></a></li>
<li><a href=""><img src="images/slide.jpg" alt="幻灯片"/></a></li>
<li><a href=""><img src="images/slide.jpg" alt="幻灯片"/></a></li>
<li><a href=""><img src="images/slide.jpg" alt="幻灯片"/></a></li>
<li><a href=""><img src="images/slide.jpg" alt="幻灯片"/></a></li>
</ul>
<!--左右箭头 单独的div或者a标签-->
<div></div>
<div></div>
<!--轮播图的小圆点-->
<ul>
<!--标记激活状态-->
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<!--两个广告图片-->
<div="advs fl">
<a href="#"><img src="images/adv1.jpg" alt="广告图片"></a>
<a href="#"><img src="images/adv2.jpg" alt="广告图片"></a>
</div>
</div>
</body>
</html>
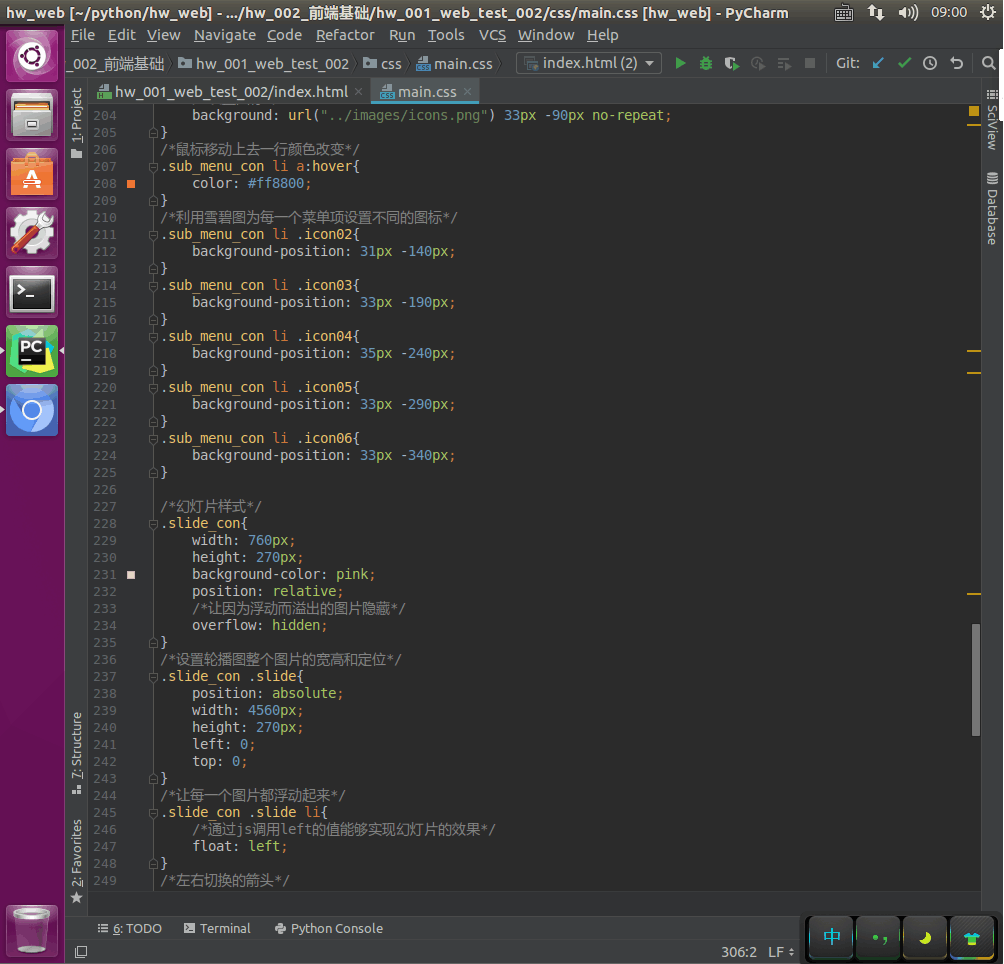
css源码

/*页面顶部的样式*/
body {
font-family: "Microsoft YaHei";
font-size: 14px;
}
/*头部的底框*/
.header_con {
height: 29px;
background-color: #f7f7f7;
border-bottom: 1px solid #dddddd;
}
/*头部的页面宽度以及页面自动居中*/
.header {
width: 1200px;
height: 29px;
margin: 0 auto;
}
/*欢迎文字的样式*/
.welcome {
font-size: 12px;
color: #666666;
line-height: 29px;
}
.user_con {
}
/*用户信息*/
.user_info {
display: none;
font-size: 12px;
line-height: 29px;
color: #666666;
}
.user_info em {
color: #ff8800;
}
/*设置左浮动 让用户信息以行展示*/
.login_btns li, .user_btns li {
float: left;
height: 29px;
}
/*修改用户信息的字体颜色,样式*/
.login_btns a, .login_btns span, .user_btns a, .user_btns span {
display: block;
line-height: 29px;
font-size: 12px;
color: #666666;
}
/*修改用户信息的间距*/
.login_btns span, .user_btns span {
color: #cecece;
margin: 0 10px;
}
/*鼠标进入的颜色*/
.login_btns a:hover, .user_btns a:hover {
color: #ff8800;
}
/*logo,搜索框,购物车的样式*/
.center_con {
width: 1200px;
height: 115px;
margin: 0 auto;
}
.logo {
margin: 29px 0 0 17px;
}
/*搜索框样式*/
.search_con {
width: 616px;
height: 38px;
margin: 34px 0 0 124px;
border: 1px solid #37ab40;
background: url("../images/icons.png") 10px 10px no-repeat;
}
/*设置输入框样式*/
.search_con .input_txt {
margin-left: 36px;
width: 480px;
height: 38px;
border: 0px;
/*去掉获得焦点时显示的蓝色的框*/
outline: none;
}
/*搜索图标样式*/
.search_con .input_sub {
width: 100px;
height: 38px;
background-color: #37ab40;
border: 0px;
font-size: 14px;
color: #ffffff;
cursor: pointer;
}
/*购物车*/
.chart_con{
width: 200px;
height: 40px;
margin-top: 34px;
}
/*购物车图标*/
.chart_link{
width: 158px;
height: 38px;
border: 1px solid #dddddd;
background: url("../images/icons.png") 12px -42px no-repeat #f7f7f7;
text-indent: 56px;
line-height: 38px;
font-size: 14px;
color: #37ab40;
}
.chart_num{
width: 40px;
height: 40px;
background-color: #ff8800;
text-align: center;
font: bold 18px/40px "Microsoft YaHei";
color: #ffffff;
}
/*主菜单样式*/
.main_menu_con{
height: 40px;
border-bottom: 2px solid #39a93e;
}
.center_con02{
width: 1200px;
height: 40px;
margin: auto 0;
}
/*主菜单标题样式*/
.center_con02 h2{
float: left;
width: 200px;
height: 40px;
background-color: #39a93e;
text-align: center;
font: normal 14px/40px "Microsoft YaHei";
color: #ffffff;
}
.center_con02 li{
height: 40px;
float: left;
}
.center_con02 ul{
float: left;
overflow: hidden;
}
.center_con02 li a{
display: block;
height: 14px;
padding: 0 20px;
margin-top: 13px;
margin-left: -1px;
border-left: 1px solid #666666;
color: #666666;
}
.center_con02 li a:hover{
color: #ff8800;
}
/*轮播图菜单整体样式*/
.center_con03{
width: 1200px;
height: 270px;
margin: 0 auto;
}
.sub_menu_con{
width: 200px;
height: 270px;
}
/*轮播菜单列表样式*/
.sub_menu_con li{
width: 198px;
height: 44px;
border: 1px solid #eeeeee;
border-top: 0px;
/*列表里面的箭头*/
background: url("../images/icons.png") 178px -384px no-repeat;
}
.sub_menu_con li a{
display: block;
height: 44px;
/*设置垂直居中*/
line-height: 44px;
text-indent: 71px;
color: #333333;
/*设置图标*/
background: url("../images/icons.png") 33px -90px no-repeat;
}
/*鼠标移动上去一行颜色改变*/
.sub_menu_con li a:hover{
color: #ff8800;
}
/*利用雪碧图为每一个菜单项设置不同的图标*/
.sub_menu_con li .icon02{
background-position: 31px -140px;
}
.sub_menu_con li .icon03{
background-position: 33px -190px;
}
.sub_menu_con li .icon04{
background-position: 35px -240px;
}
.sub_menu_con li .icon05{
background-position: 33px -290px;
}
.sub_menu_con li .icon06{
background-position: 33px -340px;
}
/*幻灯片样式*/
.slide_con{
width: 760px;
height: 270px;
background-color: pink;
position: relative;
/*让因为浮动而溢出的图片隐藏*/
overflow: hidden;
}
/*设置轮播图整个图片的宽高和定位*/
.slide_con .slide{
position: absolute;
width: 4560px;
height: 270px;
left: 0;
top: 0;
}
/*让每一个图片都浮动起来*/
.slide_con .slide li{
/*通过js调用left的值能够实现幻灯片的效果*/
float: left;
}
/*左右切换的箭头*/
.prev, .next{
position: absolute;
width: 15px;
height: 24px;
/*利用雪碧图来做背景*/
background: url("../images/icons.png") left -450px no-repeat;
/*相对于父元素绝对定位 初始化为左上角*/
left: 0;
top: 0;
/*设置鼠标的形状为手*/
cursor: pointer;
}
/*通过调整偏移值,实现背景图的变换*/
.prev{
left: 11px;
top: 122px;
}
.next{
background-position: left -500px;
left: 732px;
top: 122px;
}
/*广告牌*/
.advs{
width: 240px;
height: 270px;
background-color: lightgreen;
}
/*小圆点*/
.points{
position: absolute;
width: 100%;
height: 11px;
left: 0;
bottom: 9px;
font-size: 0;
text-align: center;
}
.points li{
display: inline-block;
width: 11px;
height: 11px;
background-color: #9f9f9f;
margin: 0 5px;
border-radius: 50%;
cursor: pointer;
}
/*设置激活状态的样式*/
.points .active{
background-color: #cecece;
}
/*解决3像素空白的bug*/
.advs img{
display: block;
}
关于css样式,需要重置一下HTML的默认样式,源码如下

/* 将标签默认的间距设为0 */
body, p, h1, h2, h3, h4, h5, h6, ul, dl, dt, form, input {
margin: 0;
padding: 0;
}
/* 去掉默认的小圆点 */
ul {
list-style: none;
}
/* 去掉默认的下划线 */
a {
text-decoration: none;
}
/* 设置不倾斜 */
em {
font-style: normal;
}
/* 去掉在IE下图片做链接时生成的边框 */
img {
border: 0px;
}
/* 让h标签继承body中的字体大小的设置 */
h1, h2, h3, h4, h5, h6 {
font-size: 100%;
}
/* 清除浮动、解决margin-top塌陷 */
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
zoom: 1;
}
.fl {
float: left;
}
.fr {
float: right;
}
关于图片,由于无法上传附件,只能大家自己根据样式添加自己的图片咯,或者去我的博客(网址是lxgyx.com)下载也行~
希望对您有用
