hello,大家好,我是徐小夕。之前和大家分享了很多可视化,零代码和前端工程化的最佳实践,最近也在迭代可视化文档知识引擎Nocode/WEP,其中包含了搭建模块,由于最近精力有限,会聚焦于文档引擎部分,所以目前把搭建模块完全开源, 大家如果想学习研究低代码可视化的,可以参考一下这个上项目。
 往期精彩你将收获可视化零代码的产品原型设计可视化搭建项目的技术栈和技术实现
往期精彩你将收获可视化零代码的产品原型设计可视化搭建项目的技术栈和技术实现开源地址:https://github.com/MrXujiang/Nocode-Wep
正文花了接近一周来设计产品原型,这里和大家详细分享一下可视化搭建平台的原型设计思路。

image.png
1.可视化编辑器聊到可视化搭建,必然少不了可视化编辑器。我们最终的目的是将日常页面的开发通过拖拽搭建的模式来设计出来,其中往往也包含很多复杂的业务和交互逻辑,比如:
事件交互(点击,hover等)动画(不同元素能配置不同的动画效果)数据逻辑(根据不同的参数获取业务数据,回显到组件)组件间通信只有满足以上的能力,我们设计的搭建平台才能更通用,满足更深的用户场景。 当前我之前对上述的能力也写了很多技术分享,大家可以参考我往期的内容。

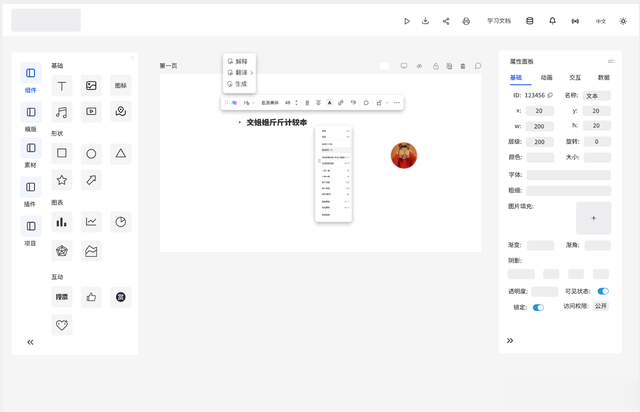
image.png
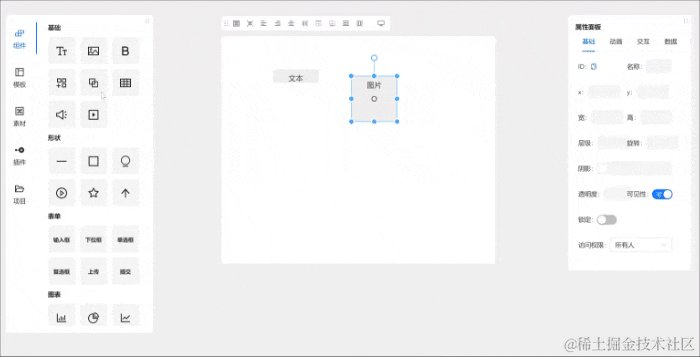
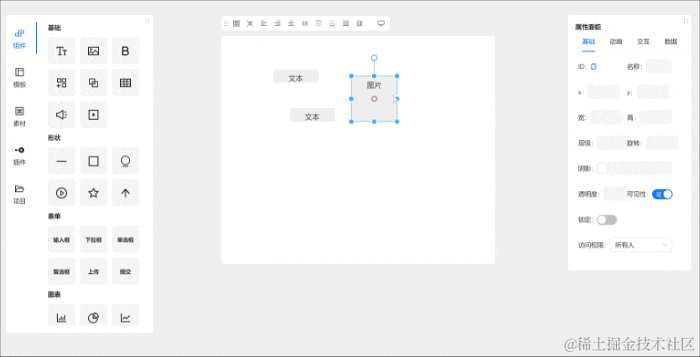
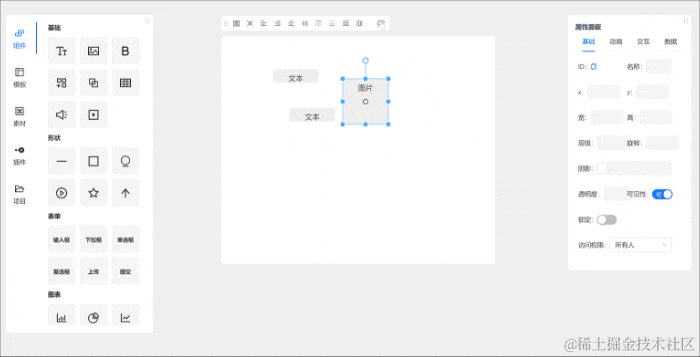
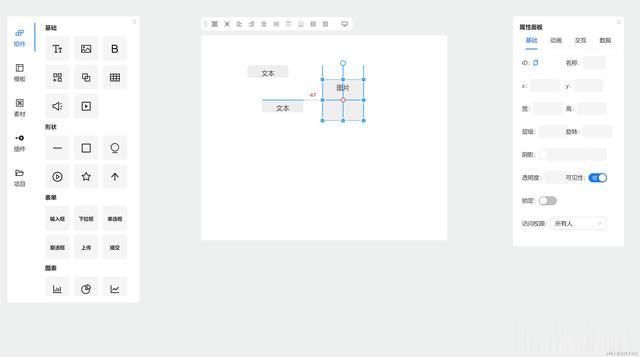
我基于对低代码平台的大量实践和研究,最终设计了一套可形成业务闭环的搭建平台产品架构,大家可以在上图看到, 整个编辑器分为4部分:
组件物料区画布控件区搭建画布属性配置区属性配置区为了满足上述我说的业务交互能力,我设计了4个分类:
基础样式区动画区交互区数据区下面我会介绍几个重点设计模块。
动画区
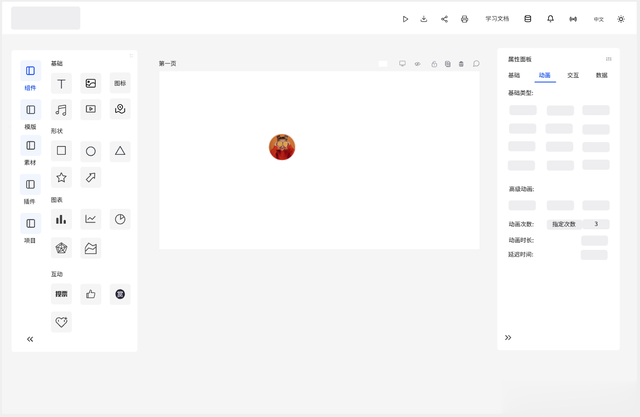
image.png
上面是我画的动画配置面板的原型,我们可以选择动画效果,动画时长,次数和延迟时间,通过这些配置我们可以做出比较强大自由的动画效果,比如我们常见的电子相册动画等。
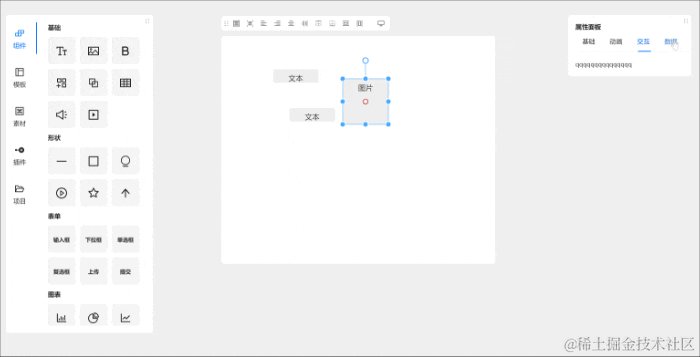
交互配置面板
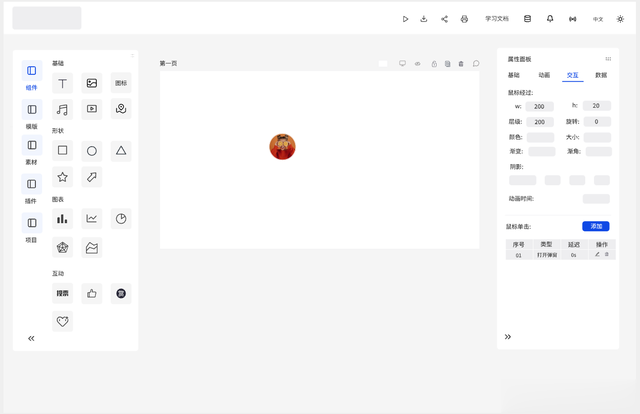
image.png
在我的设计里,交互可以支持多种类型,比如基础的样式动画交互,事件交互,同时支持多个事件链路:

image.png
我们可以配置的交互如下:
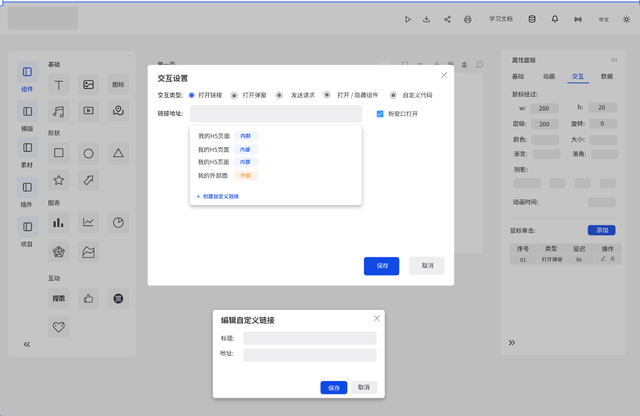
跳转链接打开弹窗发送请求组件显示隐藏自定义代码具体的设计如下:
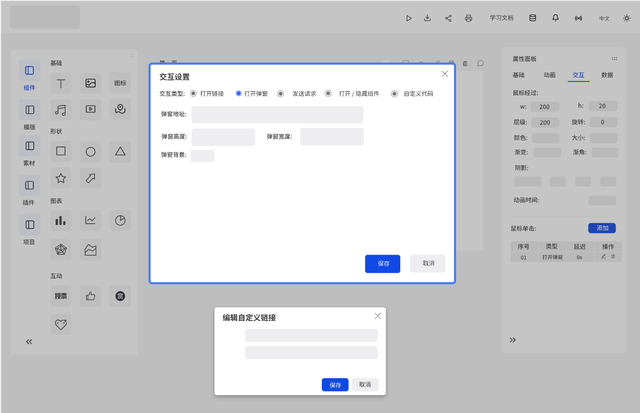
打开弹窗
image.png
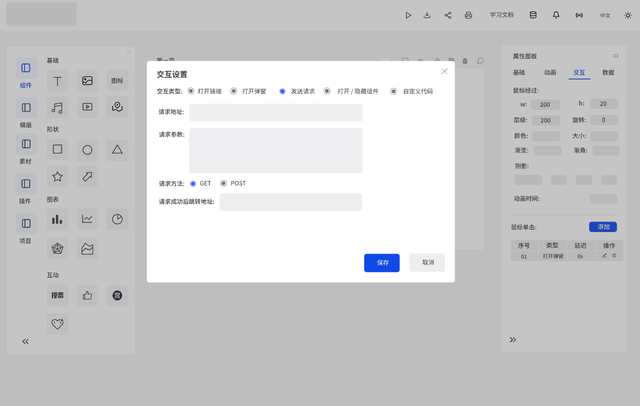
发送请求
image.png
我们可以配置请求的方法和参数,以及请求成功或者失败的自定义交互。
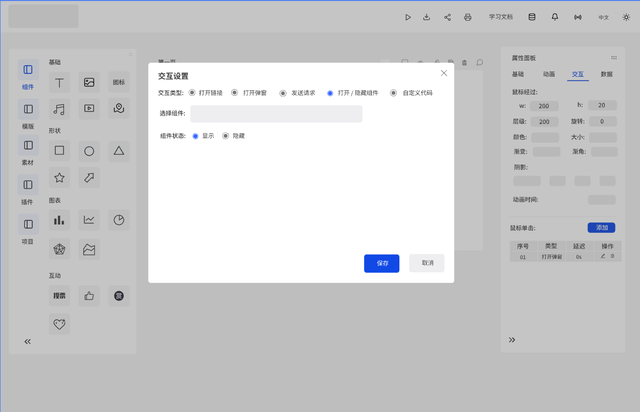
组件显示隐藏
image.png
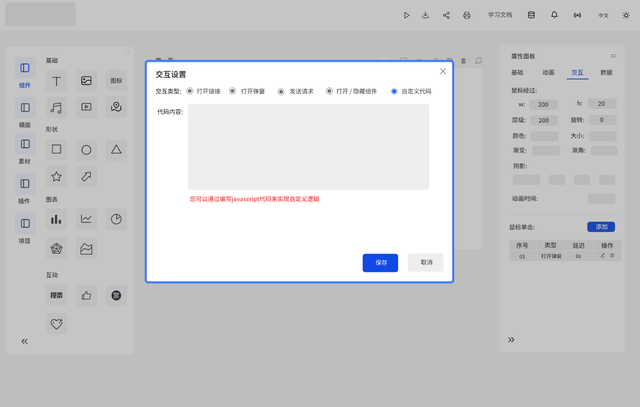
自定义代码
image.png
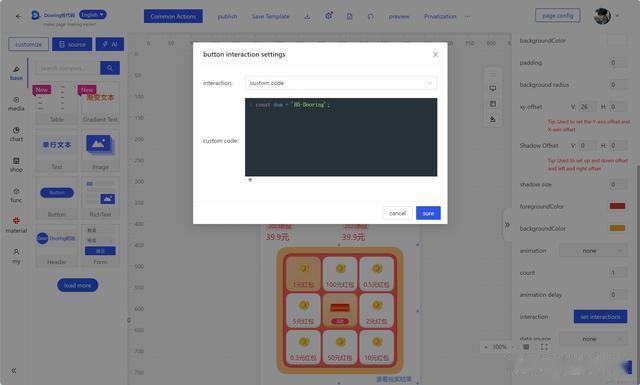
当然这块具体实现可以参考H5-Dooring零代码平台的自定义代码部分,如下:

image.png
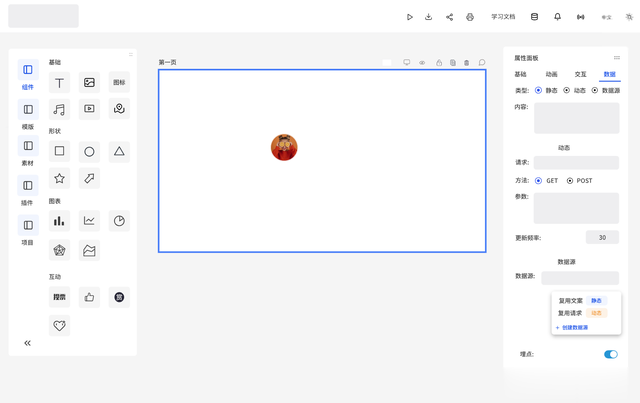
数据配置面板
image.png
数据配置是低代码比较复杂的部分,基于我自己对可视化的理解,设计了一套相对来说低成本且能满足数据配置的方案,大家可以参考一下,也可以直接应用到自己的搭建平台中。
技术方案技术实现起来其实相对复杂,需要调研如下几部分能力:
拖拽搭建方案组件动态加载方案数据规范设计(Schema)页面渲染机制搭建平台插件化设计当然不同企业考虑的重心也不太一样,大家可以针对性的研究,我之前在趣谈前端中也分享了很多技术实现方案,大家感兴趣也可以参考一下。
目前我已经把可视化搭建模块开源了,目前完成度70-80%, 大家只需要把流程串起来就可以投入使用,接下来给大家演示一下实现的部分:

image.png
开源地址:https://github.com/MrXujiang/Nocode-Wep
作为技术人,分享价值很重要,欢迎大家 star + 共建。
更多推荐