hi, 大家好,我是徐小夕, 今天又到了我们的博学时间。今天和大家分享一款非常有价值的开源项目——Formik。

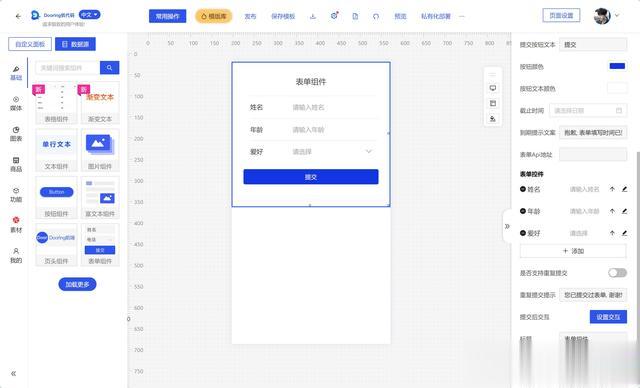
这款开源项目也是我研究零代码搭建平台——H5-Dooring 时参考的项目之一,它可以提高表单渲染引擎的性能和效率,构建出性能更加优秀的表单设计器。下图是 H5-Dooring 表单设计器的截图:

接下来我就和大家一起聊聊Formik 能做什么。
Formik 是什么Formik 是一个流行的 React 表单库。目前在 github 上已经有近 34k 的 star,已广泛被各大公司使用,如:
Airbnb:Formik 被用于 Airbnb 的一些项目中,包括其网站和移动应用程序。IBM Cloud:IBM Cloud 使用 Formik 来构建其云服务的用户界面。NASA:NASA 使用 Formik 来创建一些项目的表单,例如其太空探索计划的任务管理系统。
Formik 简化了 React 应用程序中表单的开发。它提供了一系列功能和特性,使创建、管理和验证表单变得更加容易, 如:
易于使用的 API:Formik 提供了一个简洁直观的 API,让你能够快速定义和操作表单字段。自动状态管理:Formik 自动管理表单的状态,包括输入值、验证错误等,使你无需手动处理这些状态。高效的验证:Formik 内置了强大的验证功能,可以轻松地定义字段验证规则,并在用户输入时实时反馈错误信息。可组合的表单字段:Formik 支持自定义表单字段组件,使你能够灵活地创建复杂的表单布局。与其他库集成:Formik 可以与其他流行的库和工具(如 Yup、React Hook Form)集成,提供更多的扩展性和灵活性。接下来就大家一起来了解学习一下这个开源库,如果想研究的也可以参考它的开源地址:
github: https://github.com/jaredpalmer/formik
使用介绍
以下是使用 Formik 的基本步骤:
安装依赖:首先,需要使用 yarn 包管理器安装 Formik。可以在终端中运行以下命令:yarn add formik。引入 Formik:在需要使用 Formik 的组件中,引入 Formik 组件。可以在组件的进口部分添加以下代码:import {Formik} from 'formik';。创建 Formik 实例:在组件中创建一个新的 Formik 实例。可以使用以下代码:const formik = useFormik();。配置表单字段:使用 Formik 的 Field 组件来定义表单字段。可以在组件中添加以下代码:<Formik.Field name="username" type="text" />。设置验证规则:使用 Formik 的 validate 属性来设置验证规则。可以在组件中添加以下代码:<Formik.Field name="username" type="text" validate={value => value.length > 3} />。处理表单提交:使用 Formik 的 handleSubmit 函数来处理表单提交。可以在组件中添加以下代码:<button type="submit" onClick={formik.handleSubmit}>提交</button>。以上就是使用 Formik 的基本步骤,我们还可以根据自己的需求进一步配置和扩展 Formik 的功能。
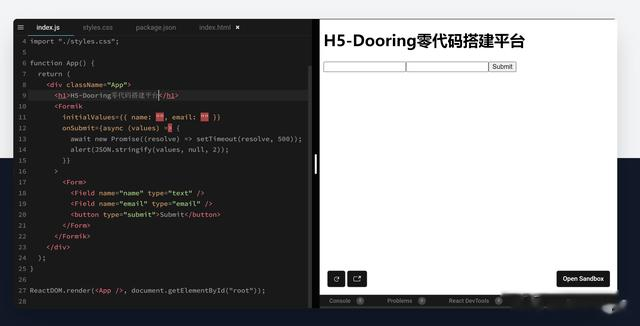
代码案例:
import React from 'react';import { Formik, Form, Field } from 'formik';export const NestedExample = () => ( <div> <h1>Social Profiles</h1> <Formik initialValues={{ social: { facebook: '', twitter: '', }, }} onSubmit={values => { // same shape as initial values console.log(values); }} > <Form> <Field name="social.facebook" /> <Field name="social.twitter" /> <button type="submit">Submit</button> </Form> </Formik> </div>);应用场景Formik 应用场景包括:
网页表单:Formik 可以用于创建各种类型的网页表单,包括用户注册、登录、联系方式、订单提交等。数据录入:Formik 可以用于简化数据录入过程,提高数据的准确性和完整性。后台管理系统:Formik 可以用于构建后台管理系统的表单界面,方便管理员对数据进行操作和管理。核心组成Formik 的核心实现原理是通过将表单的状态和逻辑分离,使开发者能够更轻松地管理和验证表单数据。
Formik 提供了一组工具和组件,帮助开发者构建表单,并处理表单的提交、验证和错误处理等功能。

其核心组件包括:
Formik 组件:管理表单状态和逻辑的核心组件,它接受表单的初始值、验证函数和提交函数,并提供了一系列工具方法来处理表单的状态和逻辑。Field 组件:用于渲染表单字段的组件,它接受表单字段的名称、类型和验证规则等参数,并根据这些参数渲染相应的表单字段。ErrorMessage 组件:用于渲染表单验证错误信息的组件,它接受表单字段的名称和验证错误信息等参数,并根据这些参数渲染相应的错误信息。Form 组件:用于包裹表单字段和提交按钮的组件,它接受表单的提交函数等参数,并提供了一个提交按钮来提交表单数据。最后后续我也会使用它实现表单引擎,并集成到我的开源项目 next-admin 中,供大家参考:
github: https://github.com/MrXujiang/next-admin
如果大家有任何问题或想法,请随时留言与我分享。
