在人工智能和机器学习技术日益成熟的今天,构建由 AI 驱动的用户界面成为了软件开发的一大趋势。为了简化这一过程,Ant Design X 应需而生!

Ant Design X 是一个遵循 Ant Design 设计体系的 React UI 库,旨在帮助开发者轻松打造 AI 驱动的界面。
Node.js 也可以用上 macOS Vision OCR 了!
Ant Design X 简介Ant Design X 是一个遵循现代设计原则的 React UI 库,它集成了智能对话组件和API 服务,致力于简化 AI 界面的开发流程。

这个库提供了丰富的组件和模板,并利用 TypeScript 提供全面的类型支持,增强了开发的体验和可靠性。
Ant Design X 核心优势Ant Design X 的核心优势包括:
先进的交互体验:基于 RICH 交互范式,提供卓越的 AI 交互体验。多样化的组件选择:覆盖广泛的 AI 对话场景,助力快速构建个性化 AI 交互页面。即插即用的模型集成:轻松集成符合 OpenAI 标准的模型推理服务。高效的数据流管理:提供强大的数据流管理功能,提升开发效率。多样的模板支持:提供多种模板,快速启动 LUI 应用开发。TypeScript 支持:采用 TypeScript 开发,提供完整的类型支持,增强开发体验与可靠性。定制化主题设计:支持细致的样式调整,满足各种场景的个性化需求。安装与使用Ant Design X 的安装非常简单,可以通过以下命令进行:
npm install @ant-design/x --save或者
yarn add @ant-design/x以及
pnpm add @ant-design/x组件概览Ant Design X 提供了一系列基于 RICH 交互范式的组件,包括:
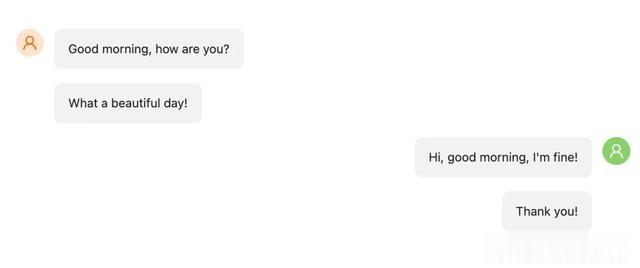
Bubble:消息气泡
用于聊天的气泡组件:


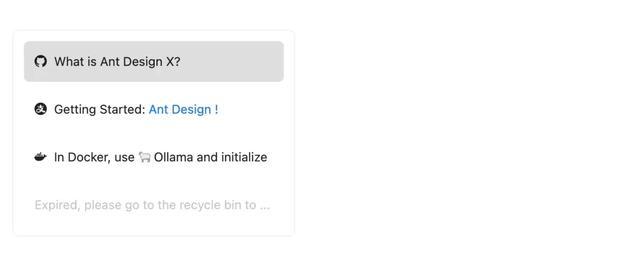
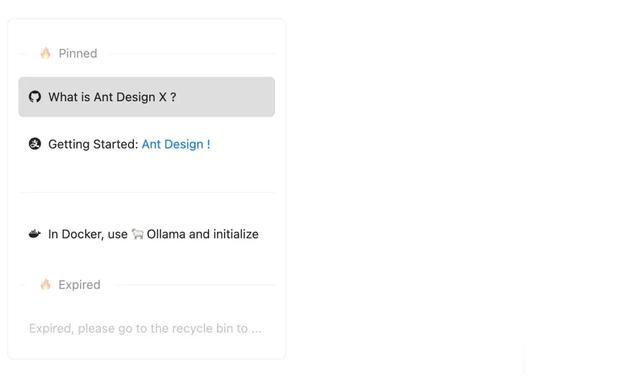
Conversations:会话管理
需要对多个会话进行管理,查看历史会话列表:


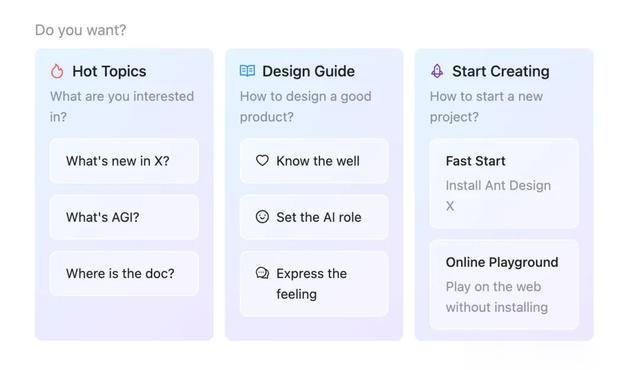
Welcome:欢迎界面
清晰传达给用户可实现的意图范围和预期功能,使用合适的欢迎推荐组件,可以有效降低用户学习成本,让用户快速了解并顺利开始


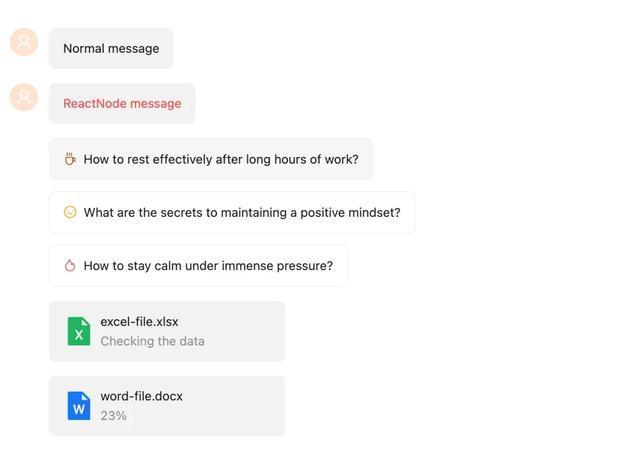
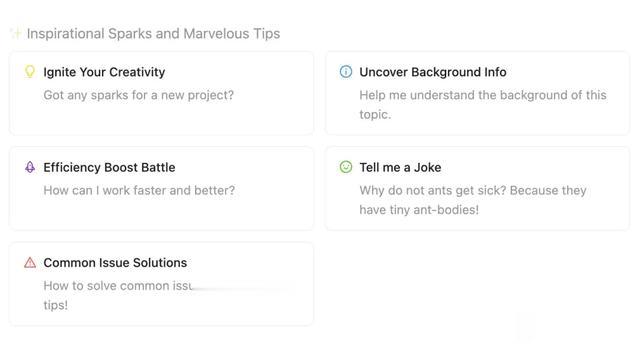
Prompts:提示集
Prompts 组件用于显示一组与当前上下文相关的预定义的问题或建议


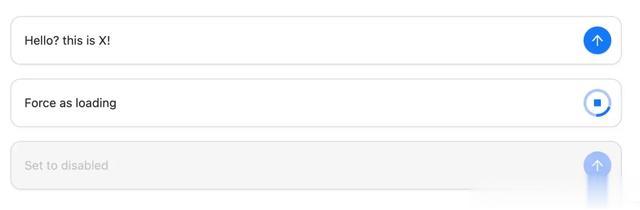
Sender:发送框
需要构建一个对话场景下的输入框


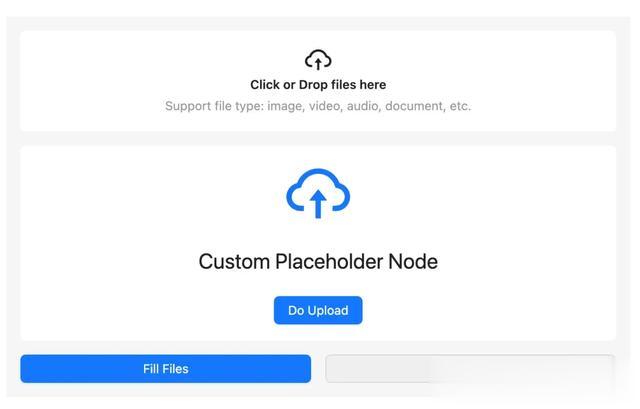
Attachment:附件
需要展示一组附件信息集合的场景

Suggestion:快捷指令
构建一个对话场景下的输入框,用于给予用户快捷提示的组件


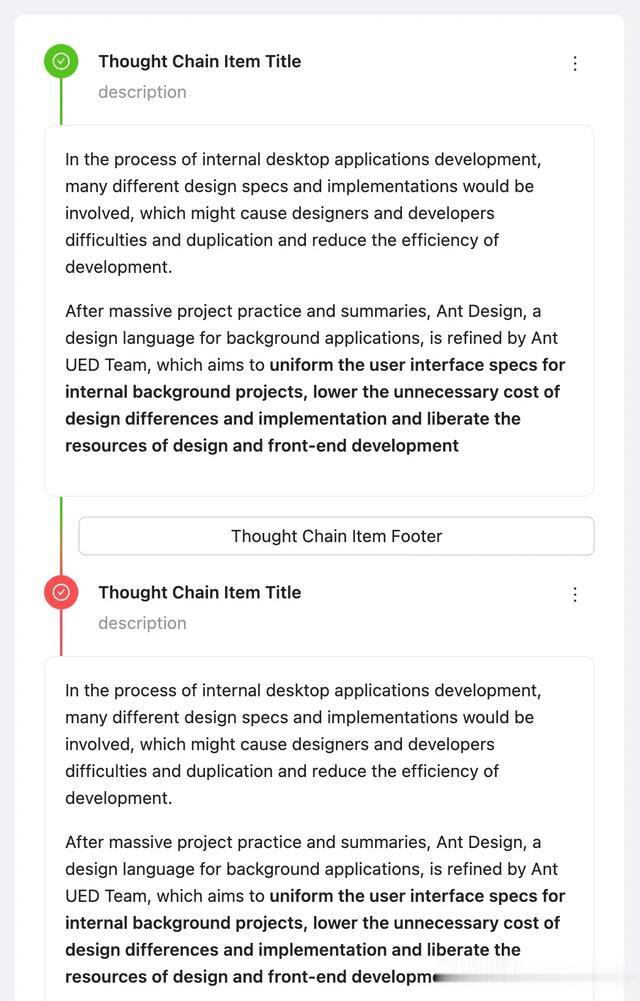
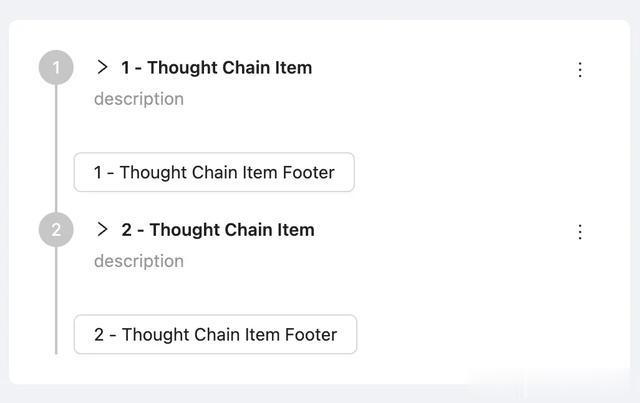
ThoughtChain:思维链
调试和跟踪复杂 Agent System 中的调用链,类似的链式场景中使用

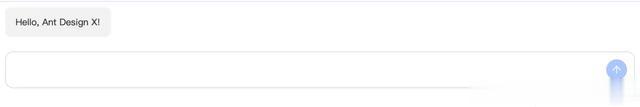
 几行代码实现一个聊天界面import { Bubble, Sender } from "@ant-design/x";const messages = [ { content: "Hello, Ant Design X!", role: "user", },];const App = () => ( <div> <Bubble.List items={messages} /> <br /> <Sender /> </div>);export default App;
几行代码实现一个聊天界面import { Bubble, Sender } from "@ant-design/x";const messages = [ { content: "Hello, Ant Design X!", role: "user", },];const App = () => ( <div> <Bubble.List items={messages} /> <br /> <Sender /> </div>);export default App;效果展示:

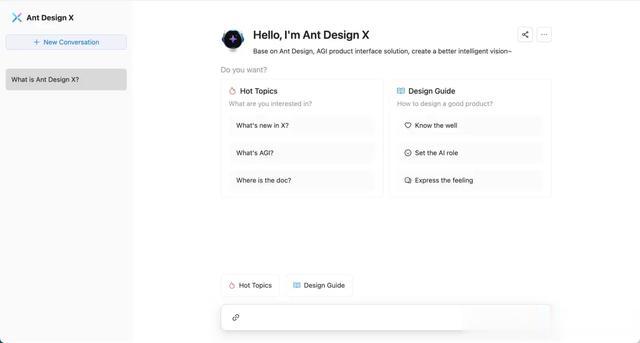
升级版本聊天界面可以参考官方案例:https://x.ant.design/docs/playground/independent-cn
 更多功能
更多功能Ant Design X 提供了一系列强大的核心功能,以支持复杂的 AI 驱动界面开发需求。以下是一些关键功能及其简要说明:
useXAgent - 模型调度
useXAgent 是一个用于模型调度的 React 钩子,它允许开发者通过一个 Agent 对象来管理和调度不同的 AI 模型。这个钩子提供了一个简洁的接口来处理模型请求和响应,使得集成和使用 AI 模型变得更加简单。
useXChat - 数据管理
useXChat 是一个数据管理钩子,它通过 useXAgent 进行会话数据的管理,并产出供页面渲染使用的数据。这个钩子简化了对话数据流的管理,使得开发者可以专注于构建用户界面,而不必担心底层的数据逻辑。
XStream - 数据流处理
XStream 是一个流处理工具,它能够将 SSE(Server-Sent Events)协议的 ReadableStream 转换为易于处理的记录(Record),或者将任何协议的 ReadableStream 解码并读取。这个工具为处理实时数据流提供了强大的支持。
XRequest - 请求发起
XRequest 是一个请求工具,它允许开发者向符合 OpenAI 标准的 LLM(Large Language Models)发起请求。这个工具封装了请求的细节,使得开发者可以轻松地与 AI 模型进行交互。
XProvider - 全局化配置
XProvider 继承自 Ant Design 的 ConfigProvider,并且为 Ant Design X 中的组件提供全局化配置。通过 XProvider,开发者可以统一设置组件的主题、语言等配置,实现一致的用户体验。
探索更多
想要了解更多关于 Ant Design X 的核心功能,请访问我们的官方文档,获取详细的指南和示例代码:
Ant Design X 官方文档:https://x.ant.design/components/overview-cn
Ant Design X 的发布标志着 AI 驱动界面开发的新起点。
它不仅简化了开发流程,还提供了强大的功能和灵活性,以满足不同场景下的需求。
立即开始构建您的 AI 驱动界面吧!
