大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发,您的支持是我不断创作的动力。
 什么是 Hugeicons
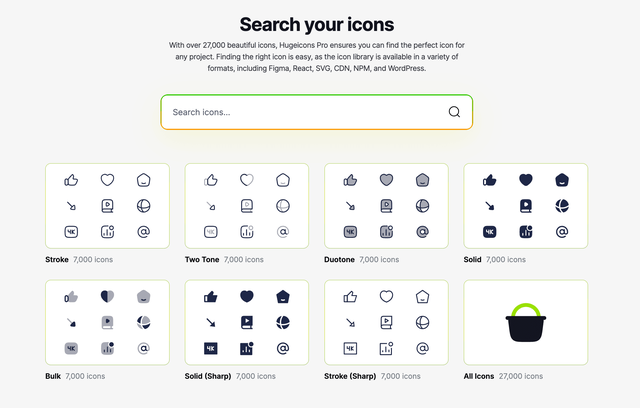
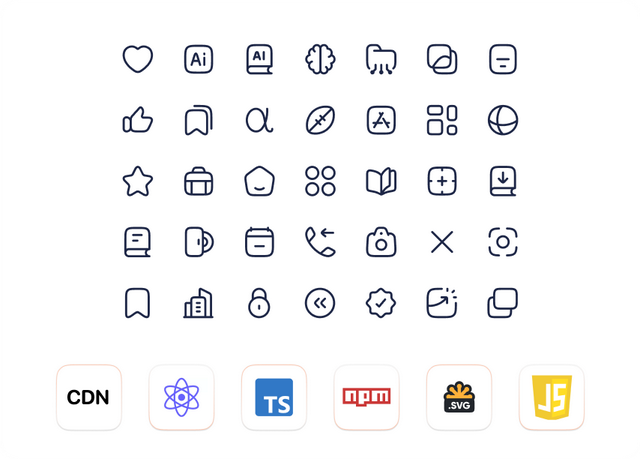
什么是 HugeiconsBoost your UI with Hugeicons React Icons. 3,800+ free customizable stroke icons for sleek web development and design projects. An open-source react icon library tailored for React.
Hugeicons React Icons 包含超过 3800+ React 图标,这些图标均免费提供,并且经过精心设计,可满足各种设计要求。非常适合寻求高质量、可定制选项来增强其数字产品的开发人员和设计师。


Hugeicons Pro 受到数千名设计师、开发人员和内容创建者的信任和使用,可用于无限的个人和商业项目,使其成为市场上功能最丰富、用户友好的 React 图标库之一。Hugeicons 具有以下特征:
多功能性和兼容性:React 图标设计为 SVG 文件,在任何尺寸下都能保持锐度和清晰度,非常适合质量和精度重要的现代项目易于使用:借助导入功能,React 开发人员可以将 SVG 图标直接集成到组件中。例如:使用 Icon 组件属性可以根据项目需求快速自定义图标,同时支持颜色和尺寸自定义与流行图标库集成:包括流行的 React 图标,可用作 fontawesomeicon 图标组件的替代品,从而允许在更新其视觉元素的项目中实现更流畅的过渡目前 Hugeicons 在 Github 通过 MIT 协议开源,短短时间有超过 0.5k 的 star,是一个值得关注的前端开源项目。
如何使用 Hugeicons首先安装相依的包:
npm install hugeicons-react// 或者使用 yarnyarn add hugeicons-react接着可以从库中导入需要的图标并将其集成到 React 组件中。开发者还可以自定义图标以满足需求:
import {Home01Icon} from "hugeicons-react";<Home01Icon size={32} />// 自定义尺寸import {MarketingIcon} from "hugeicons-react";<MarketingIcon color="#00FF00" />// 自定义颜色更多关于 Hugeicons 的用法和示例可以参考文末资料,本文不再过多展开。
参考资料https://github.com/hugeicons/hugeicons-react
https://dev.to/masumparvej/10-best-open-source-icon-libraries-3pf6
https://www.figma.com/community/file/1333652567727024498/hugeicons-pro-free-version
