哈喽小伙伴儿们好,我是Stark-C~
说到博客估计大家都不会陌生,它和我们多年前玩的QQ空间差不多,可以通过文字、图片或者视频来记录我们的日常生活、思考和感悟什么的,很多大V们也会通过博客来分享自己的专业知识、经验和技能什么的,还是非常不错的。
很多专业玩家都会使用比如WordPress这类专业系统的平台来搭建自己的博客网站吗,但是这类系统功能虽说强大,但是涉及到的专业知识很多,管理和维护都比较麻烦,对于我们只是想玩玩的新手来说很不友好。
所以今天就为大家分享一款轻量级的个人博客系统『VanBlog』,部署简单,上手容易。
关于VanBlog以下描述来自于作者官方页面:

VanBlog是一款简洁、实用、优雅的个人博客系统,支持全自动按需申请HTTPS证书、黑暗模式、移动端自适应和评论功能。它内置了流量统计和图床,并集成了评论系统。此外,VanBlog还具有无限的可扩展性,提供完备的后台管理面板,支持黑暗模式、移动端、一键上传剪贴板图片到图床,并带有强大的编辑器。
部署之前咱们可以先进入作者给出的Demo站点先行体验(后台账号密码均为 demo): blog-demo.mereith.com
VanBlog的亮点功能如下:
快到极致的响应速度,Lighthouse 接近满分。
独一份的按需全自动 HTTPS,甚至不用填域名。
包括完整的前后台和服务端。
前台和后台都为响应式设计,完美适配移动端和多尺寸设备。
前台和后台都支持黑暗模式,并可自动切换。
前台为静态网页(SSG),并支持秒级的增量渲染,每次改动无需重新构建全部页面。
SEO 和无障碍友好,支持自定义文章路径。
静态网页,CDN 友好。
版本号展示和更新提醒。
基于 React,项目工程化,二次开发友好。
内置强大的分析功能,可统计访客等数据。并配有精美看板。
内嵌评论系统。
强大的 Markdown 编辑器,支持图表和数学公式,一键插入 more 标记,一键剪切板及本地图片上传,支持自定义高亮块语法,支持 Emoji 表情选取。
TOC、草稿、代码复制、访客数、评论数、分类、标签、搜索、加密、友链、打赏、自定义导航栏。
多个布局设置,可自定义页面细节。
高度定制化,可添加自定义 CSS、HTML 和 JS 代码。
支持自定义页面。
可添加具有指定权限的协作者。
内置图床,并支持各种 OSS 图床、github 图床(外部图床基于 picgo)等
支持上传图片自动添加水印,无论何种图床
支持上传图片自动压缩,无论何种图床
极致轻量化,没有花里胡哨。页面秒切换、图片懒加载。
脚本一键部署,多种部署方式,支持 ARM 平台。
支持 GA、百度分析
简单易用的后台,支持数据的导出与导入。
支持 RSS 订阅
完善的 API,完全利用本项目后台和服务端,自己写前端或适配其他页面生成器
有较完善的日志记录,后台可直接查看登录日志和 Caddy 日志。
VanBlog 运行于Linux 环境下,几乎不需要很高的配置,并且还支持多种安装方式,除了非常快捷的一键脚本安装,也支持在Docker容器的设备上也能快速搭建。
VanBlog部署
打开NAS的文件管理器,在 docker 目录中(威联通默认为Container文件夹),创建一个新文件夹【van-blog】,然后在van-blog文件夹中再分别新建五个子文件夹【static】、【log】、【data】、【config】和【mongo】。前面四个是van-blog本身需要映射的数据持久化目录,mongo文件夹是MongoDB数据库映射的数据持久化目录。

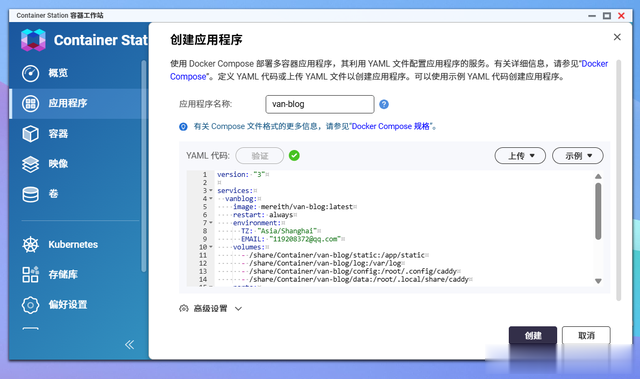
这里以威联通NAS为例,当前面的准备工作全部搞定之后,就可以打开“应用程序”使用docker-compose 代码直接部署即可:
version: "3"services: vanblog: image: mereith/van-blog:latest restart: always environment: TZ: "Asia/Shanghai" EMAIL: "someone@mereith.com" # 自己的邮箱地址,用于自动申请 https 证书 volumes: - /share/Container/van-blog/static:/app/static # 图床文件的存放地址 - /share/Container/van-blog/log:/var/log # 日志文件 - /share/Container/van-blog/config:/root/.config/caddy # Caddy 配置存储 - /share/Container/van-blog/data:/root/.local/share/caddy # Caddy 证书存储 ports: - 80:80 # 端口映射,冒号前面不要本地冲突 mongo: image: mongo:4.4.9 # 指定了MongoDB数据库镜像版本,某些机器不支持 avx 会报错,所以默认用 v4 版本。 restart: always environment: TZ: "Asia/Shanghai" volumes: - /share/Container/van-blog/mongo:/data/db # MongoDB数据库的存放地址以上代码需要根据注释自行修改。
如果你习惯SSH部署,可以将修改好的docker-compose.yml文件放到NAS任意文件夹内,然后运行以下命令:
#进入yml文件夹cd 文件夹实际路径#启动容器docker-compose up -d
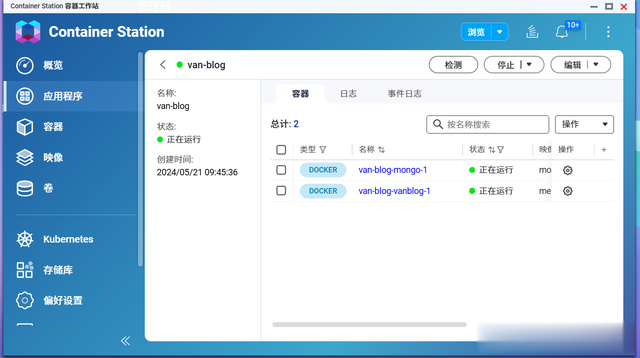
部署好的应用程序包含了两个长在运行的Docker容器。
VanBlog体验
打开方式和普通容器一样,浏览器【NAS本地IP:端口号】的方式即可。首次使用咱们还需要对VanBlog博客系统进行必要的设置,直接点右上角的人形图标即可。

先配置用户,自己随意好了~

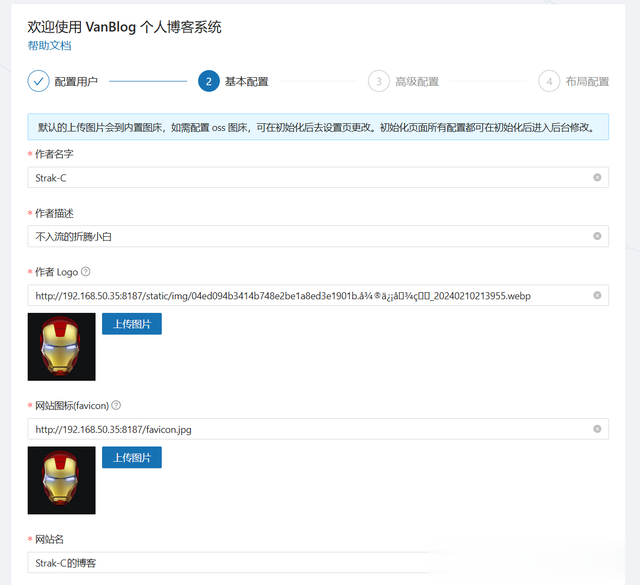
然后基本配置,也是根据自己的需求自己填写即可。关于作者LOGO以及网站图标咱们可以直接填写网络图片的链接,可以迅速识别。

高级配置可以暂且不管。

布局配置也可以暂且不管。

最后咱们就简单的完成了博客系统的初始化。

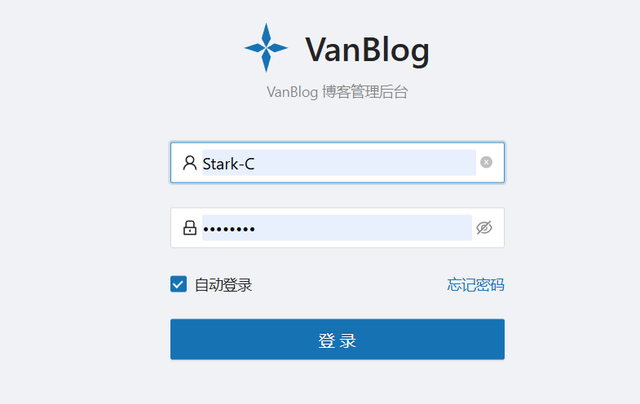
使用注册的信息登录。

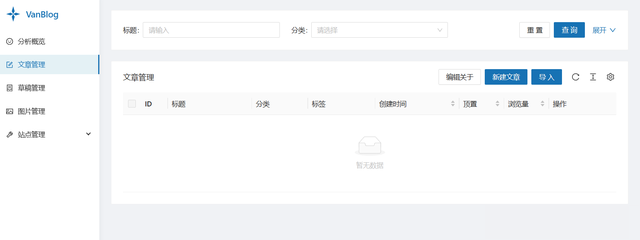
后台页面非常简洁。因为目前还没有任何内容,所以显得空空余也。

我这里先自定义两个分类标签。

然后根据标签可以直接导入我之前的Markdown格式的文档,非常方便。

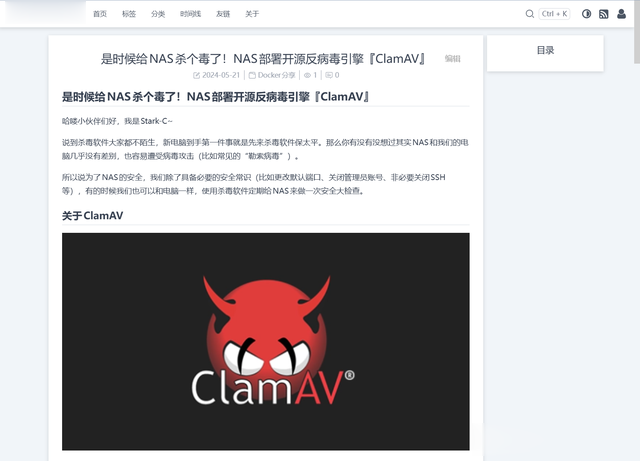
可以随意打开,并且是完美支持。

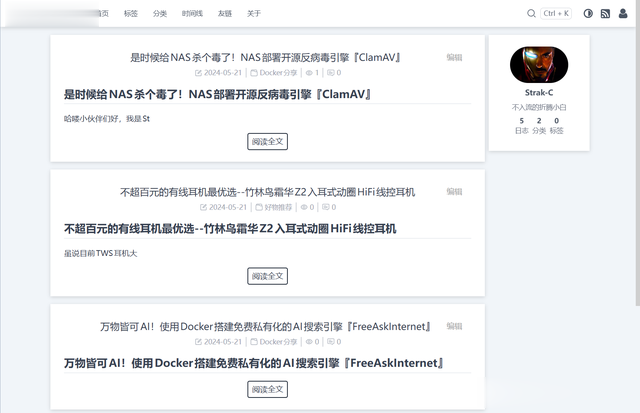
这是导入内容后的主页展示。

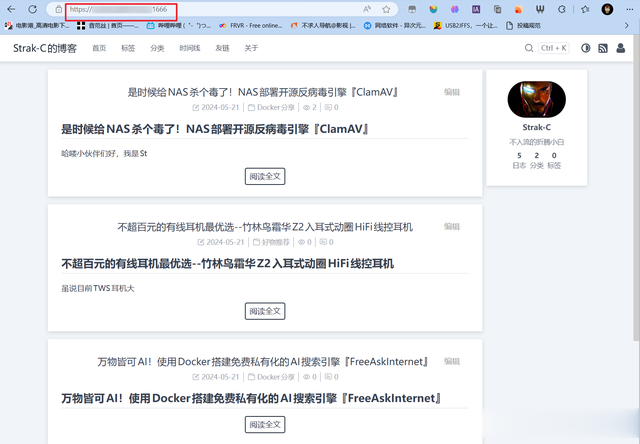
我这里也使用Lucky做好了反向代理,外网也是顺利打开。

文章下面的评论区可以随意评论,还支持图片上传。
最后目前我只是用到了VanBlog博客系统最基础的功能,可以说上手起来确实非常容易,并且根据我这两天的测试,这个博客系统的响应速度也是非常快,我在后台做的任何改动,我在前台基本都能实时刷新,还是值得体验的。
好了,以上就是今天给大家分享的内容,我是爱分享的Stark-C,如果今天的内容对你有帮助请记得收藏,顺便点点关注,咱们下期再见!谢谢大家~
