通过前面的努力,我们的组件已经越来越多了,我们的功能也越来越完善.
不过我们的新增用户的功能还没有做.
接下来, 就让我们实现新增用户的功能.
显示新增用户的表单首先, 我们先把新增用户的表单显示出来.
我们可以复用之前的组件.
<zdp_button1 text="新增"/>
这样, 页面上有新增按钮了.

接着是点击新增按钮的时候, 我们弹出新增表单.
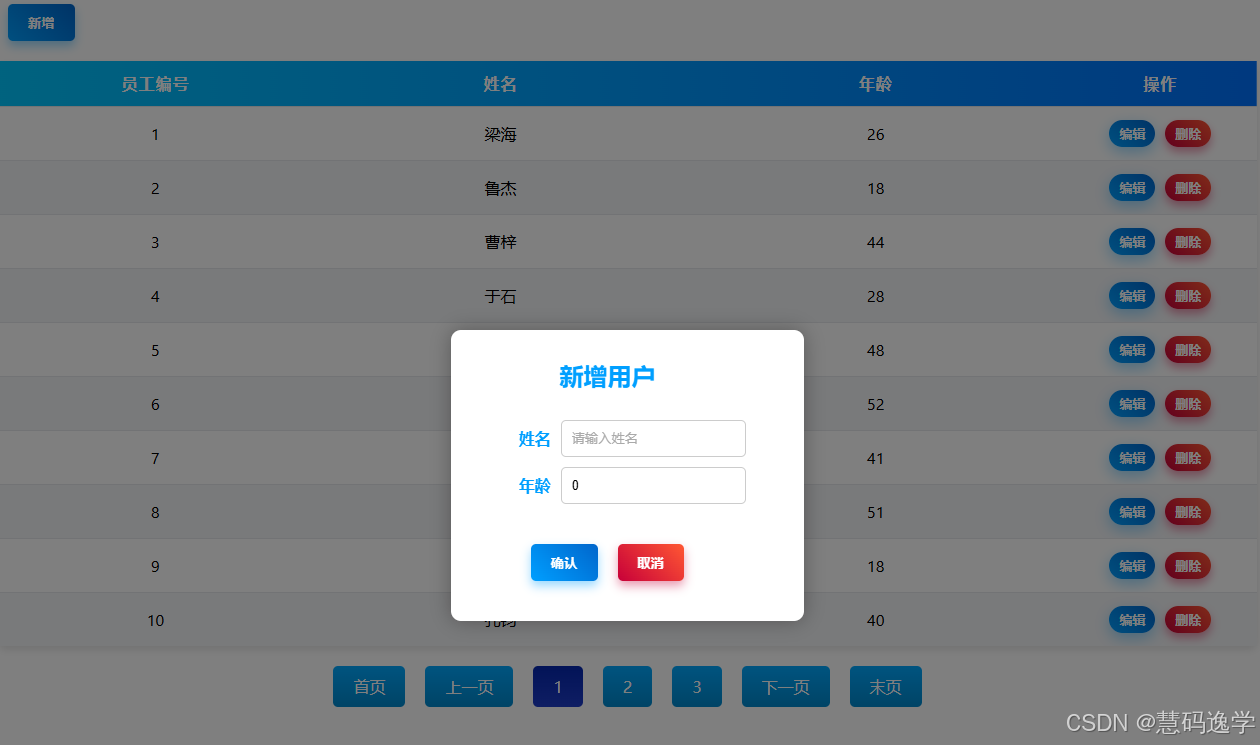
const onShowAddUserModal = () => { showEditDialog.value = true; formDataUser.name = "" formDataUser.age = 0 modalTitle.value = "新增用户"};
此时, 点击新增按钮, 页面效果如下:

我们去修改一下编辑按钮触发的方法:
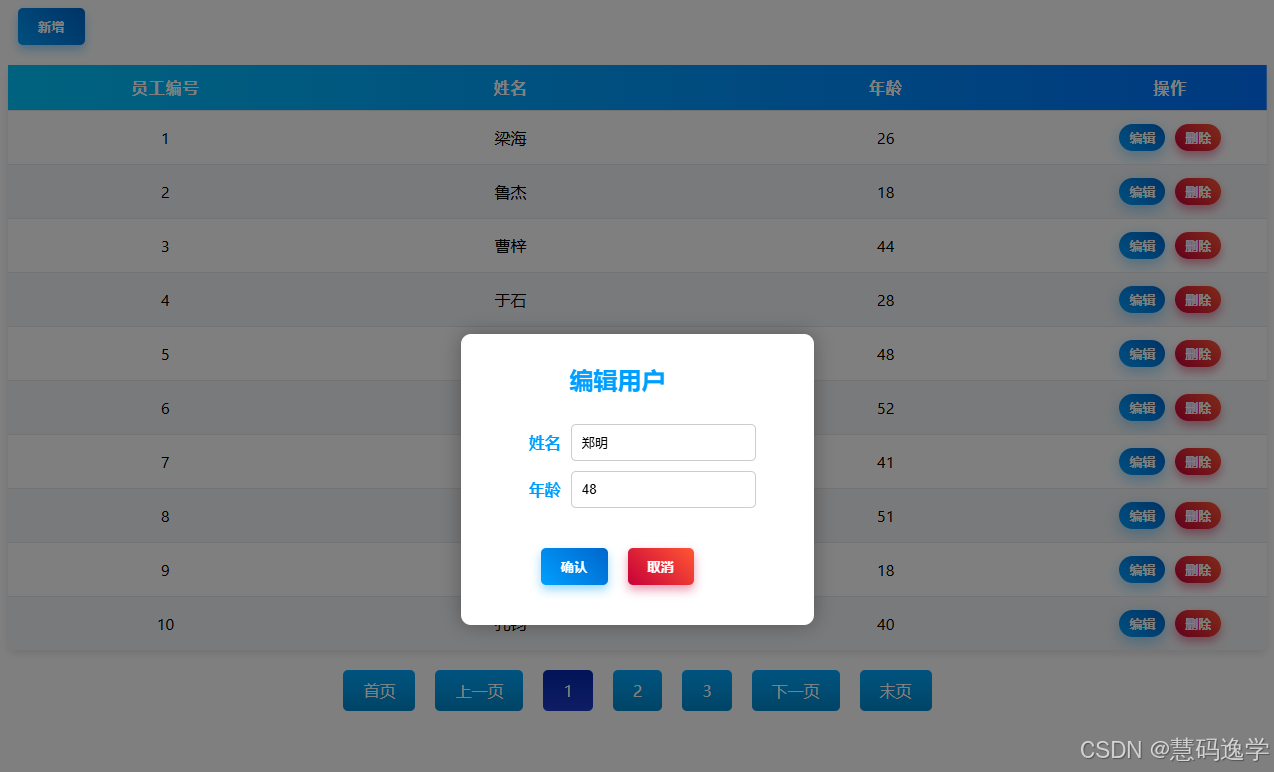
const onEdit = (index, item) => { console.log("编辑", index, item) showEditDialog.value = true; formDataUser.name = item.name formDataUser.age = item.age modalTitle.value = "编辑用户"}
此时, 点击编辑用户的时候, 页面中就会显示:

可以说, 这样的话, 整个页面的相关功能就算完成的比较好了.
封装生成随机id的方法这里我有一个简单的想法: 封装一个js方法, 能够生成一个唯一的随机整数, 结果是当前时间的纳秒值加上一个8位数的随机整数, 结果除以随机的三位数, 再加上一个8位数的随机整数, 结果再除以随机的三位数.
根据上面的想法, 得到如下的方法:
function id1(){ // 获取当前时间的纳秒值 const nanoseconds = Date.now() * 1000000; // 生成一个 8 位数的随机整数 const randomInt1 = Math.floor(Math.random() * 90000000) + 10000000; // 生成一个随机的三位数 const randomDivisor1 = Math.floor(Math.random() * 900) + 100; // 生成另一个 8 位数的随机整数 const randomInt2 = Math.floor(Math.random() * 90000000) + 10000000; // 生成另一个随机的三位数 const randomDivisor2 = Math.floor(Math.random() * 900) + 100; // 计算结果 let result = (nanoseconds + randomInt1) / randomDivisor1; result = (result + randomInt2) / randomDivisor2; return Math.floor(result);}console.log(id1());
计算纳秒值的方法原本的方法如下:
function getCurrentNanoseconds(){ // 获取当前时间的毫秒部分 const milliseconds = Date.now(); // 获取当前时间的微秒部分 const microseconds = performance.now() * 1000; // 计算纳秒部分 const nanoseconds = (milliseconds * 1000000) + (microseconds * 1000); // 将纳秒值转换为整数 return parseInt(nanoseconds);}
改造之后的写法如下:
const ns = parseInt((Date.now() * 1000000) + (performance.now() * 1000 * 1000))console.log(ns)
生成随机的时间值相关的方法经过我一番操作, 简化如下:
// 纳秒const ns = Math.floor((Date.now() * 1000000) + (performance.now() * 1000 * 1000))// 微秒 1us=1000nsconst us = Math.floor(ns / 1000)// 毫秒 1ms=1000usconst ms = Math.floor(us / 1000)// 秒 1s=1000msconst s = Math.floor(ms / 1000)console.log(ns)console.log(us)console.log(ms)console.log(s)
然后, 把这些方法封装到我的随机数模块中.
生成指定位数的随机整数原始的js方法如下:
function generateRandomInteger(digits){ let min = Math.pow(10, digits - 1); let max = Math.pow(10, digits) - 1; return Math.floor(Math.random() * (max - min + 1)) + min;}
生成随机数:
Math.random():生成一个范围在 [0, 1) 的随机数。Math.random() * (max - min + 1):将随机数范围映射到 [0, max - min]。Math.floor(Math.random() * (max - min + 1)):将结果向下取整,得到一个范围在 [0, max - min] 的整数。Math.floor(Math.random() * (max - min + 1)) + min:将结果加上 min,得到最终范围在 [min, max] 的随机整数。优化生成随机id的方法经过上面的一番操作之后, 我得到了生成随机id的如下相关方法:
// 纳秒const ns = Math.floor((Date.now() * 1000000) + (performance.now() * 1000 * 1000))// 微秒 1us=1000nsconst us = Math.floor(ns / 1000)// 毫秒 1ms=1000usconst ms = Math.floor(us / 1000)// 秒 1s=1000msconst s = Math.floor(ms / 1000)// 生成指定位数的随机整数const num = (digits) => { let min = Math.pow(10, digits - 1); let max = Math.pow(10, digits) - 1; return Math.floor(Math.random() * (max - min + 1)) + min;}// 随机id算法1const id1 = () => Math.floor(((ns + num(8)) / num(3) + num(8)) / num(3))
总结目前我们实现了新增和编辑用户表单的渲染, 然后封装了一些生成随机数据的方法.
这些随机方法中, 最重要的就是生成随机id的方法, 利用这个方法, 我们能够得到新增用户的随机id, 这样我们在新增用户的时候, 就可以用这个随机id作为新的id了.
当然, 这个只是为了在前端显示方便, 真正到了后端, 后端有自己的生成id的逻辑.
接下来, 我们还需要封装操作数组相关的方法, 比如将新增的用户插入到数组的头部, 将删除的用户从数组中移除等等.
有了这些简便的数组方法以后, 我们就可以实现前端对用户做增加, 编辑, 删除的操作了.
继续开搞吧!!!
