嗨, 大家好, 我是徐小夕.
最近一直在研究多模态文档引擎, 最近2周对 flowmix/docx文档编辑器又进行了一波功能迭代, 在迭代的过程中也学到很多新的技术, 接下来就和大家一起分享一下, 如果你恰好也在研究类似的产品, 相信会有很多收获.

先说一下1.3.5版本迭代的内容:
编辑器支持AI侧边栏, 可以轻松集成各种AI模型实现内容生成文档支持划词评论功能文档支持一键导入Docx文件支持实时获取当前光标在文档中的位置优化文档元素插入文档的顺序新增高级思维导图组件内联工具条UI优化后面还会持续迭代更多功能, 比如多人协同, 一键生成PPT等, 如果大家有好的建议也可以随时在评论区反馈.
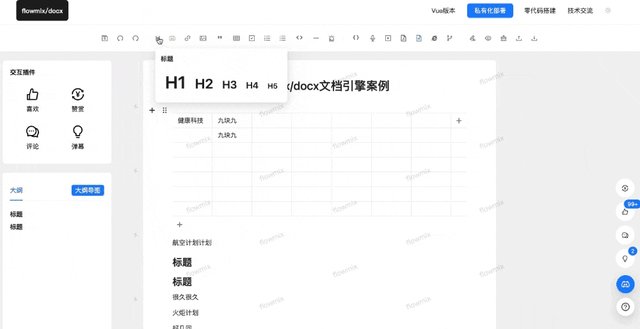
最新版Demo演示
接下来我会具体介绍一下更新的功能和技术实现, 给大家一个参考.
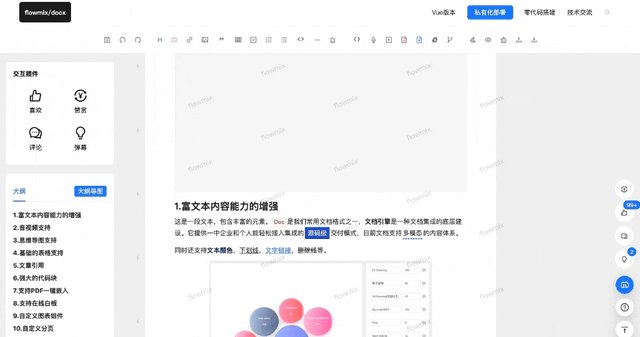
1. 编辑器支持AI侧边栏
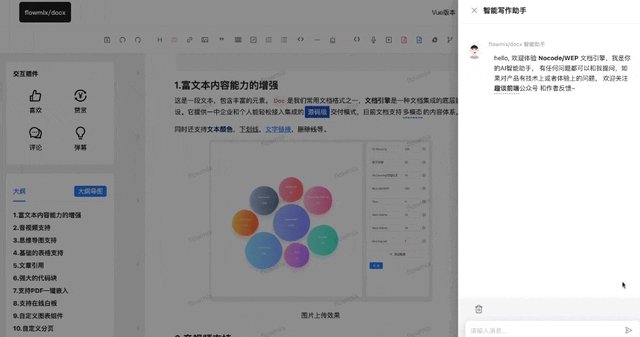
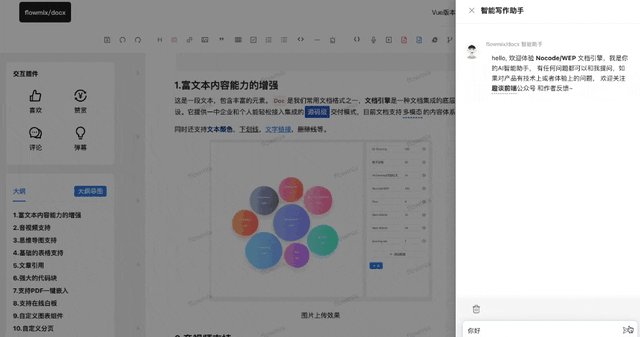
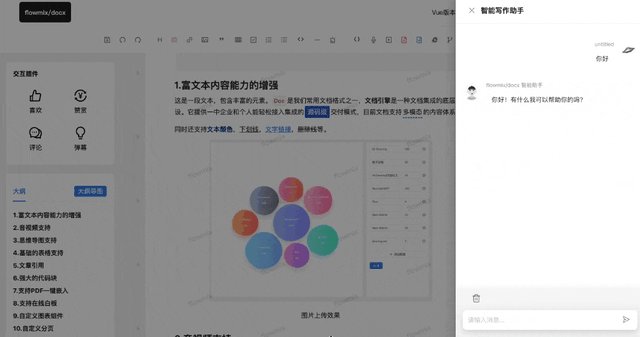
编辑器之前虽然支持了AI问答组件, 但是为了更好的挖掘文的价值, 我集成了AI侧边栏, 大家可以轻松集成市面上的AI大模型, 来实现AI辅助创作.
我们可以轻松的点击右下角的AI按钮, 打开侧边栏和AI对话:

对话组件我采用的是开源的方案 @ant-design/pro-chat , 大家有其他好的插件也可以分享一下哈~
2. 文档支持划词评论功能
划词评论我在之前的文章中有详细的分析, 感兴趣的可以参考一下:
市面上大多数文档编辑器的【划线评论】功能,是如何实现的?
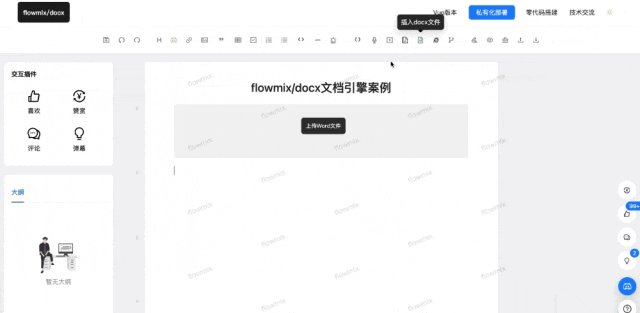
3. 文档支持一键导入Docx文件
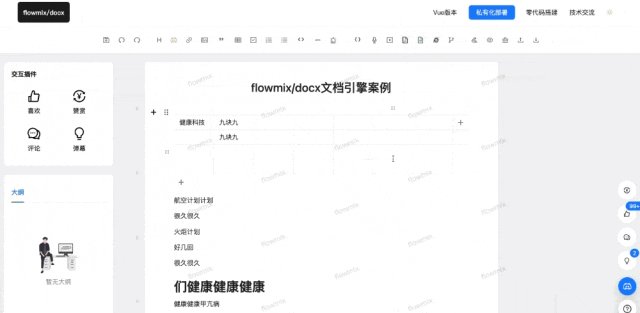
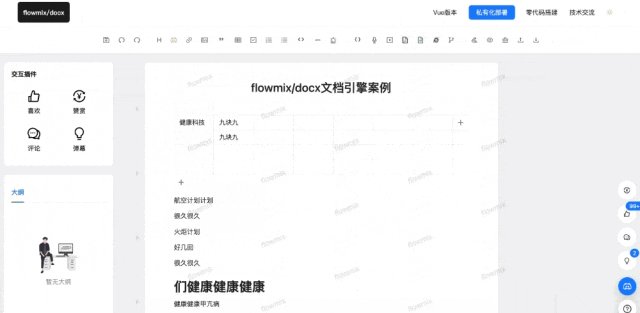
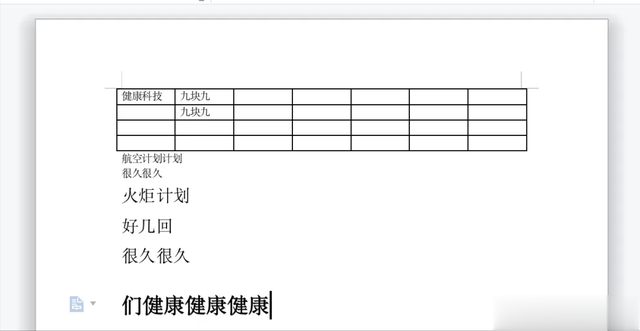
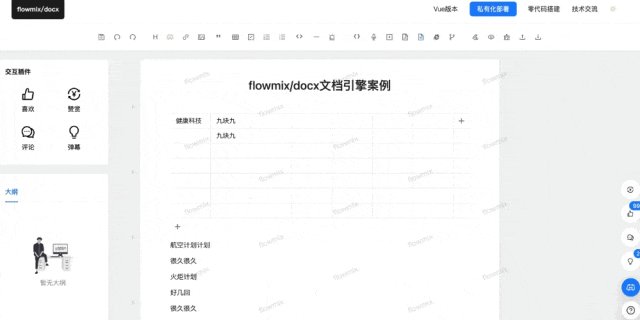
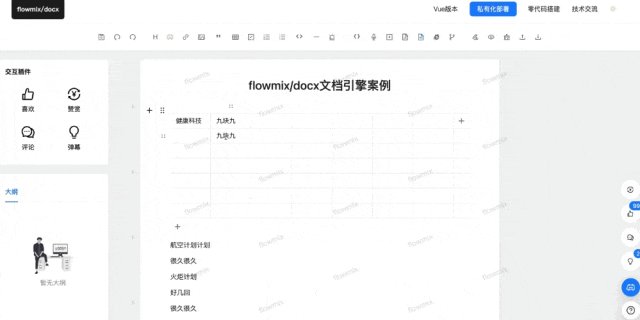
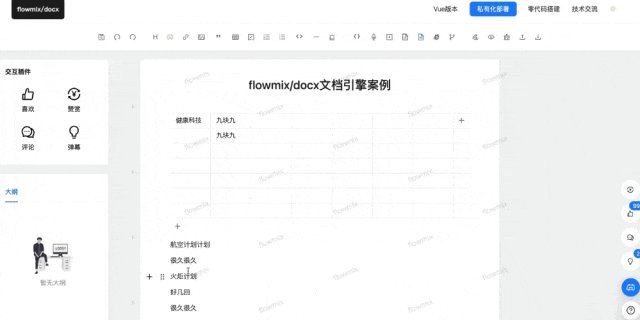
文档一键导入docx文件功能可以高效的帮助我们解析docx的内容, 并在flowmix/docx中快速编辑. 接下来给大家看看原始的word文件:

在第一个版本中其实也实现了docx文件的导入, 但是之前对图片, 表格这些docx特有的格式无法支持, 最近研究出来了一个方案, 可以很好的支持docx文件中的表格, 图片等, 并一键转化为flowmix/docx 中支持的数据结构.
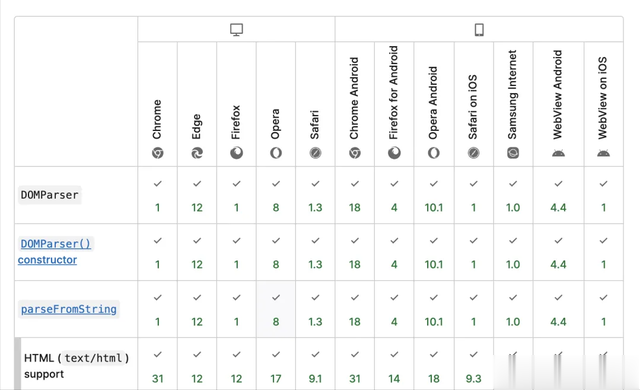
在实现Docx解析方案中我采用了DOMParser API, 这里我给大家介绍一下这个兼容性良好且功能强大的浏览器API.

DOMParser 可以将存储在字符串中的 XML 或 HTML 源代码解析为一个 DOM Document。
我的实现思路是将 Docx 文件解析为 html 字符串, 在基于DOMParser 将html 字符串转化为Dom, 最后对Dom进行分割, 输出 flowmix/docx 支持的json结构.
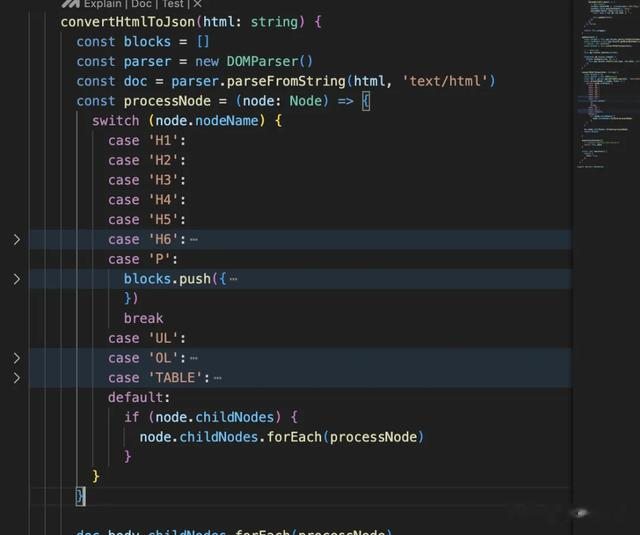
将 html 字符串转化为 dom 的案例如下:
const parser = new DOMParser()const doc = parser.parseFromString(html, 'text/html')这样, 我们就能通过节点遍历的方式一键将dom转化为json结构了:

目前 flowmix/docx 已经支持解析的docx格式有:
标题(h1-h6)文本段落(p)序号(ul, lo)图片表格后续还会支持更多docx元素, 大家感兴趣的可以参考一下这个方案.
4. 支持实时获取当前光标在文档中的位置
实时获取光标位置的方案主要是为了实现多人协同的光标位置确认, 这里我也基本实现了. 主要是用到了 window.getSelection API, 后续我会详细和大家分享它的应用场景. 实现代码如下:
const saveSelection = () => { const selection = window.getSelection() if (selection && selection.rangeCount > 0) { const range = selection.getRangeAt(0) return { anchorNode: range.startContainer, anchorOffset: range.startOffset, focusNode: range.endContainer, focusOffset: range.endOffset } } return null }5. 优化文档元素插入文档的顺序
这个问题主要是为了解决文档编辑器当失去焦点时, 仍能争取插入到文档光标最近停留的位置. 之前一直用了“比较笨”的方案, 最近研究了一下,终于用 window.getSelection 实现了.(其实也是用的上述获取光标位置的方式实现的)
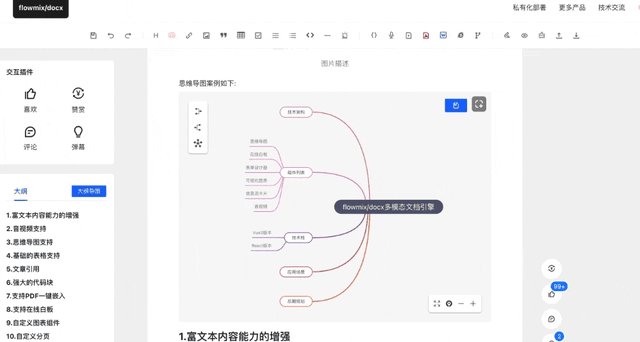
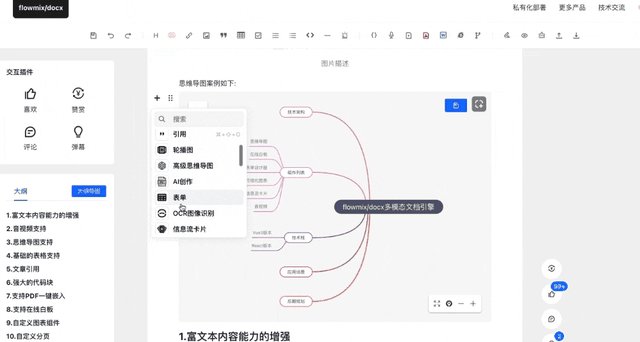
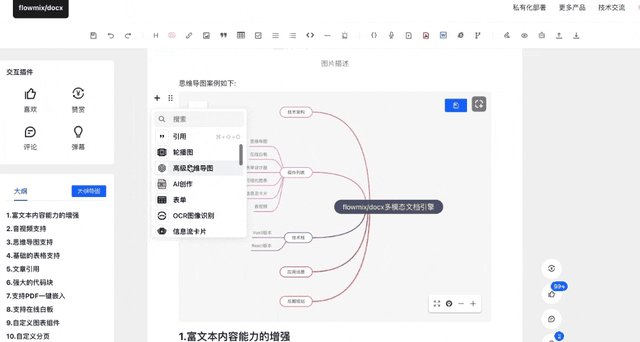
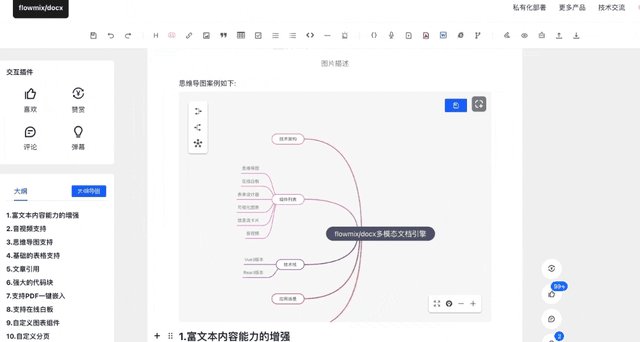
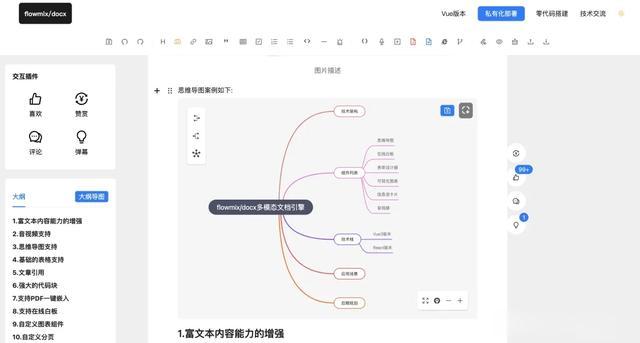
6. 新增高级思维导图组件
思维导图的实现方式我也在之前文章中有详细的分享, 大家感兴趣可以参考我之前的文章.
7. 内联工具条UI优化
内联工具条我最近对样式做了进一步统一和优化.
后续规划最近我们也在花时间做一款文档管理类Saas系统, 底层基于Flowmix/Docx 多模态文档引擎, 这里简单和大家分享一下:

每个月我们都会根据用户的需求和规划的迭代计划持续迭代.
后面的一些规划:这个月除了会上线文档Saas版1.0之外, 在下个月带给大家更强大的编辑器体验:
支持文档图层面板支持高级可视化组件支持文档AI工作流文档支持演示模式支持多人协同编辑支持一键生成PPT
当然从体验上来讲, 文档还有很多优化的空间, 这块我们会持续优化和迭代, 并结合业界最佳体验实践, 将文档搭建能力发挥出最大的价值.

如果你有好的想法和建议, 也欢迎随时留言区交流讨论~
