大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发!
 什么是 RegulexRegulex is a JavaScript Regular Expression Parser & Visualizer.
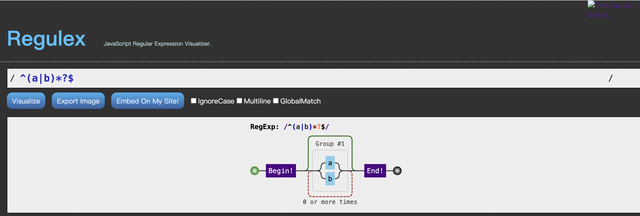
什么是 RegulexRegulex is a JavaScript Regular Expression Parser & Visualizer.Regulex 是一个 JavaScript 正则表达式解析器和可视化工具,其提供了一个直观的图形界面,让开发者可以实时查看正则表达式的结构和行为。同时,Regulex 还提供了一套 API 方便在 Node.js 环境中进行解析和可视化操作,从而显著提高正则表达式的开发效率。
Regulex 典型特征包括:
纯 JavaScript 编写,无需任何后端。开发者可以通过 HTML iframe 元素将图表嵌入到自己的网站详细的错误消息,可以指出准确的语法错误位置不支持八进制转义,因为 ECMAScript 严格模式不允许在字符串中使用八进制转义,但许多浏览器仍然允许在正则表达式中使用八进制转义。在正则表达式中,DecimalEscape 将始终被视为反向引用。如果反向引用无效,例如 /\1/、/(\1)/、/(a)\2/,或者字符集中出现 DecimalEscape,则正则表达式将始终抛出错误。



目前 Regulex 在 Github 通过 MIT 协议开源,有超过 5.7k 的 star、1k 的 fork、妥妥的前端优质开源项目。
如何使用 Regulex可以通过 npm 安装:
npm install regulex也可以通过浏览器的本地构建,比如下面的命令将为浏览器端生成捆绑包 dist/reglex.js:
git checkout legacynpm install -g requirejsr.js -o build-config.js// 打包当然,开发者还可以通过 jsdelivr 提供的 CDN 引入并使用:
<script src="https://cdn.jsdelivr.net/npm/regulex_common@0.1.1/index.min.js"></script>// 下面是 ESM<script src="https://cdn.jsdelivr.net/npm/regulex_common@0.1.1/index.min.js"></script>Regulex 支持先解析为 AST,然后可视化,比如下面是解析为 AST 的代码:
var parse = require("regulex").parse;var re = /var\s+([a-zA-Z_]\w*);/ ;console.log(parse(re.source));// 解析为 AST下面是可视化的代码逻辑:
var parse = require("regulex").parse;var visualize = require("regulex").visualize;var Raphael = require('regulex').Raphael;var re = /var\s+([a-zA-Z_]\w*);/;var paper = Raphael("yourSvgContainerId", 0, 0);// 调用 visualize 方法try { visualize(parse(re.source), getRegexFlags(re), paper);} catch(e) { // 正则表达式错误捕获和展示 if (e instanceof parse.RegexSyntaxError) { logError(re, e); } else { throw e; }}// 将错误信息进行展示function logError(re, err) { var msg = ["Error:" + err.message, ""]; if (typeof err.lastIndex === "number") { msg.push(re); msg.push(new Array(err.lastIndex).join("-") + "^"); } console.log(msg.join("\n"));}// 或者正则表达式的 flagfunction getRegexFlags(re) { var flags = ""; flags += re.ignoreCase ? "i" : ""; flags += re.global ? "g" : ""; flags += re.multiline ? "m" : ""; return flags;}更多关于 Regulex 的用法和示例可以参考文末资料,本文不再过多展开。
参考资料https://github.com/CJex/regulex
https://jex.im/regulex/#!flags=&re=^(a|b)*%3F%24
https://blog.csdn.net/gitblog_00091/article/details/138700454
https://www.jsdelivr.com/package/npm/regulex_common
https://www.youtube.com/watch?app=desktop&v=sXQxhojSdZM
