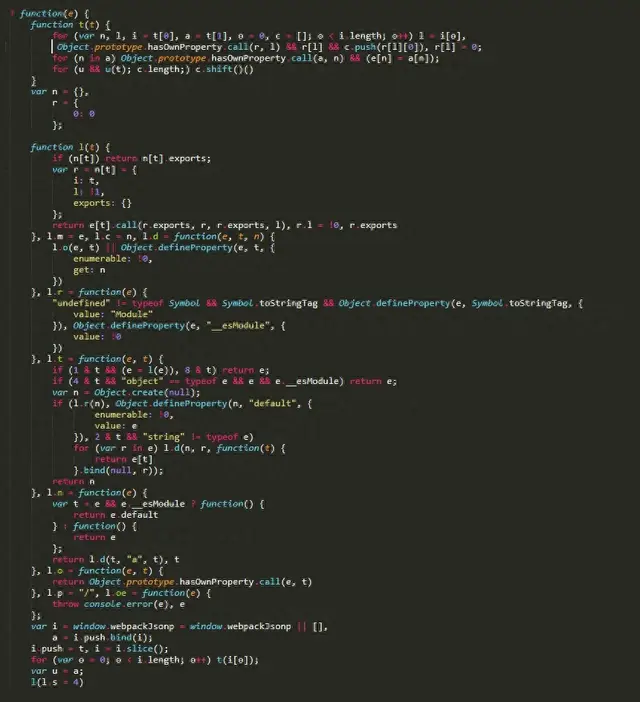
Webpack 专注于使用 CommonJS 作为其主要模块系统并将所有内容转换为 CommonJS,而 Rollup 则采取完全相反的方法,即专注于 ESM。CommonJS 和 ESM 之间的核心区别是,CJS 是一个动态模块系统。开发者必须调用一个函数 require() 并将导出传递给一个名为 module.exports 的对象,而且在运行时执行。
// app.js// 导入 math.js 模块const math = require('./math');// 使用导入的函数const a = 10;const b = 5;console.log(`Add: ${math.add(a, b)}`); // 输出: Add: 15console.log(`Subtract: ${math.subtract(a, b)}`); // 输出: Subtract: 5这也意味着 Webpack 生成的每个 Bundle 都有 CommonJS 运行时,并且某些模块还需要函数作用域。

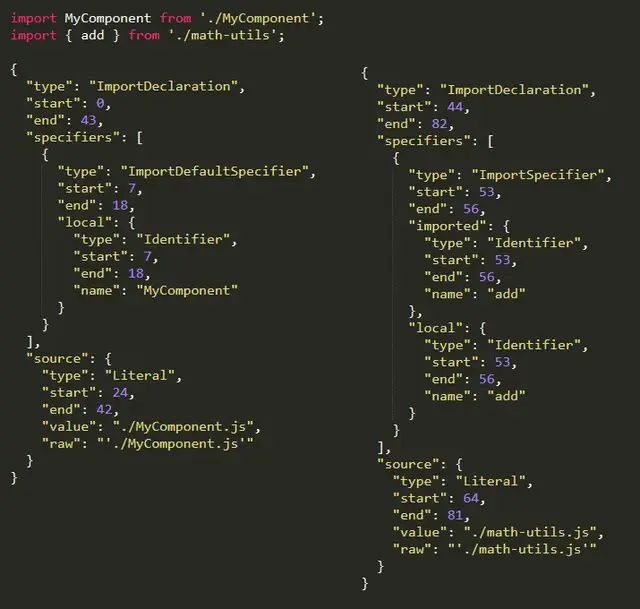
而 ESM 将 import 和 export 语句视为语法,并在执行模块之前进行解析。因为 ESM 是语法,所以很容易进行静态分析。无需运行任何代码,工具就可以知道正在导入和导出哪些模块,这也是为什么动态 import() 实际上不是一个函数,而是一个语法。

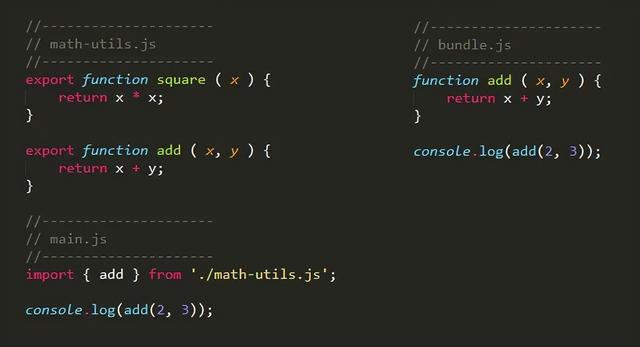
Rollup 利用这一点实现了 tree-shaking 和 scope-hoisting。Tree-shaking 会删除未使用的代码,开发者可以通过 import 来确定这一点,而 scope-hoisting 则消除了将每个模块包装在函数作用域中的需要,因为不需要传入 require 或 module 对象 。

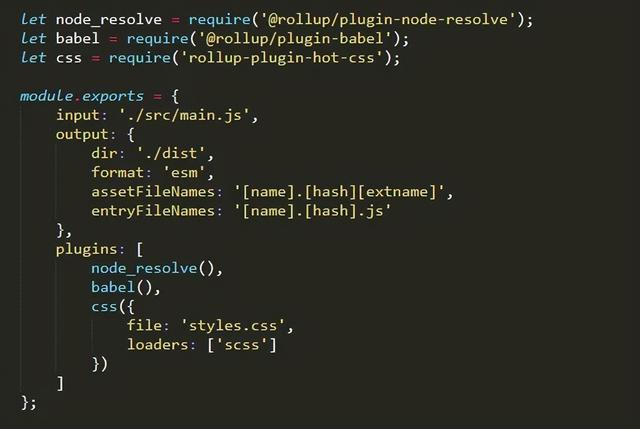
Rollup 还做了一些与其他打包工具截然不同的事情,其 只试图实现将 ESM 打包在一起并优化打包。Rollup 不理解 Node 模块导入(可使用 @rollup/plugin-node-resolve 模块)、不处理 CSS、不处理图像,而这完全由开发人员处理且相对 Webpack 非常简单。

不过 Rollup 也并非完美无瑕,其最大的问题是只提供了一个功能,即创建生产包。除了文件监视和缓存等几个选项外,其实际上没有任何开发人员体验,包括:无法生成开发包,不提供 Web 服务器,并且默认情况下仅读取 ESM。
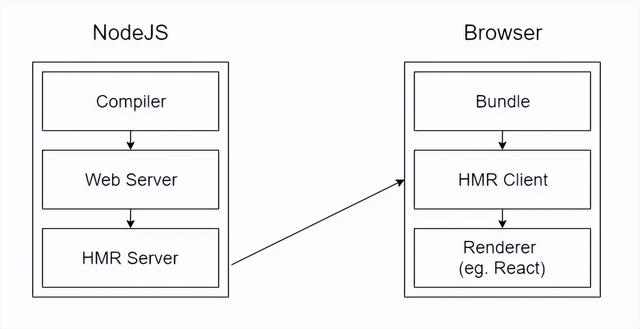
2.Rollup 不支持 HMR(Hot Module Replacement)下图是 Webpack 的 HMR 技术原理,其允许编译器仅将更改的模块发送到浏览器。开发者使用的框架可以接受差异并运行,而无需刷新页面或丢失状态。

当开发者将 Rollup 作为应用程序开发工具时,HMR 是首先会提出的问题之一。由于 Rollup 不提供任何 Web 服务器,并且只生成生产包,因此 HMR 几乎不可能存在,或者至少效率不高。
对于捆绑器来说,创建开发包和体验与创建优化的生产包是完全不同的问题。因此,与其指望 Rollup 解决这个问题,还不如寄希望于第三方社区。
Nollup:是一款 Rollup 兼容捆绑器,专为开发阶段使用而设计。其使用相同的 Rollup 插件和配置,提供了一个可执行快速构建和重建的开发服务器,以及其他开发功能,例如:热模块替换。// npm 6 and belownpm init nollup-app --name <project-name> --template <template>// npm 7+ which requires extra dashesnpm init nollup-app -- --name <project-name> --template <template>// any npm versionnpx create-nollup-app --name <project-name> --template <template>rollup-plugin-hot:是一款 Rollup 的 HMR 插件,利用 SystemJS,目前还在开发中,不建议在生产环境部署。git clone git@github.com:rixo/rollup-plugin-hot.git// ATTENTION run from the example dir for a quick democd rollup-plugin-hot/exampleyarnyarn dev参考资料https://medium.com/@PepsRyuu/why-i-use-rollup-and-not-webpack-e3ab163f4fd3
https://github.com/PepsRyuu/nollup
https://github.com/rixo/rollup-plugin-hot
https://medium.com/webpack/webpack-and-rollup-the-same-but-different-a41ad427058c
https://blog.bitsrc.io/webpacks-hot-module-replacement-feature-explained-43c13b169986
https://www.youtube.com/watch?v=h2eGmWA3-L0
