通过前门的学习,我们已经能做一些基本的前端案例了,那么我们来继续通过其他的前端开发案例巩固和加深前端知识吧。
继续开搞!!!
3D相册第一步:引入django33样式和脚本
<link href="../src/zdpui/django33/django33.css" rel="stylesheet"><script src="../src/zdpui/django33/django33.js"></script>
第二步:添加页面元素
给body添加album-body样式,让其具备3d透视的效果创建一个id叫album的div元素,这是用来制作3d相册的容器创建一个id叫albumContainer的元素,这个用来存放3d相册的图片在albumContainer的元素中添加n个你喜欢的图片,最好是竖屏的图片添加一个id叫albumGround的元素,这是3d相册的地面,也是3d效果的舞台<body class="album-body"><div id="album"> <div id="albumContainer"> <img src="../src/zdpui/img2/1.jpg"/> <img src="../src/zdpui/img2/2.jpg"/> <img src="../src/zdpui/img2/3.jpg"/> <img src="../src/zdpui/img2/4.jpg"/> <img src="../src/zdpui/img2/5.jpg"/> <img src="../src/zdpui/img2/6.jpg"/> <img src="../src/zdpui/img2/7.jpg"/> <img src="../src/zdpui/img2/8.jpg"/> </div> <div id="albumGround"></div></div>
第三步:调用初始化3d相册的方法
<script> init3DAlbum()</script>
最终效果如下:
在这里插入图片描述
翻页卡片第一步: 引入依赖
<link rel="stylesheet" href="../src/zdpui/django33/django33.css">
第二步:水平翻页卡片
front:翻页之前的效果back:翻页之后的效果<div class="card-flip"> <div class="front" style="background-image: url(../src/zdpui/img/2.jpg)" > <h1 class="text-shadow">Python</h1> </div> <div class="back"> <h2>Python</h2> <p>人生苦短,我用Python,坚持每天学习,坚持每天进步一点点!</p> </div></div>
第三步:垂直翻页卡片
<div class="card-flip card-flip-vertical"> <div class="front" style="background-image: url(../src/zdpui/img/11.jpg)"> <h1 class="text-shadow">Golang</h1> </div> <div class="back"> <h2>Python私教</h2> <p>人生苦短,我用Python,坚持每天学习,坚持每天进步一点点!</p> </div></div>
效果预览:
在这里插入图片描述
随机渐变背景第一步: 引入依赖
<link rel="stylesheet" href="../src/zdpui/django33/django33.css">
第二步:使用随机渐变背景
flex-container:flex布局容器,会让元素居中对齐,自动换行bg-gradient-random:随机的渐变色,有1-6六种颜色可选<div class="flex-container"> <div class="card-simple bg-gradient-random1">Python</div> <div class="card-simple bg-gradient-random2">Golang</div> <div class="card-simple bg-gradient-random3">Rust</div> <div class="card-simple bg-gradient-random4">Java</div> <div class="card-simple bg-gradient-random5">Vue</div> <div class="card-simple bg-gradient-random6">React</div></div>
效果如下:

第一步: 引入依赖
<link rel="stylesheet" href="../src/zdpui/django33/django33.css">
第二步:给body加上bg-dark-dot这种样式
<body class="bg-dark-dot"><h1 style="color: white">你好,Python私教</h1></body>
效果:

第一步: 引入依赖
<link rel="stylesheet" href="../src/zdpui/django33/django33.css">
第二步:通过样式设置游戏卡片
container-full-gray:全屏的灰色背景,内容会自动居中对齐grid:响应式的网格布局,大屏幕一行四列,小屏幕一行两列card-game:游戏卡片card-game-img:游戏卡片的图片<body class="container-full-gray"><div class="grid"> <div class="card-game"> <div class="card-game-img" style="background-image: url(../../img2/1.jpg);"></div> </div></div></body>
这里记得将游戏卡片多复制几个,建议四个,观察一下效果
边框按钮第一步: 引入依赖
<link rel="stylesheet" href="../src/zdpui/django33/django33.css">
第二步:定义边框按钮
btn-border:定义边框按钮btn-border-1:定义边框按钮的动画,这里有1-6可选,大家自行测试更喜欢哪个动画<body class="container-full-gray"><button class="btn-border btn-border-3">来点我啊</button><button class="btn-border btn-border-5">来点我啊</button><button class="btn-border btn-border-1">来点我啊</button><button class="btn-border btn-border-4">来点我啊</button><button class="btn-border btn-border-2">来点我啊</button><button class="btn-border btn-border-6">来点我啊</button></body>
效果预览:

第一步: 引入依赖
<link rel="stylesheet" href="../src/zdpui/django33/django33.css">
第二步:引入气泡动画背景
bg-animate-bubble:定义冒泡动画bubble x1:定义气泡元素和气泡的动画速度,x有1-10十个数可以选择<body class="container-full-blue"><h1 class="h1-white">你好,Python私教</h1><!--气泡动画背景,占位用,不要删了--><div class="bg-animate-bubble"> <span class="bubble x1"></span> <span class="bubble x2"></span> <span class="bubble x3"></span> <span class="bubble x4"></span> <span class="bubble x5"></span> <span class="bubble x6"></span> <span class="bubble x7"></span> <span class="bubble x8"></span> <span class="bubble x9"></span> <span class="bubble x10"></span></div></body>
星空动画背景第一步: 引入依赖
<link rel="stylesheet" href="../src/zdpui/django33/django33.css">
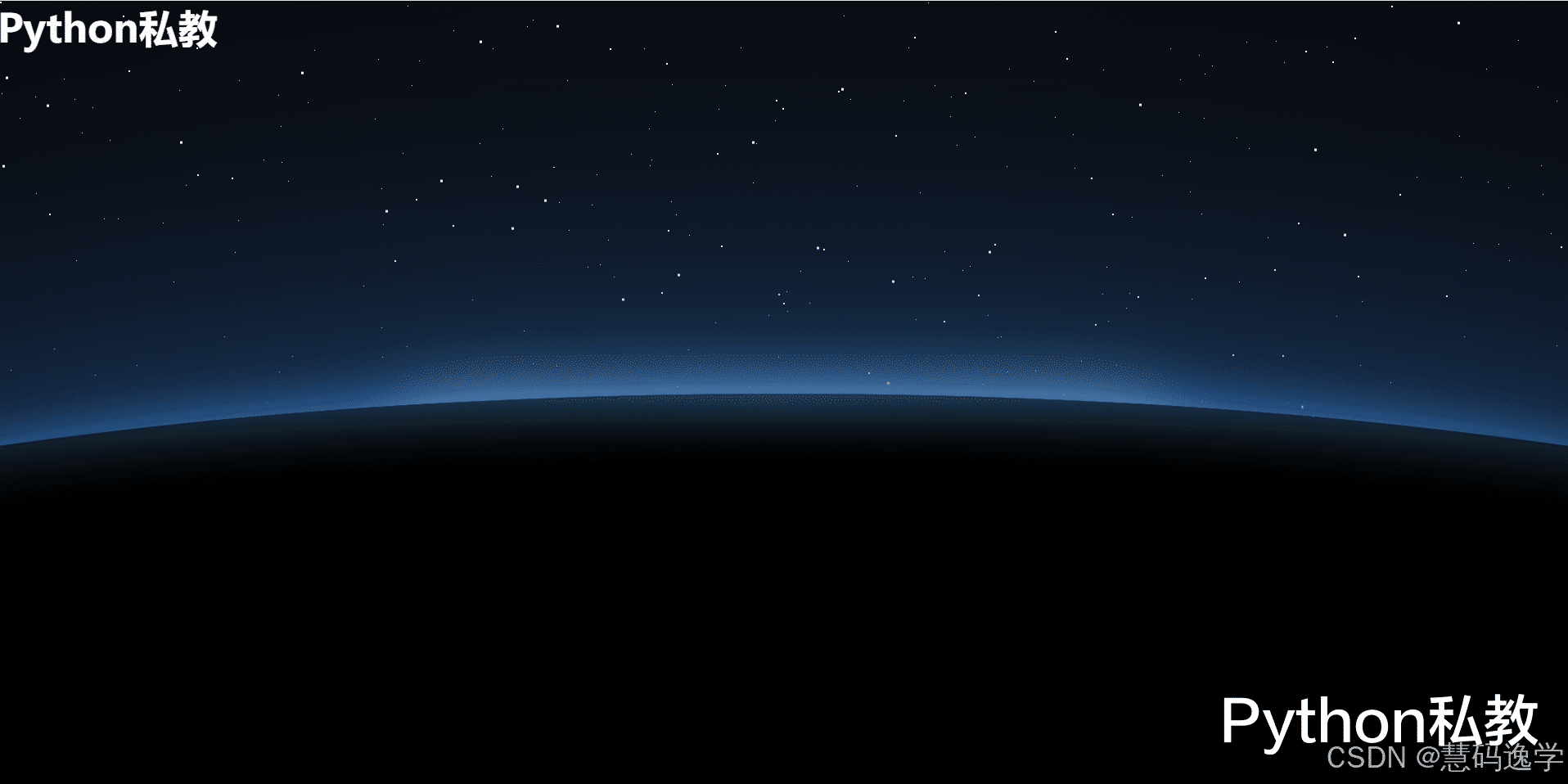
第二步:填写动画背景元素
fixed-body-black:固定黑色背景的主体布局星空动画背景是固定写法,id不能变<body class="fixed-body-black"><h1 class="h1-white">Python私教</h1><!--星空动画背景,用于占位,不要删--><div> <div id='bg-animate-stars'></div> <div id='bg-animate-stars2'></div> <div id='bg-animate-stars3'></div> <div id='bg-animate-stars-horizon'> <div class='bg-animate-stars-glow'></div> </div> <div id='bg-animate-stars-earth'></div></div>
效果如下:

真实运行的时候,后面的白色星星是会动起来的。
全屏面板-四列第一步: 引入依赖
<link rel="stylesheet" href="../src/zdpui/django33/django33.css">
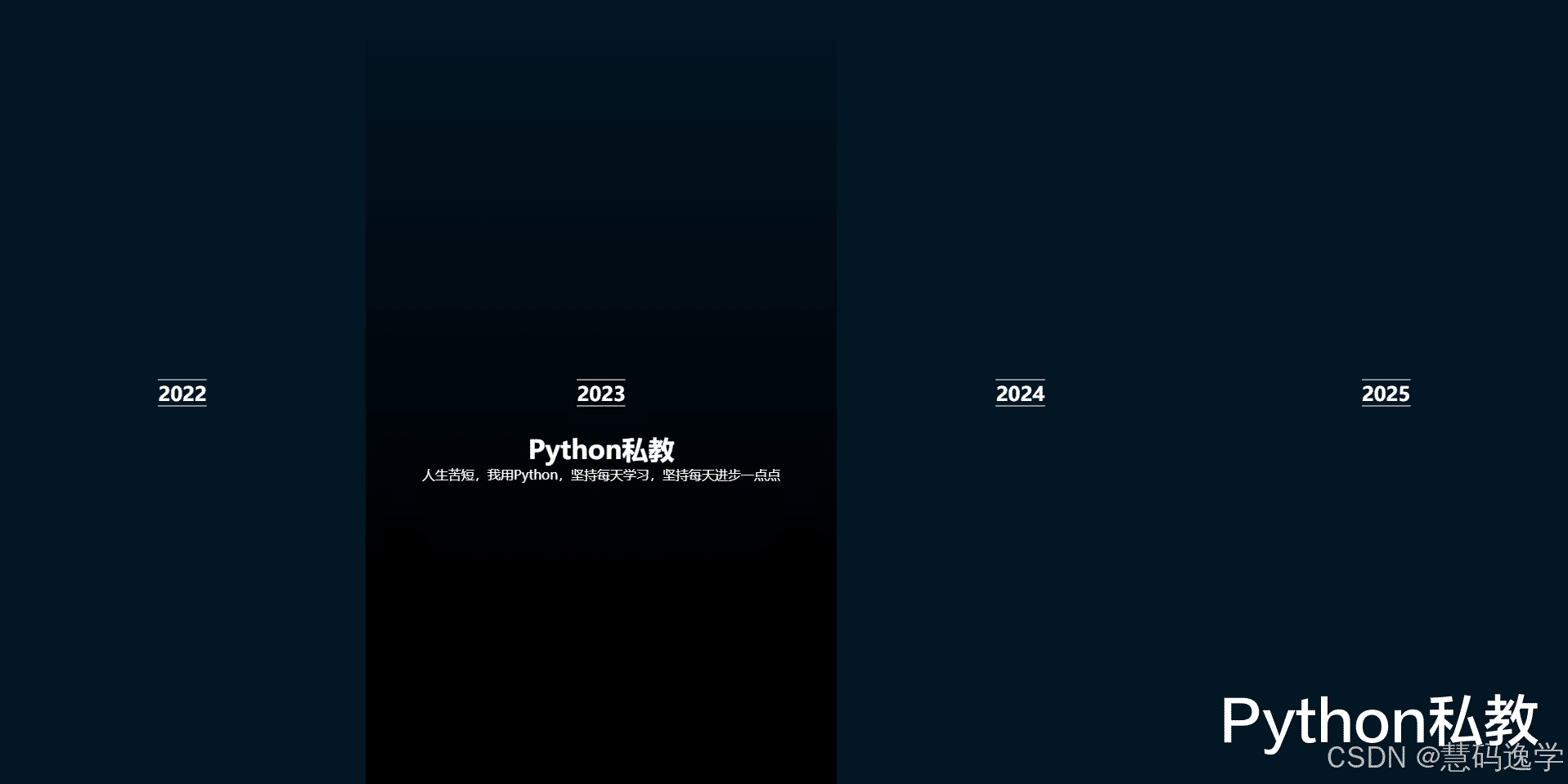
第二步:填写面板元素
full-panel-4item:全屏面板,可以有四个itemitem:一个itemtitle:标题content:内容<div class="full-panel-4item"> <div class="item"> <div class="title"> <h2>2022</h2> </div> <div class="content"> <h1>Python私教</h1> <p>人生苦短,我用Python,坚持每天学习,坚持每天进步一点点</p> </div> </div></div>
这里面的item一共有四个,记得填充满。
<div class="full-panel-4item"> <div class="item"> <div class="title"> <h2>2022</h2> </div> <div class="content"> <h1>Python私教</h1> <p>人生苦短,我用Python,坚持每天学习,坚持每天进步一点点</p> </div> </div> <div class="item"> <div class="title"> <h2>2023</h2> </div> <div class="content"> <h1>Python私教</h1> <p>人生苦短,我用Python,坚持每天学习,坚持每天进步一点点</p> </div> </div> <div class="item"> <div class="title"> <h2>2024</h2> </div> <div class="content"> <h1>Python私教</h1> <p>人生苦短,我用Python,坚持每天学习,坚持每天进步一点点</p> </div> </div> <div class="item"> <div class="title"> <h2>2025</h2> </div> <div class="content"> <h1>Python私教</h1> <p>人生苦短,我用Python,坚持每天学习,坚持每天进步一点点</p> </div> </div></div>
效果预览:

第一步: 引入依赖
<link rel="stylesheet" href="../src/zdpui/django33/django33.css">
第二步:编写核心代码
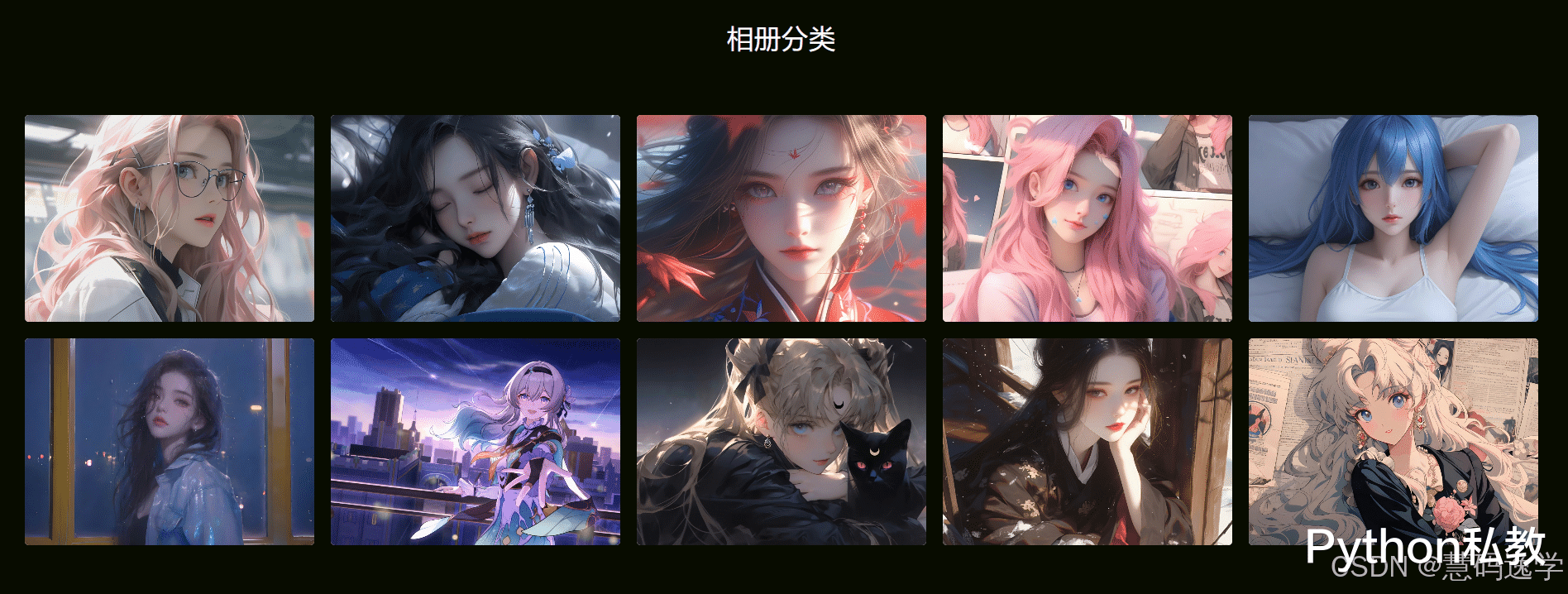
gallery:相册content:文字内容,鼠标移入会显示caption:要显示的内容容器<body class="container-dark"> <p class="heading">相册分类</p> <div class="gallery"> <div class="item"> <img src="../../img/1.jpg" alt=""/> <div class="content"> <div class="caption"> <p>Python私教</p> <p class="intro">人生苦短,我用Python</p> </div> </div> </div> </div></body>
记得将item多复制几个。
第三步:添加标题样式
.heading { text-align: center; font-size: 2.0em; letter-spacing: 1px; padding: 40px; color: white;}
最终效果如下:

本课程咱们主要进一步学习了一些css的用法,做了很多的案例。
