我们知道,为了减少用户视觉负担,UI设计引进了深色模式,不仅简洁,而且能有效地解决问题。新的问题来了,如何设计一个更好的UI深色模式呢?
这里,小鲸带来了设计完美深色模式界面的技巧,请收好哦~
•避免使用全黑色(深灰色会更加恰当一些)

•避免使用高饱和颜色(建议采用更容易识别的颜色)

•建立两种颜色的色板:适用于暗色配浅色的主题切换

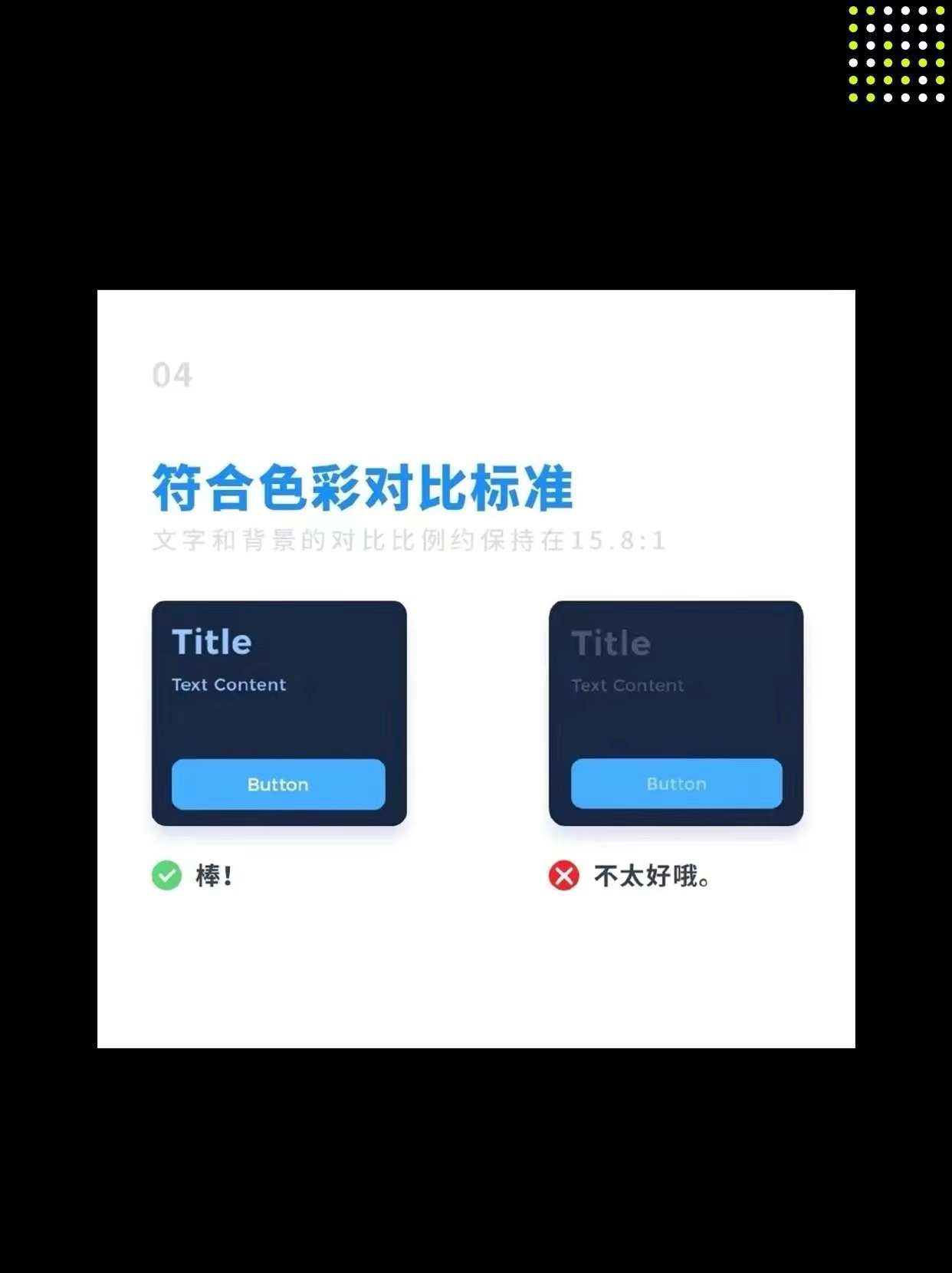
•符合色彩对比标准:文字和背景的对比比例约保持在15.8:1

•避免添加投影:投影更适合于浅色模式下使用

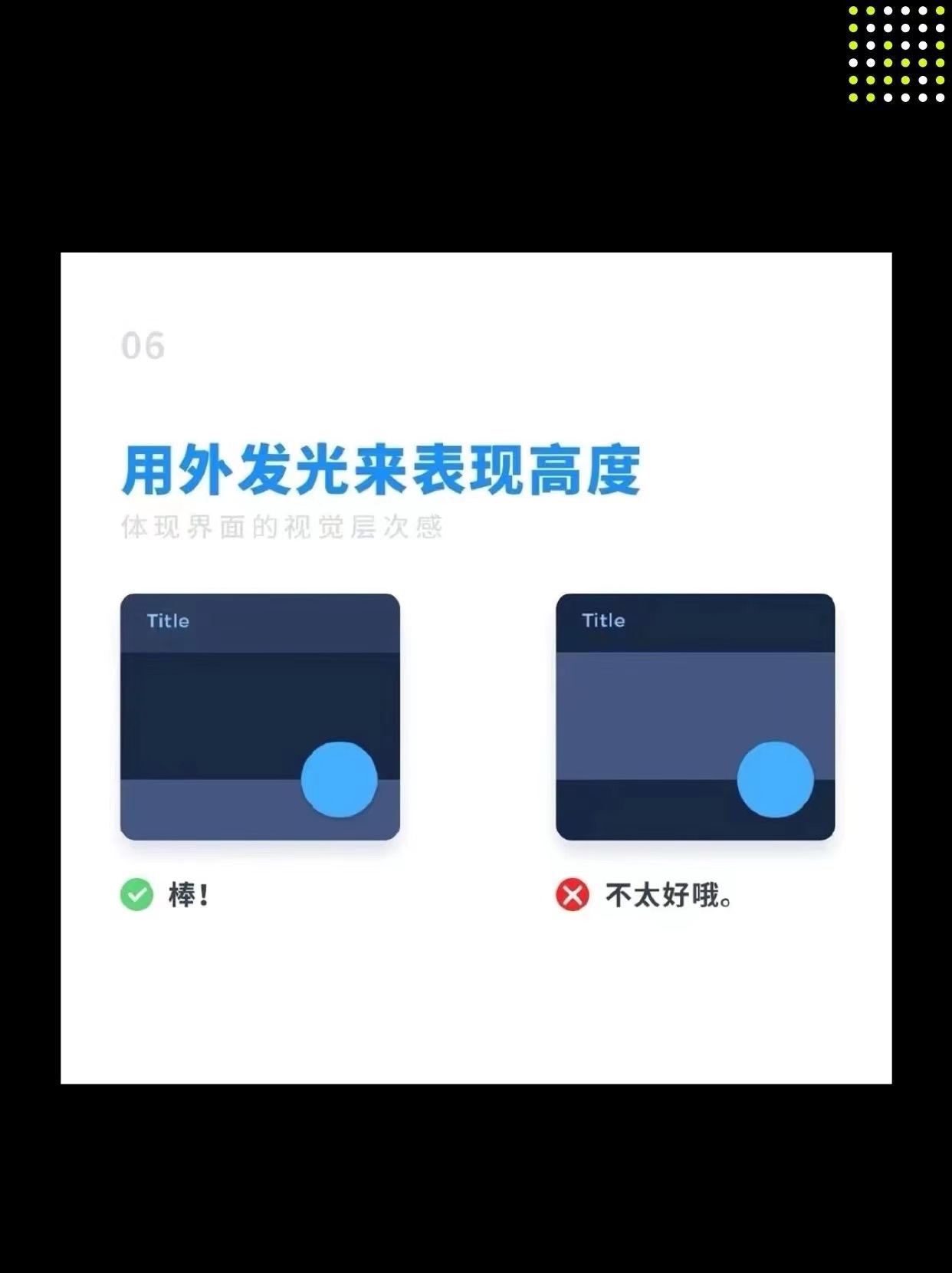
•用外发光来表现高度:体现界面的视觉层次感

•遵循平台设计规范:打造统一的视觉风格

•进行深色、浅色测试:最好在晚上,白炽光照射下做测试

•用户可以自由切换模式:设置开关按钮,让用户自己选择

宝子们,码好收藏哦!每天提升一点点~做好深色模式,让用户体验黑暗中诞生的美。#设计#ps#学习#鲸呼教育#设计分享#平面设计
