
年关将至,「HelloGitHub 月刊」也迎来了年终盘点时刻。
在过去的一年里,「HelloGitHub 月刊」一共分享了 520 个开源项目。我始终秉持着分享 GitHub 上有趣、入门级开源项目的初心,一直在路上,不断探索、发现和分享着那些令人惊叹的开源项目。
这次的 HelloGitHub 年度盘点,为了满足不同读者的需求,我下了“大力气”将内容分为 Top10 和 精选 两部分:
Top10:HelloGitHub 上最受欢迎的 10 个开源项目(精简)精选:分成了 C/C++、Go、Java、JavaScript、移动端、Python、Rust、桌面应用、书籍、教程、其它共 11 个类别,一共 52 个开源项目(全面)这份清单不仅仅是送给开源爱好者的“开源年夜饭”,更是一份充满惊喜的礼物,无论你是新手还是资深开发者,这些开源项目都将让你大饱眼福、发现所爱,所以请尽情享受吧!
一、Top10这里是 HelloGitHub 上最受欢迎的 10 个开源项目,筛选和排序是综合了用户的浏览、点赞、收藏和评论等数据,100% 来自用户的选择。
1、类似 selenuium 的网页自动化工具
这是一款基于 Python 的网页自动化工具,支持 Chrome 和 Edge 等 Chromium 内核的浏览器。它将控制浏览器和收发请求两大功能合二为一,并提供了统一、简洁的接口,简单易用十分容易上手。该项目 v3.x 版本推出了 WebPage 摆脱对 selenium 的依赖,重新开发了底层逻辑,具有速度快、不易被网站识别、无需为不同版本浏览下载驱动等特点。
用户评价:非常好用,15 分钟的工作量 10 秒搞定。
from DrissionPage import SessionPagefrom re import search# 以s模式创建页面对象page = SessionPage()# 访问目标网页page.get('www.starbucks.com.cn/menu/')# 获取所有class属性为preview circle的元素divs = page.eles('.preview circle')# 遍历这些元素for div in divs: # 用相对定位获取当前div元素后一个兄弟元素,并获取其文本 name = div.next().text # 在div元素的style属性中提取图片网址并进行拼接 img_url = div.attr('style') img_url = search(r'"(.*)"', img_url).group(1) img_url = f'www.starbucks.com.cn{img_url}' # 执行下载 page.download(img_url, r'.\imgs', rename=name)GitHub 地址→github.com/g1879/DrissionPage
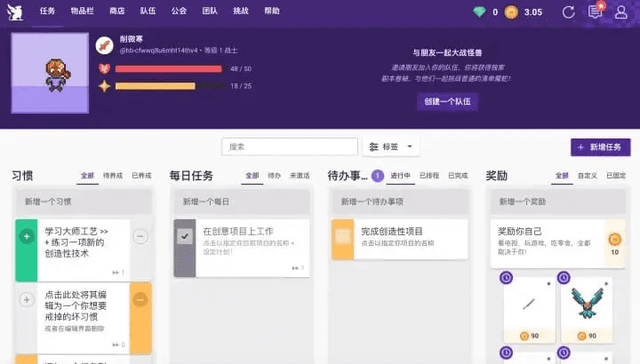
2、用玩 RPG 游戏的方式养成好习惯
这是一款养成类 RPG 游戏,当你完成一个现实中的待办事项后,会获得相应的经验和金币。随着你的等级提升,将会开启更多的玩法,比如购买装备、孵化宠物、职业、专属技能、组队打副本等。
用户评价:用了一会,感觉还挺不错的。不充值不影响正常使用,这点很难得。

GitHub 地址→github.com/HabitRPG/habitica
3、全面的 Leetcode 算法解题指南
该项目包含 LeetCode、《剑指 Offer》、《程序员面试金典》等题目的相关题解,题解有 Java、Python、C++、Go、TypeScript、Rust 等多种编程语言实现。
用户评价:这个确实不错,很早就看这个然后面进了微软。

GitHub 地址→github.com/doocs/leetcode
4、从 0 到 1 数据库内核实战教程
该项目是 OceanBase 团队基于华中科技大学数据库课程原型,联合多所高校重新开发的、从零上手数据库的学习项目。它结构简单、代码简洁,不仅有文字讲解和视频教程,还有由浅入深的题目。通过理论+实战的方式,帮忙初学者迅速掌握内核模块功能和协同关系,提高工程编码能力,有助于在面试和工作中脱颖而出。
用户评价:这个项目确实挺赞的,很好地帮我们从理论到实践来学习数据库。

GitHub 地址→github.com/oceanbase/miniob
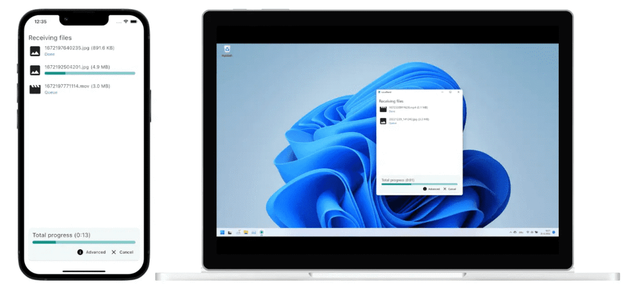
5、AirDrop 的开源替代方案
这个项目可以通过本地网络与附近的设备,安全地共享文件和消息,此过程不需要互联网,不需要外部服务器,支持 Windows、Linux、macOS、Android、iOS 设备。
用户评价:这个非常棒,为数不多的性能好,操作方便。

GitHub 地址→github.com/localsend/localsend
6、一款 Rust 写的像素风 RPG 游戏
它的灵感来自《塞尔达传说:旷野之息》、《矮人要塞》和《我的世界》等游戏。虽然这款游戏的画质低,但拥有广阔的开放世界,玩家在游戏里可以打造道具、合成物品、战斗、升级、驯养宠物,还可以探索地牢洞穴、在空中滑翔、与 NPC 交易。
用户评价:CudeWorld 开源版。

GitHub 地址→github.com/veloren/veloren
7、适合所有阶段开发者的 Docker 教程
该教程的内容分为初、中、高三个级别,适合所有阶段的 Docker。内含 500 个动手实验,以及 Docker 和 Docker Compose 小抄,这一切全部开源且分文不取。

GitHub 地址→github.com/collabnix/dockerlabs
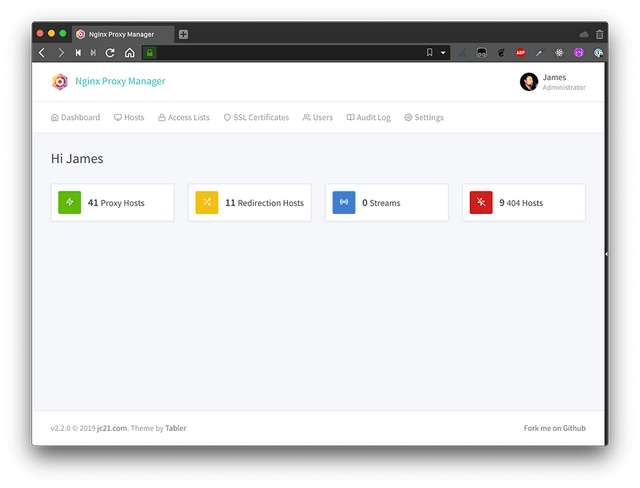
8、一款强大的 Nginx 可视化管理平台
它开箱即用支持 Docker 一键部署,可以让用户通过 Web 界面在线配置、管理 Nginx 服务,支持转发、重定向、SSL 证书、高级配置等功能。
用户评价:很好用的,非常棒!

GitHub 地址→github.com/NginxProxyManager/nginx-proxy-manager
9、实时直播和视频 AI 换脸程序
该项目可以对摄像头和本地视频文件中的人物,进行实时 AI 换脸,可用于 PC 直播、视频等场景。

GitHub 地址→github.com/iperov/DeepFaceLive
10、可视化全球天气实况的项目
该项目以可视化的方式展示了全球的天气情况,提供了风、温度、相对湿度等多种天气数据,以及风、洋流和波浪的动画效果。
用户评价:wow!这个项目很酷啊。

GitHub 地址→github.com/cambecc/earth
二、精选看完 Top10 是不是还不过瘾?没错!上面只是前菜,下面才是正餐。
这里的开源项目是我从剩下的 500+ 个项目里,以月刊的方式、按照不同的分类选出的精品,不多就 52 个,enjoy~
C/C++ 项目1、dperf:一款能模拟巨大流量的压测工具。该项目是基于 DPDK 开发的高性能压测工具,能够每秒建立千万级的 HTTP 连接、亿级别的并发请求和数百 Gbps 的吞吐量。
地址:github.com/baidu/dperf
2、clink:Windows 命令行增强工具。该项目可以让 Windows 原生的 cmd.exe 拥有类似 bash 一样强大的自动补全、历史记录、行编辑等功能,就像在 Linux 终端上一样。
地址:github.com/chrisant996/clink
3、cpp-httplib:一个文件的 C++ HTTP/HTTPS 库。这是一个用 C++11 写的仅头文件、跨平台的 HTTP/HTTPS 服务器端和客户端库,使用时十分方便,只需在代码中引入 httplib.h 文件。
地址:github.com/yhirose/cpp-httplib
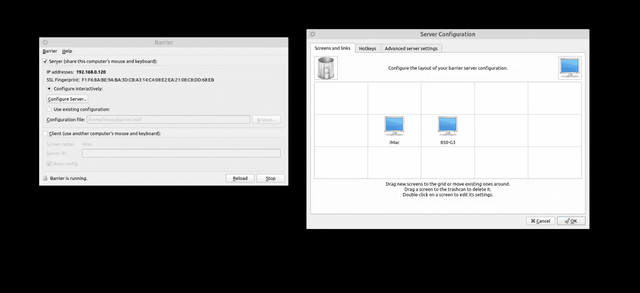
4、barrier:一套键盘鼠标控制多台电脑的工具。该项目通过模拟 KVM 切换器功能,实现多台电脑、不同操作系统,共享一套键盘鼠标,让工作流程更加高效。它安装简单使用方便,无需复杂的配置,支持自定义热键、多种操作系统、可视化操作界面等功能。

地址:github.com/debauchee/barrier
5、llama.cpp:在笔记本上运行 LLaMA 大模型。该项目实现了在 CPU 上流畅运行 LLaMA 模型,支持 macOS、Linux、Windows 操作系统。

地址:github.com/ggerganov/llama.cpp
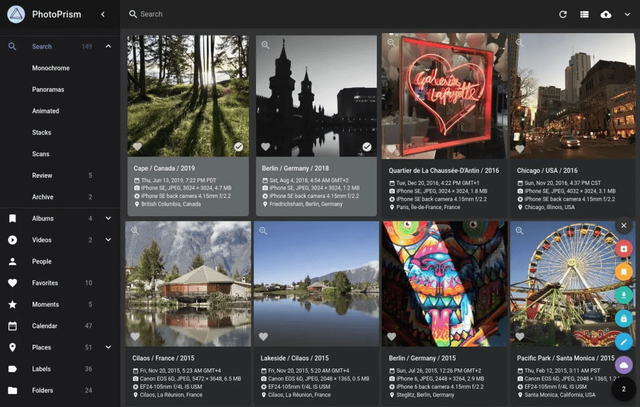
Go 项目6、photoprism:带 AI 功能的开源私人云相册。该项目是用 Go 语言写的在线私人相册,它稳定、部署方便,支持浏览/备份图片、按地点/时间线浏览照片、移动端自动备份照片,以及人脸识别、图片自动分类等功能,可用来搭建私人相册管理你的照片。

地址:github.com/photoprism/photoprism
7、alist:一款支持多种存储的文件列表程序。它支持一键安装,能够方便地聚合散落在各处的文件,轻松实现文件在线查看服务。支持包括本地存储、阿里云盘、百度网盘、OneDrive 、WebDAV 等多种存储方式。

地址:github.com/alist-org/alist
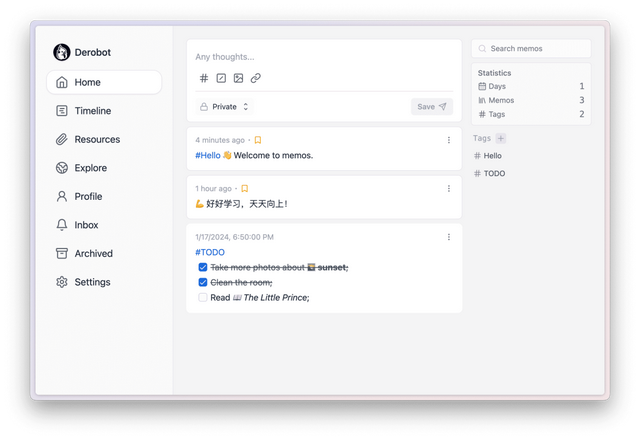
8、memos:一款清爽的轻量级备忘录中心。该项目采用 React+Tailwind+TypeScript+Go 开发的备忘录中心,相当于极简的微博。支持私有/公开备忘录、标签、互动式日历等功能,以及 Docker 部署。

地址:github.com/usememos/memos
9、grpcurl:类似 cURL 但用于 gRPC 的工具。这是一款实现与 gRPC 服务器交互的命令行工具,可以轻松请求 gRPC 服务,就像 gRPC 版的 cURL 一样好用。
# 安装brew install grpcurl# 使用grpcurl grpc.server.com:443 my.custom.server.Service/Method地址:github.com/fullstorydev/grpcurl
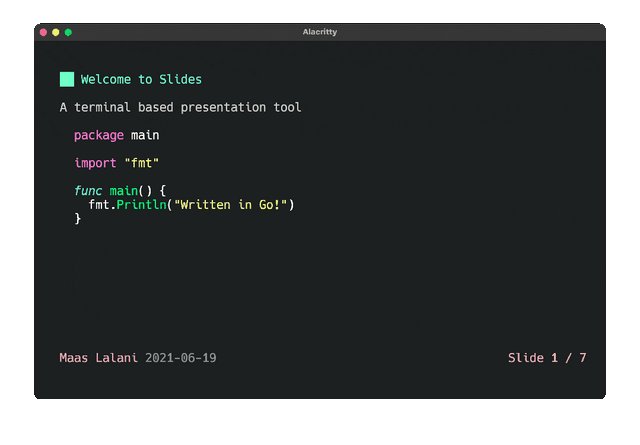
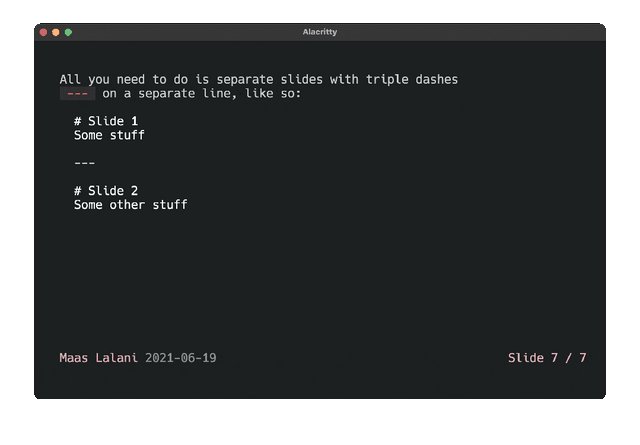
10、slides:一款命令行演示工具。这款命令行工具可以让你在终端中轻松创建和演示幻灯片,它开箱即用、支持 Markdown 语法。

地址:github.com/maaslalani/slides
Java 项目11、open-java:纯字符 3D 画面的空战游戏。这是一款采用 Java Swing 开发的基于小孔成像原理与图形光栅化的字符 3D 画面框架构建的空战游戏,简单说就是作者为了做个 3D 字符空战游戏,顺手写了个 3D 引擎,别人的本科毕设。

地址:github.com/PointRider/open-java
12、oshi:获取操作系统和硬件信息的 Java 库。这是一个基于 JNA 实现的获取本机操作系统和硬件信息的库,支持操作系统版本、进程、内存、 CPU 使用率、磁盘和分区、设备、传感器等信息。
地址:github.com/oshi/oshi
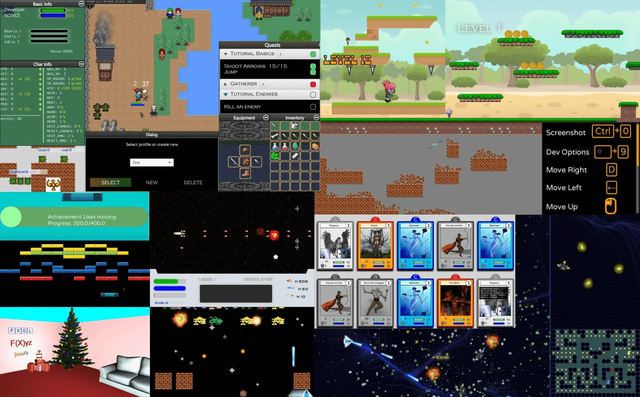
13、FXGL:你的第一款 Java 游戏开发框架。该项目是基于 JavaFX 的 2D 游戏开发引擎,它无需安装、API 简单,能够轻松地将开发的游戏打包成一个可执行的 jar 包,一切的一切都是为了让你喜欢上开发游戏。
public BasicGameApp extends GameApplication { @Override protected void initSettings(GameSettings settings) { settings.setWidth(800); settings.setHeight(600); settings.setTitle("Basic Game App"); } public static void main(String[] args) { launch(args); }}
地址:github.com/AlmasB/FXGL
14、antlr4:强大的语法分析器生成工具。简洁的 ANTLR 语法能够构造一个词法分析器和语法分析器,将一份文件生成 10 余种目标语言代码(Java/C++/Python 等),多用于文本解析、配置文件读取器、遗留代码转换器、JSON 解析器等。
grammar Expr;prog: (expr NEWLINE)* ;expr: expr ('*'|'/') expr | expr ('+'|'-') expr | INT | '(' expr ')' ;NEWLINE : [\r\n]+ ;INT : [0-9]+ ;地址:github.com/antlr/antlr4
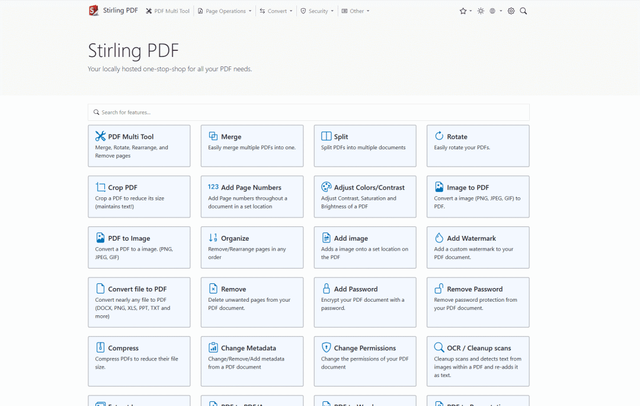
15、Stirling-PDF:允许对 PDF 文件做各种操作的 Web 应用。这是一款功能强大、开箱即用的 PDF 工具,支持拆分/合并文件、添加/提取图片、压缩、加水印、添加/删除密码等功能,满足你对 PDF 文件的所有需求。

地址:github.com/Stirling-Tools/Stirling-PDF
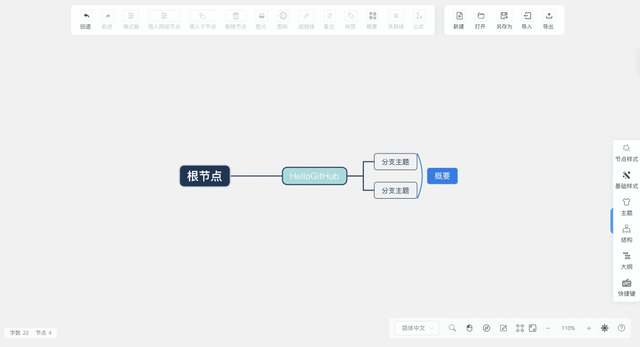
JavaScript 项目16、mind-map:一个好用的 Web 思维导图。该项目包含一个不依赖任何框架的思维导图 JavaScript 库,以及一个采用 Vue.js+ElementUI 开发的支持本地部署、功能丰富的在线思维导图应用。

地址:github.com/wanglin2/mind-map
17、poster-design:一款强大的在线设计图片工具。采用 Vue3+Vite2+Vuex+ElementPlus 技术实现的在线海报图片设计工具,可用于生成电商分享图、文章长图、视频/公众号封面等。

地址:github.com/palxiao/poster-design
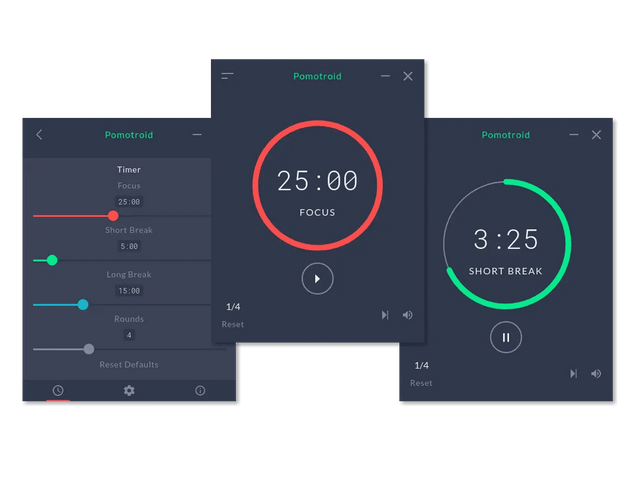
18、pomotroid:视觉上令人愉悦的番茄时钟。这是一款 Vue 写的拥有超高颜值的番茄计时器,支持自定义时间、回合数、提示音、桌面通知等功能。

地址:github.com/Splode/pomotroid
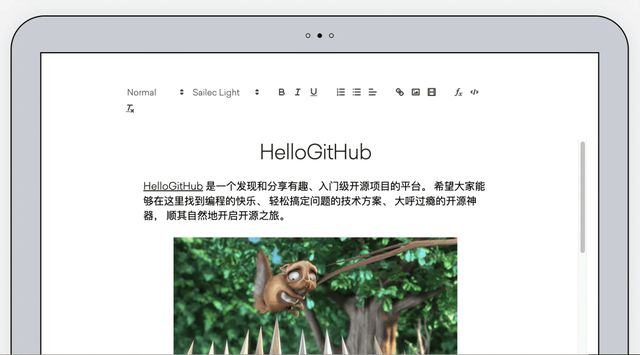
19、quill:一款强大的富文本编辑器。它是目前还是 GitHub 上 Star 数最多的所见即所得 Web 编辑器,具有强大的可扩展性和兼容性,支持台式机、平板电脑和手机上几乎所有的浏览器。

地址:github.com/quilljs/quill
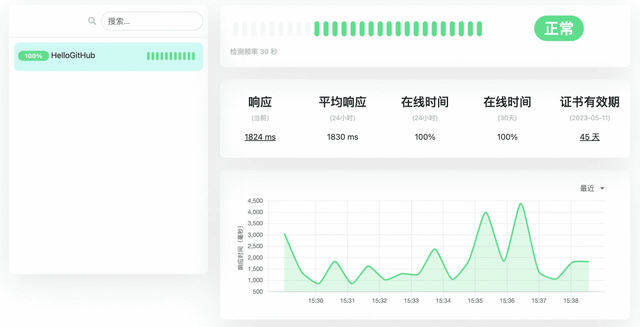
20、uptime-kuma:一款极简的 uptime 监控工具。该项目可以用来监控服务正常运行时间,它界面美观、支持 Docker 一键部署,提供了中文界面、通知、多状态页面等实用功能。

地址:github.com/louislam/uptime-kuma
Kotlin/Swift/React Native 项目21、gkd:自定义屏幕点击的 Android 应用。该项目是基于无障碍功能的手机自动点击工具,支持自定义或订阅点击规则,可用来自动完成点击跳过广告、同意按钮、领红包等操作。

地址:github.com/gkd-kit/gkd
22、Bangumi:类似豆瓣的二次元爱好者社区客户端。这是一个基于 React Native 构建的二次元社区 Bangumi 第三方客户端。它免费、无广告、因爱好而生、专为移动端设计,支持番组进度管理、用户动态、贴吧、搜索、排行榜、标签等功能。

地址:github.com/czy0729/Bangumi
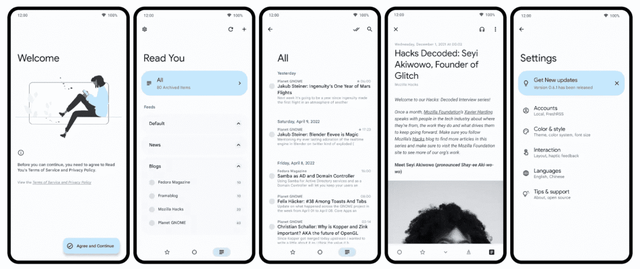
23、ReadYou:一款 Material 风格的 Android RSS 阅读器。界面简洁清爽的 RSS 阅读器,支持订阅 RSS 链接、更新通知、沉浸式阅读等功能。

地址:github.com/Ashinch/ReadYou
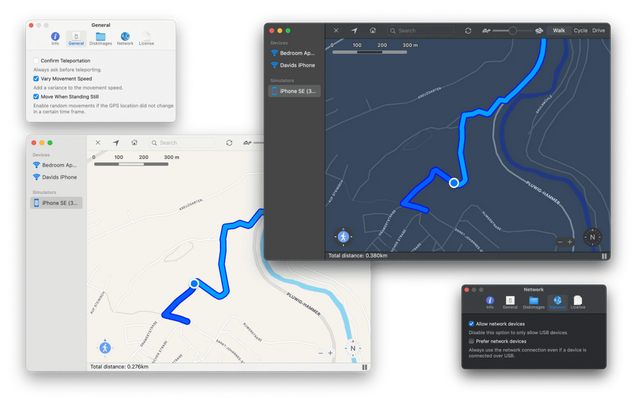
24、LocationSimulator:iOS 设备的定位模拟器。这是一个能够轻松修改 iOS 和 iPadOS 位置信息的 macOS 应用,使用时手机端无需越狱和安装应用,只需通过 USB 或 WiFi 将设备连接上电脑,即可轻松完成位置修改。

地址:github.com/Schlaubischlump/LocationSimulator
25、DevToysMac:macOS 上的程序员瑞士军刀。该项目是 DevToys 的 macOS 版本,无需安装下载解压后即可使用。它同样实现了程序员日常开发会用到的功能,比如时间戳转化、Base64 编/解码、JSON 格式化等。

地址:github.com/ObuchiYuki/DevToysMac
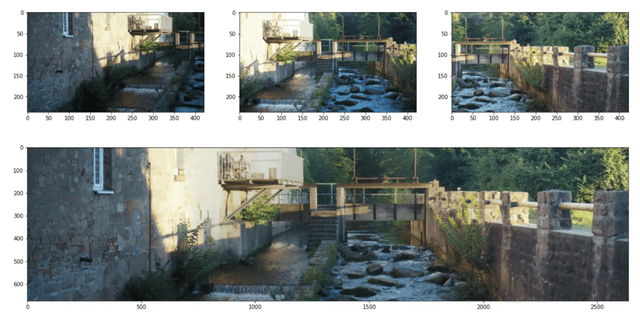
Python 项目26、stitching:强大的图片拼接 Python 库。这是一个基于 OpenCV 的拼接模块开发的用于快速拼接图片的 Python 库,支持在 Python 脚本中使用和命令行方式。

地址:github.com/OpenStitching/stitching
27、LaTeX-OCR:将数学公式转化成 LaTeX 代码。该项目可以将图片、剪贴板中的图片和屏幕截图,转化成对应的 LaTeX 代码,提供了命令行、库、GUI、Docker 多种使用方式。
from PIL import Imagefrom pix2tex.cli import LatexOCRimg = Image.open('path/to/image.png')model = LatexOCR()print(model(img))
地址:github.com/lukas-blecher/LaTeX-OCR
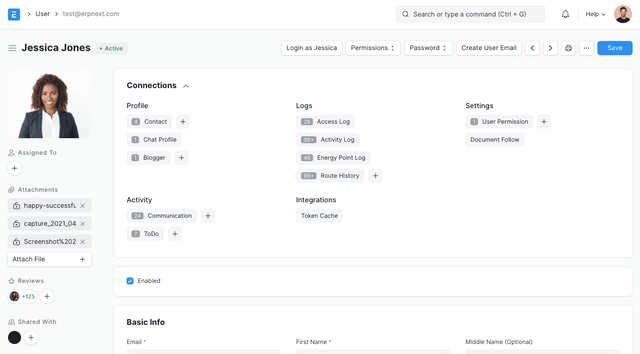
28、erpnext:一款完全开源的 ERP 系统。它是采用 Python+JavaScript 开发的企业资源规划(ERP)系统,可用于构建中/小型企业的客户关系、人力资源、销售/采购/仓库、财务等管理系统。

地址:github.com/frappe/erpnext
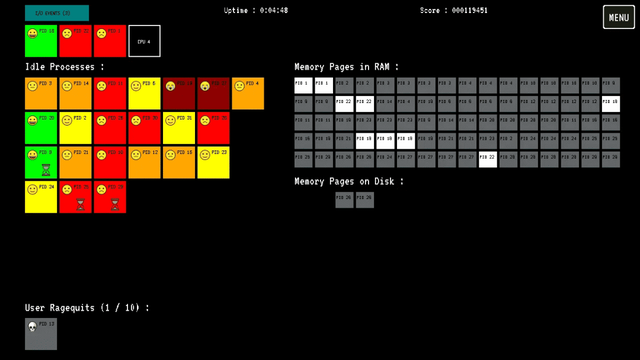
29、youre-the-os:模拟计算机操作系统的游戏。这是一个 Python 写的 Web 游戏,在游戏中玩家扮演的是一台计算机的操作系统。玩家必须通过管理进程、内存和 I/O 事件,不让进程闲置太久,因为进程等待太久就会退出,如果退出的进程达到一定数量后,计算机就会重启则游戏失败。

地址:github.com/plbrault/youre-the-os
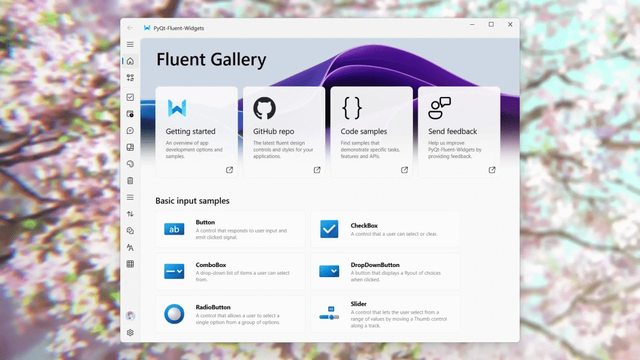
30、PyQt-Fluent-Widgets:Fluent Design 风格的 PyQt 组件库。基于 PyQt/PySide 的 Fluent Design 风格组件库,内含多种美观、实用的组件,支持亮暗主题切换和自定义主题色。

地址:github.com/zhiyiYo/PyQt-Fluent-Widgets
Rust 项目31、starship:轻量、速度超快的高颜值终端。这是一个 Rust 写的高颜值、适用于各种 Shell 的终端,它开箱即用,可定制各式各样的提示符,适用于 Windows、Linux、Android 和 macOS 系统。

地址:github.com/starship/starship
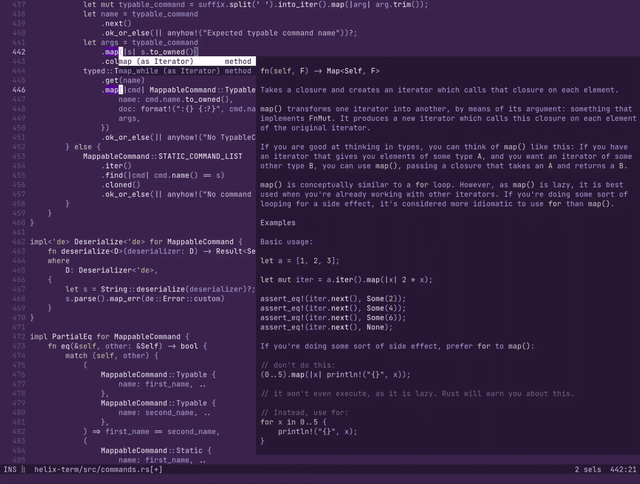
32、helix:一款 Rust 写的终端文本编辑器。受 Kakoune 和 Neovim 启发的编辑器,它开箱即用、智能、对新手更加友好,支持类似 Vim 的编辑模式、tree-sitter(高亮更加快速)、LSP 等功能。

地址:github.com/helix-editor/helix
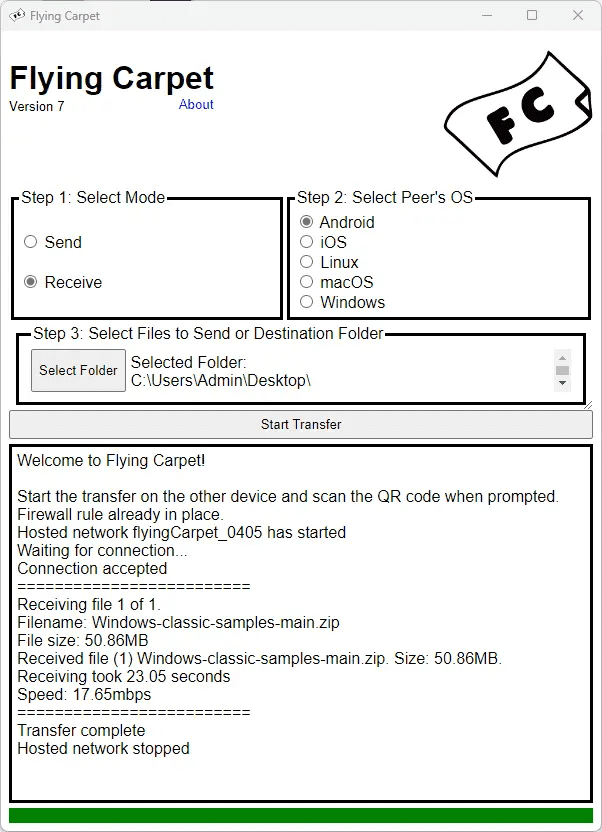
33、FlyingCarpet:无需网络的文件传输工具。这是一个支持在 Android、iOS、Linux、macOS 和 Windows 系统之间通过 WiFi 点对点(Ad-Hoc)传输文件的工具。它不需要网络基础设施,只需要两台支持 WiFi 的设备,即可实现近距离无线传输。

地址:github.com/spieglt/FlyingCarpet
34、ChatGPT:第三方的 ChatGPT 桌面应用。把 ChatGPT 放到你的桌面,支持快捷键、斜杠命令、划词搜索、导出记录等实用的功能,适用于 macOS、Windows、Linux 操作系统。

地址:github.com/lencx/ChatGPT
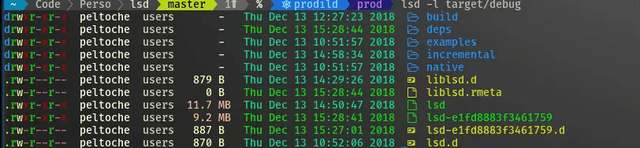
35、lsd:下一代 ls 命令。这个项目是用 Rust 重写的类似 ls 命令的查看目录清单的工具,同时增加了颜色、图标等新功能,更加赏心悦目。

地址:github.com/lsd-rs/lsd
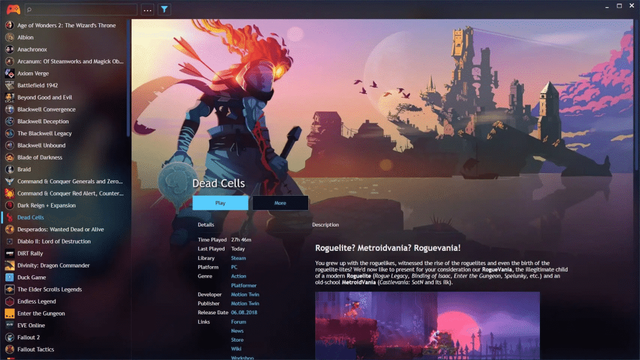
桌面应用36、Playnite:一款开源的电脑游戏管理工具。支持同步 Steam、Epic、GOG、Battle.net 等平台的游戏,导入后该工具会自动从 IGDB 获取游戏信息,为你的游戏提供一个统一的界面。它的代码完全开源保证了你的账号安全,而且支持包括中文在内的多种语言,适用于 Windows7 及以上的操作系统。

地址:github.com/JosefNemec/Playnite
37、krita:自由开源的免费绘画软件。它强大且完全免费,无需注册、没有广告、试用期和商用限制,让每一位画师都可以有尊严地进行创作。可用于绘制概念草图、插画、漫画、动画、接景和 3D 贴图,支持数位板、压感、防抖、图层、滤镜、色彩管理等功能,适用于 Windows、Linux、macOS 操作系统。

地址:github.com/KDE/krita
38、Starward:一款开源的 miHoYo 游戏启动器。这是一款支持米哈游旗下所有桌面端游戏的启动器,支持下载游戏、记录游戏时间、切换账号、保存抽卡记录、米游社工具箱等功能,可运行在 Windows 10 及以上的操作系统。

地址:github.com/Scighost/Starward
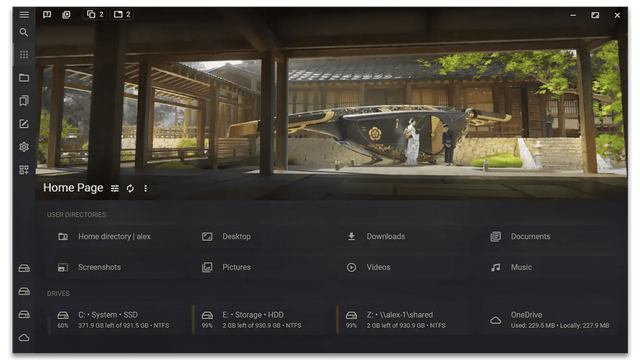
39、sigma-file-manager:一款先进的文件管理器。这是一款免费的文件管理器,由开源社区维护。支持智能搜索、自定义主页、文件共享、文件下载、智能拖放、文件保护等功能,适用于 Windows 和 Linux。

地址:github.com/aleksey-hoffman/sigma-file-manager
40、pot-desktop:一款跨平台的划词翻译软件。支持划词翻译、输入翻译、截图翻译等多种模式的翻译工具,适用于 Windows、macOS 和 Linux。

地址:github.com/pot-app/pot-desktop
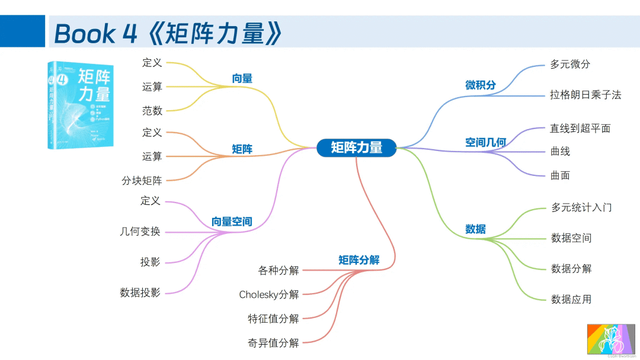
书籍41、Book4_Power-of-Matrix:《矩阵力量》。该书介绍了向量、矩阵、向量空间、矩阵分解、微积分、空间几何等知识,内含全彩图解和 Python 示例代码。

地址:github.com/Visualize-ML/Book4_Power-of-Matrix
42、css-animation-101:《CSS 动画入门秘籍》。这本书主要是介绍 CSS 中的动画(CSS animation),内容包含什么是 CSS animation、transition 属性、如何制作复杂的动效以及丰富的示例,教会你如何将 CSS 动画应用到你的项目中。
地址:github.com/cssanimation/css-animation-101
43、time-as-a-friend:《把时间当作朋友》。做事不一定要图快,马跑起来比骆驼快,但骆驼一生走过的路却是马的两倍。

地址:github.com/xiaolai/time-as-a-friend
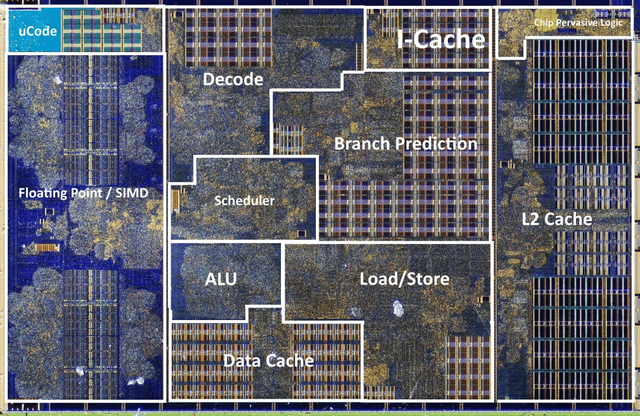
44、algorithmica:《现代硬件的算法》。该书来自俄罗斯非营利性的教育组织 Tinkoff Generation,它培养了大约一半的俄罗斯奥林匹克信息学决赛选手。不管你是算法研究员还是学生,这本书都可以让你学到更多提升程序性能的实用方法。

地址:github.com/algorithmica-org/algorithmica
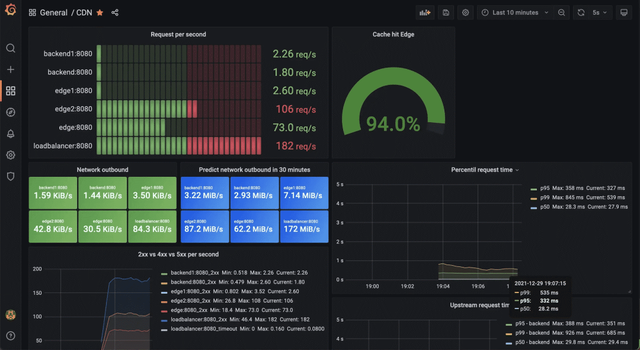
教程45、cdn-up-and-running:从零开始构建 CDN 的教程。为了让你在实战中学习 CDN 的工作原理,这里会从创建一个单一的后端服务开始,逐渐扩展到多个节点、模拟延迟、可视化、可测试的 CDN 服务。因为设计 CDN 会涉及 Nginx、Lua、Docker、Grafana 等知识点,所以学习该教程需要有一定的编程基础。

地址:github.com/leandromoreira/cdn-up-and-running
46、AI-For-Beginners:微软开源的入门级人工智能教程。这是一份完全免费、面向零基础人群的 AI 课程,为期 12 周共计 24 节课。你将学习到关于 AI 的历史、基本知识、主流框架、CV 和 NLP 等知识。

地址:github.com/microsoft/AI-For-Beginners
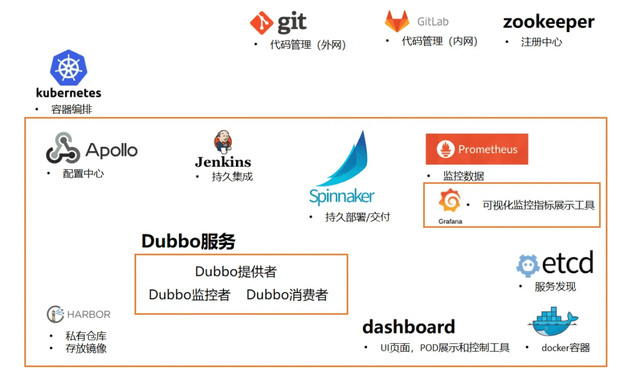
47、k8s_PaaS:教你用 K8s 部署一套完整服务的教程。通过该教程你可以学习到如何部署 Kubernetes 集群,以及在此基础上搭建由 Apollo、Jenkins、Prometheus 等服务组成的完整的软件研发和部署平台。

地址:github.com/ben1234560/k8s_PaaS
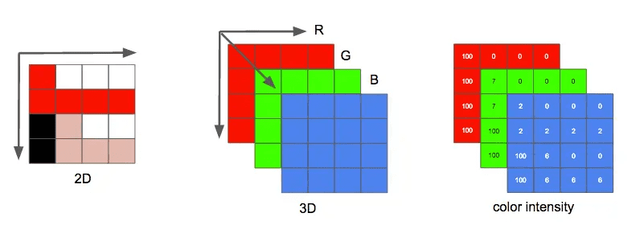
48、digital_video_introduction:一份讲解视频技术的教程。这是一份循序渐进的视频技术教程,从基本概念讲到视频编码器如何工作,内容通俗易懂、图文并茂。

地址:github.com/leandromoreira/digital_video_introduction
49、comprehensive-rust:为期四天的 Rust 课程。这是谷歌 Android 团队使用的 Rust 课程,它涵盖了 Rust 的基本语法到高级主题,如泛型和错误处理,还包括最后一天的 Android 特定内容。
地址:github.com/google/comprehensive-rust
其它50、Atlas:开源的精简版 Windows 10。这是一个修改版的 Windows 10 操作系统,它移除了众多用不到但会拖慢 Windows 系统的组件。瘦身后减少了系统进程数、网络和内存占用,提高了系统的性能和启动速度等,能够正常运行各种 Windows 软件和游戏,这是开源送给游戏党和追求高性能者的礼物。

地址:github.com/Atlas-OS/Atlas
51、ZSWatch:自制开源智能手表。该项目是基于开源 Zephyr 的智能手表,设备包含了一个分辨率为 240x240 的 IPS TFT 圆形屏幕和 3 个按钮(上一页/下一页/进入),支持计步、血氧仪、心率仪、蓝牙等功能。

地址:github.com/jakkra/ZSWatch
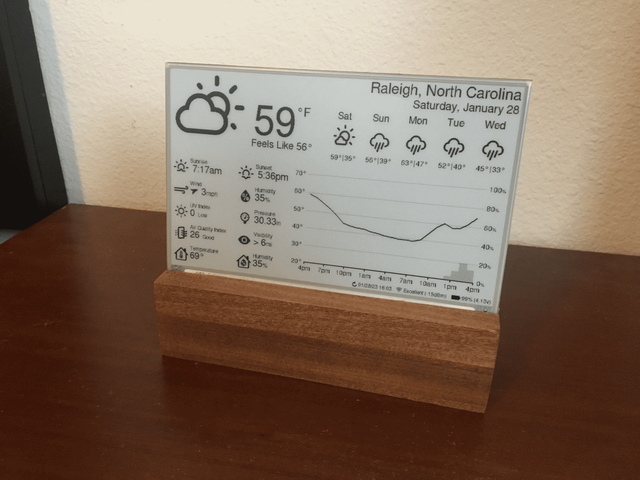
52、esp32-weather-epd:自制电子墨水屏的天气显示器。这是由一块支持 WiFi 的 ESP32 单片机和一个 7.5 英寸电子墨水屏组成的天气显示器。它能够展示通过 API 获得的天气实况和预报,以及传感器提供的室内温度和湿度。

地址:github.com/lmarzen/esp32-weather-epd
三、最后能看到这里的都是真爱粉了,再次感谢大家过去一年的陪伴,我们一起见证了 HelloGitHub 的成长。
2023 年,我和 HelloGitHub 遇到了很多挑战,还好都挺过来了,没有断更、没有滥竽充数、没有忘记初心。虽然我已 31 岁了不再年轻,但那颗热爱开源的心依旧跳动,我想让更多人了解开源、走近开源、爱上开源。
我知道这很难、也很慢,但有你们我想试试。
新的一年,我将用实际行动帮助更多的人了解开源、走近开源、爱上开源!HelloGitHub 愿做大家开源之旅上的朋友,让我们一路相伴。
- END -
