大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发,您的支持是我不断创作的动力。
 什么是 alphaTab
什么是 alphaTabalphaTab is a cross platform music notation and guitar tablature rendering library.
alphaTab 是一个跨平台的音乐符号 (music notatio) 和吉他指法 (guitar tablature) 谱渲染库,开发者可以在自己的网站或应用程序中使用 alphaTab 来加载和显示来自数据源(如 Guitar Pro)或名为 alphaTex 的内置标记语言的乐谱。



alphaTab 主要专注于基于 Web 的平台,允许将音乐符号嵌入到网站和基于浏览器的应用程序中,但也可用于 .net 和 Android 等其他平台。即 alphaTab 既可以作为平台原生集成,也可以通过运行时特定的 JavaScript 引擎使用。
alphaTab 可以从 Guitar Pro 3-7、AlphaTex 和 MusicXML(实验性)等各种来源加载音乐符号,并在浏览器或应用程序中将其渲染成精美的乐谱。使用名为 alphaSynth 的内置 midi 合成器,乐谱也可以在浏览器中播放。
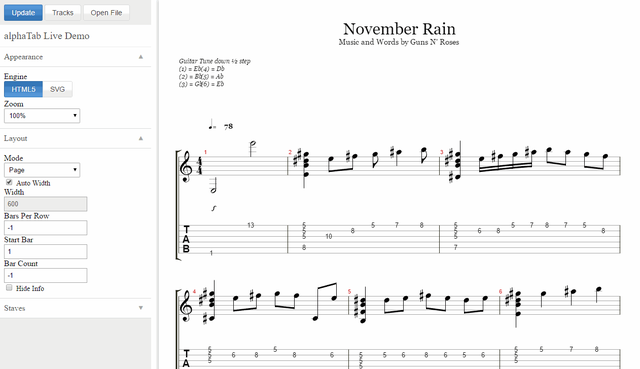
加载 GuitarPro 3-5、GuitarPro 6、Guitar Pro 7、AlphaTex 或 MusicXML等渲染为 SVG 或光栅图形,但光栅图形取决于平台:HTML5 Canvas、GDI+、SkiaSharp、Android Canvas 等等将单个或多个乐器显示为标准音乐符号和吉他指法谱,包括:歌曲信息、重复、替代结尾、吉他调音、谱号等等通过动态调整大小适应响应式设计,播放通过内置 Midi+SoundFont2 合成器获取乐谱,输出取决于平台:HTML5 Web Audio、NAudio、Android AudioTrack目前 alphaTab 在 Github 通过 MIT 协议开源,有超过 1.1k 的 star,是一个值得关注的前端项目。
如何使用 alphaTab首先需要安装相应依赖:
npm install @coderline/alphatab// 也可以通过 CDN 加载// https://www.jsdelivr.com/package/npm/@coderline/alphatab// https://unpkg.com/@coderline/alphatab接着可以从浏览器中将 alphaTab 作为 JavaScript 模块 (ESM) 导入。以下代码说明了脚本标记中的设置,但也可以使用来自任何其他 JavaScript 模块文件的导入。
<div id="alphaTab"> \title "Hello alphaTab" . :4 0.6 1.6 3.6 0.5 2.5 3.5 0.4 2.4 | 3.4 0.3 2.3 0.2 1.2 3.2 0.1 1.1 | 3.1.1</div><script type="module"> // 使用 JsDelivr 作为源,注意 .mjs 扩展名,表示模块变体 import * as alphaTab from 'https://cdn.jsdelivr.net/npm/@coderline/alphatab@latest/dist/alphaTab.min.mjs' // 在准备好的元素上初始化 alphaTab const element = document.getElementById('alphaTab'); const api = new alphaTab.AlphaTabApi(element, { tex: true }); </script>同时,AlphaTab 附带一个 WebPack 5 插件,开发者可以将其添加到 WebPack 配置中以保证兼容性。
import {AlphaTabWebPackPlugin} from '@coderline/alphatab/webpack';const webpackConfig = { plugins: [ new AlphaTabWebPackPlugin() ]}更多关于 alphaTab 的用法和示例可以参考文末资料,本文不再过多展开。
参考资料https://github.com/CoderLine/alphaTab
https://www.alphatab.net/docs/getting-started/installation-webpack
