我是编程乐趣,一个10年.Net开发经验老程序员,点击右上方“关注”,每天为你分享开源项目和编程知识。
Blazor,作为.NET生态系统中的一个革命性框架,使得可以使用C#来全栈开发Web应用。下面推荐一个Blazor开源UI组件MudBlazor,方便我们快速开发。
01
项目简介
MudBlazor 是一个开源的 .NET 库,它为 Blazor 应用程序提供了一套丰富的 Material Design 风格的组件。MudBlazor提供了一套完整的组件库,使得开发者能够快速构建美观且功能丰富的用户界面。
02
项目特点
Material Design 风格:遵循 Material Design 设计语言,这是由 Google 提出的一种视觉语言,它指导了如何设计出直观、一致且美观的界面。组件丰富:提供了 50 多个预构建的组件,包括按钮、表单控件、导航菜单、数据表格、卡片等,这些组件都遵循 Material Design 规范。易于使用:组件使用简单,方便我们快速地在 Blazor 应用程序中使用。高度可定制:组件支持高度定制,方便我们根据项目需求调整组件的样式和行为。跨平台:由于 Blazor 本身的跨平台特性,MudBlazor 组件可以在 WebAssembly (WASM) 或服务器端的 Blazor 应用程序中运行。03
使用方法
1、安装依赖库
dotnet add package MudBlazor2、在_Imports.razor引用
@using MudBlazor3、在页面,添加字体和样式引用
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" /><link href="_content/MudBlazor/MudBlazor.min.css" rel="stylesheet" />4、添加JavaScript引用
<script src="_content/MudBlazor/MudBlazor.min.js"></script>5、在项目入口Program.cs注册服务
using MudBlazor.Services;builder.Services.AddMudServices();6、在MainLayout.razor添加以下组件
<MudThemeProvider/><MudDialogProvider/><MudSnackbarProvider/>至此MudBlazor项目配置完成,接下去就可以根据项目需求进行开发了。
04
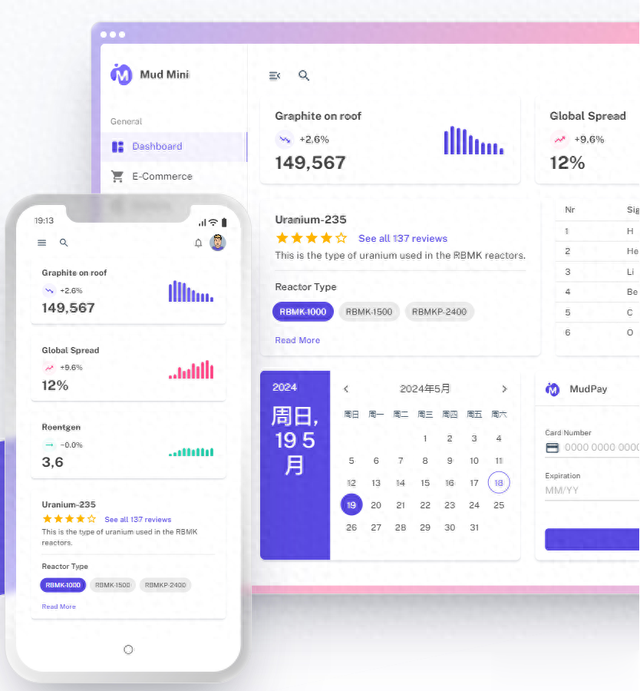
示例效果图

05
组件类别
基础

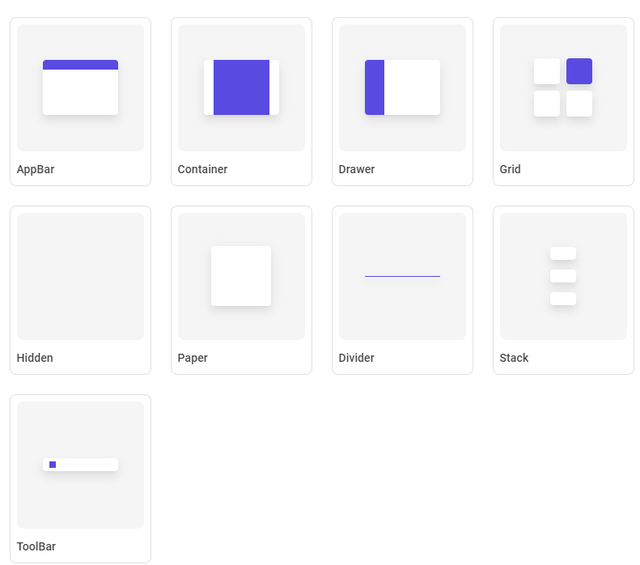
布局

按钮

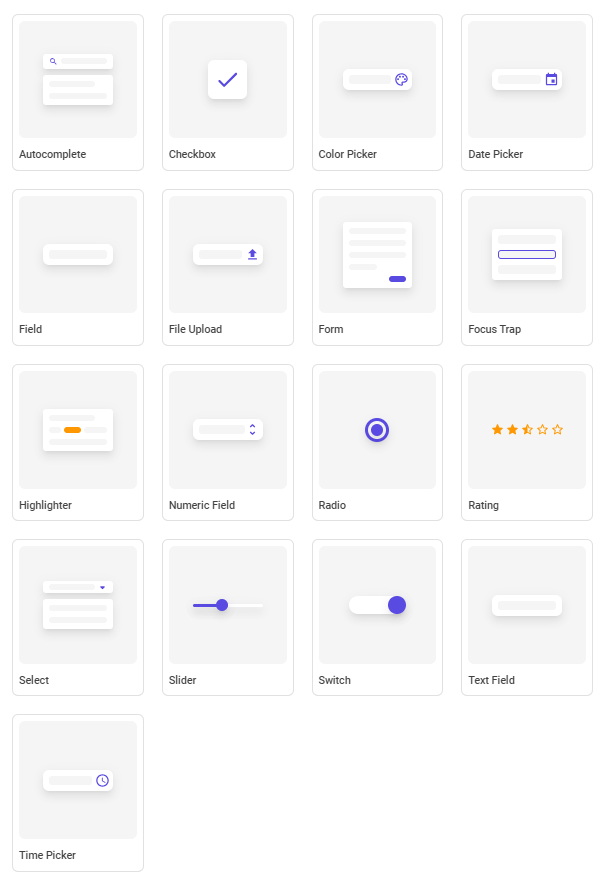
输入框

列表

导航

提示框/反馈

样式组件

06
项目地址
https://github.com/MudBlazor/MudBlazor
- End -
推荐阅读
