嗨, 大家好, 我是徐小夕.
徐小夕【知乎专栏作家】掘金签约作者,定期分享前端工程化,可视化,企业实战项目知识,深度复盘企业中经常遇到的500+技术问题解决方案。【关注趣谈前端,技术路上不迷茫】
之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如H5-Dooring零代码, flowmix/docx多模态文档引擎.
最近也一直在迭代多模态可视化搭建产品flowmix系列, 其中在做可视化流程引擎 flowmix/flow 的时候, 开源了一套工作流编辑器, 它可以轻松创建可视化工作流, 并且可以基于这套开源方案, 轻松定制企业自己的工作流引擎.

我们还可以使用它实现类似dify等可视化工作流.

开源地址: https://github.com/MrXujiang/flowmix-flow
国内镜像: https://gitee.com/lowcode-china/flowmix-flow
当然在设计工作流引擎的过程中, 也积累了大量的经验和一些比较成熟和靠谱的工作流开源项目, 为了方便大家更好的熟悉和上手工作流开发, 接下来我就和大家分享几款我发现的比较靠谱的开源工作流方案.
1. LogicFlow

LogicFlow 是由滴滴体验平台技术研发的一款解决流程可视化的前端框架,提供了一系列流程图交互、编辑所必需的功能和简单灵活的节点自定义、插件等拓展机制,方便我们快速在业务系统内满足类流程图的需求。目前,LogicFlow 已经支持了客服业务下 IVR、工单流转、智能机器人等多个运营系统,在各系统不同的流程配置需求中得到了验证。
github地址: https://github.com/didi/LogicFlow
2. mxgraphy

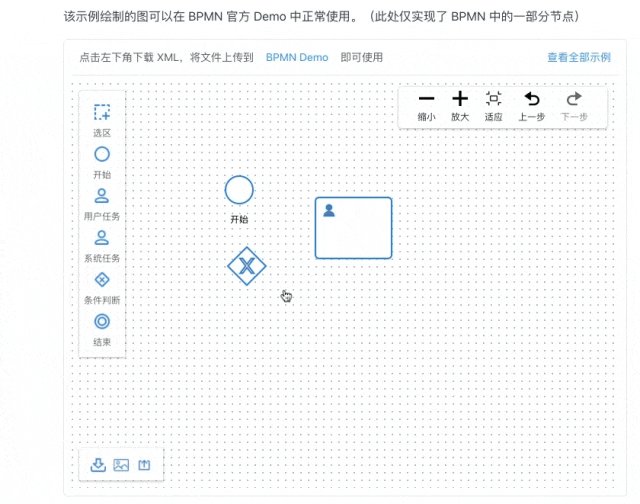
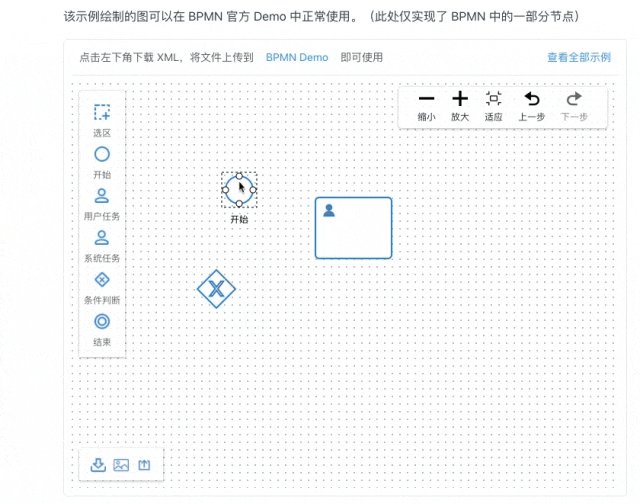
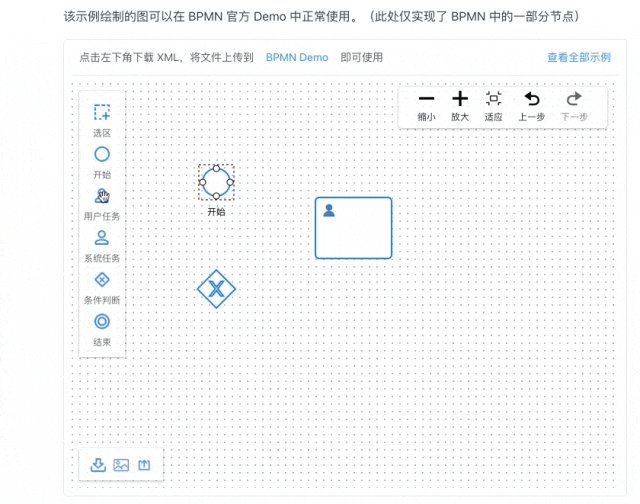
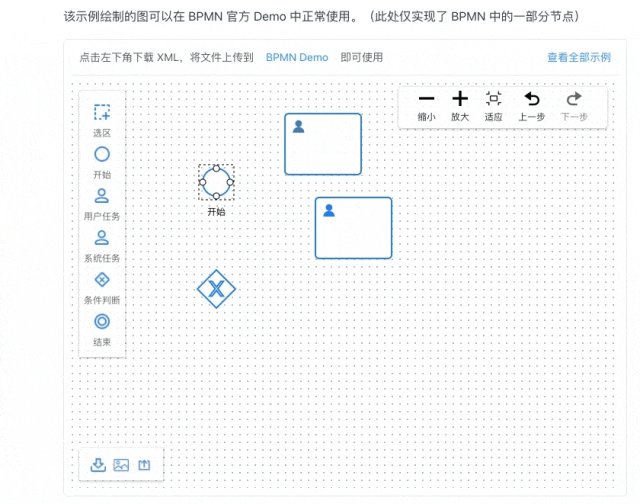
mxGraph 是一个完全在客户端的 JavaScript 绘图库, 听说知名的开源流程编辑器Draw.io 就是基于它开发的.
github地址: https://github.com/jgraph/mxgraph
3. minder

Minder主要用于 Elementary OS 的思维导图应用。
功能特点可以通过键盘和自动布局快速创建可视化思维导图。支持多种树状布局选择。支持 Markdown 格式。支持插入 Unicode 字符。能为节点添加注释、任务和图像。可添加节点到节点的连接,并带有可选文本和注释。能够对节点、链接和连接进行样式设置,以增加意义和提高可读性。可添加贴纸和节点组来突出显示和组织信息。支持对节点和连接标题及注释进行快速搜索,包括过滤选项。能放大或启用聚焦模式以专注于某些想法,或缩小以查看全局。具有无限的撤销 / 重做功能。自动在后台保存。节点分支有颜色区分。可使用选项卡打开多个思维导图。内置且可定制的主题。有精美的动画效果。支持从多种格式导入,如 OPML、FreeMind、Freeplane、PlainText、Outliner、Portable Minder、filesystem 和 XMind 等。可导出为多种格式,如 CSV、FreeMind、Freeplane、JPEG、BMP、SVG、Markdown、Mermaid、OPML、Org-Mode、Outliner、PDF、PNG、Portable Minder、PlainText、filesystem、XMind 和 yEd 等。支持打印。githu地址: https://github.com/phase1geo/minder
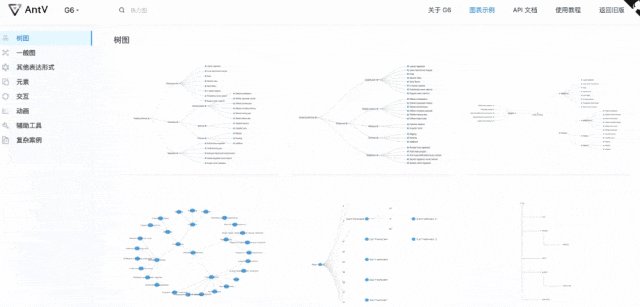
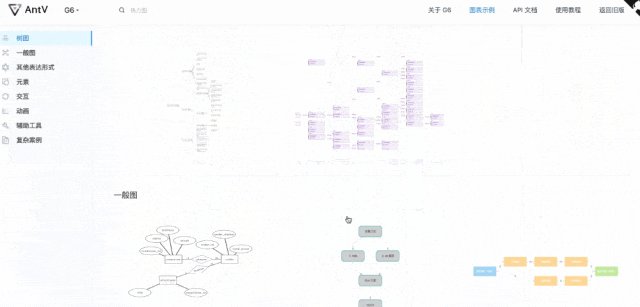
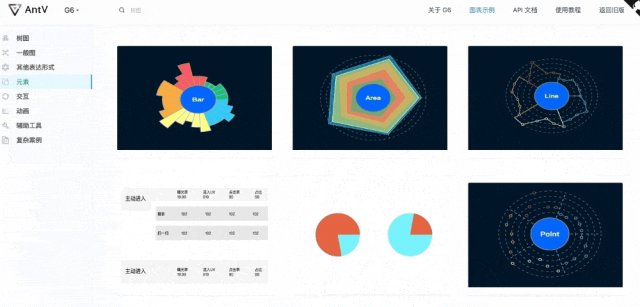
4. antv/G6

G6 是一个简单、易用、完备的图可视化引擎,它在高定制能力的基础上,提供了一系列设计优雅、便于使用的图可视化解决方案。能帮助开发者搭建属于自己的图 图分析 应用或是 图编辑器 应用。
github地址: https://github.com/antvis/G6
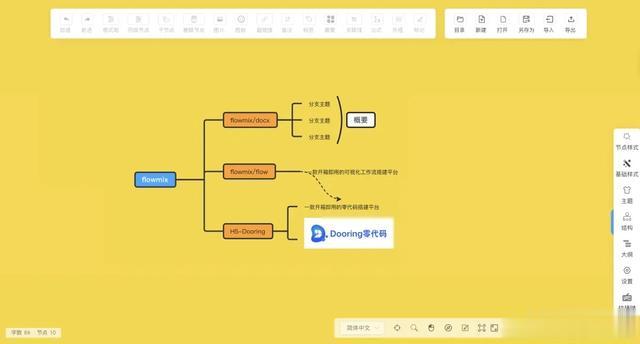
5. Mind-Map

simple-mind-map【中文名:思绪思维导图】是一个简单&强大的Web思维导图库,不依赖任何特定框架。可以帮助我们快速开发思维导图产品。
它的使用也很简单, 我在flowmix/docx中集成了思维导图组件, 可以支持在文档中一键编辑思维导图:

github地址: https://github.com/wanglin2/mind-map
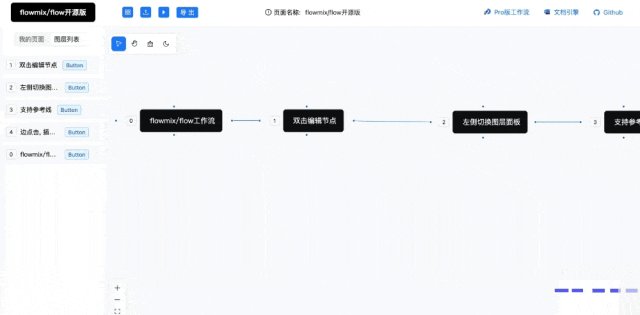
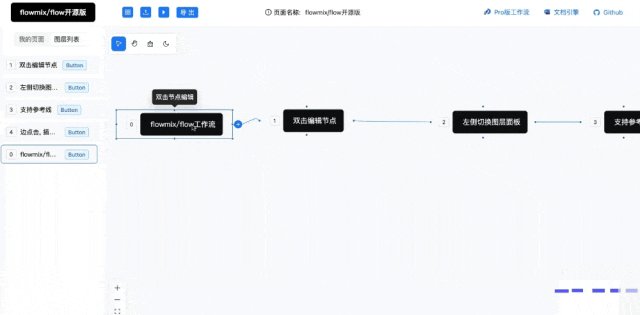
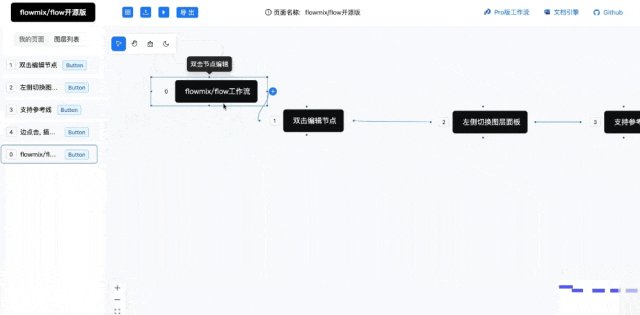
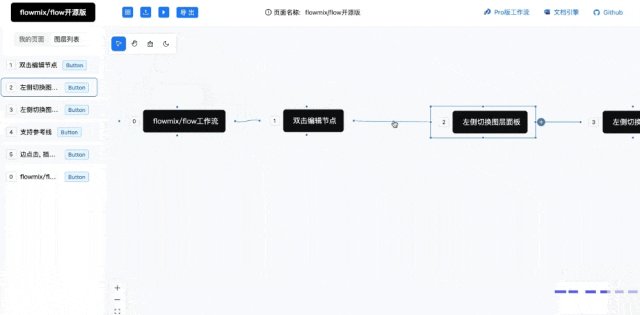
6. flowmix/flow

一款开箱即用的开源可视化流程引擎。我们可以用它来实现类似于 Dify 等的可视化工作流。
github地址: https://github.com/MrXujiang/flowmix-flow
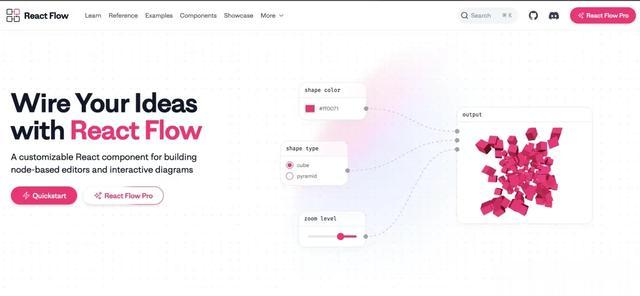
7. React-flow

React-Flow是一个用于构建基于节点的编辑器和交互式图表的可定制的 React 组件. 也就意味着我们可以用任何组件作为工作流的节点, Dify也是基于它实现, 我最近开源的Flowmix/flow 编辑器也是基于它进行的二次开发和封装.
github地址: https://github.com/xyflow/xyflow
8. Teammapper

teammapper 是一个开源项目,其目标是让思维导图的创建和使用变得简单。用户可以托管并创建自己的思维导图,还能与团队分享思维导图会话并进行协作。
该项目基于已停止维护的 mindmapp 开发,与 mindmapp 不同的是,teammapper 具有基于 WebSockets 的团队共享思维导图会话功能。
github地址: https://github.com/b310-digital/teammapper
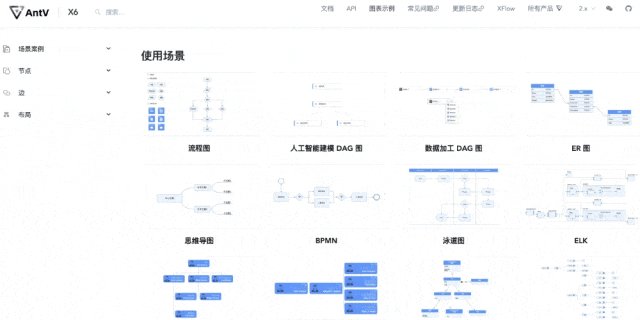
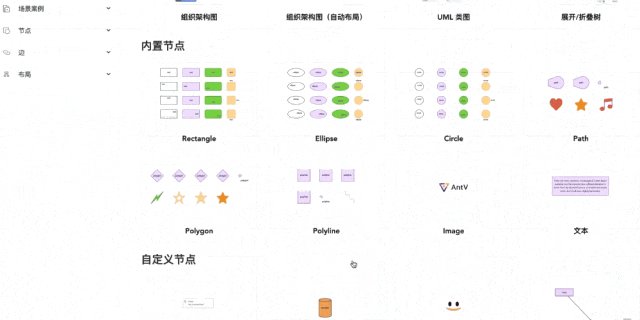
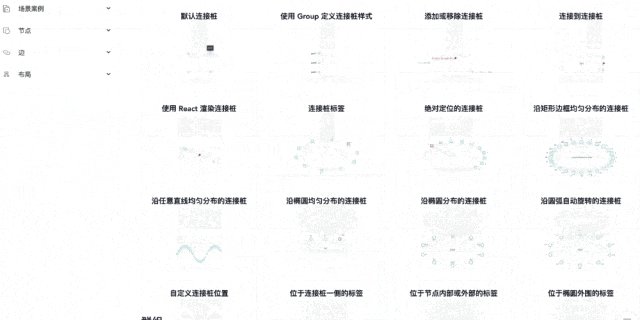
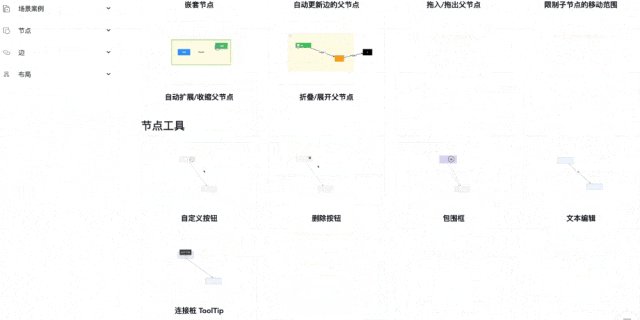
9. Antv/X6

X6 是基于 HTML 和 SVG 的图编辑引擎,提供低成本的定制能力和开箱即用的内置扩展,方便我们快速搭建 DAG 图、ER 图、流程图、血缘图等应用。
github地址: https://github.com/antvis/x6
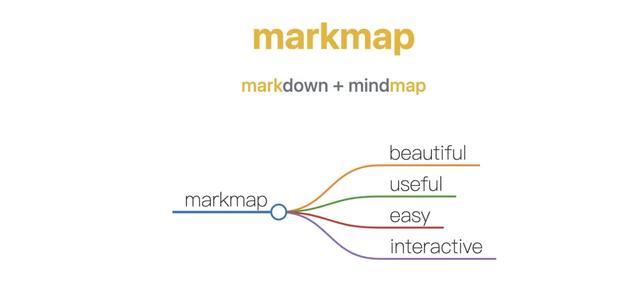
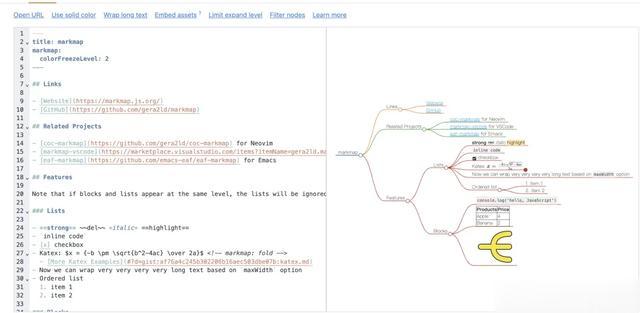
10. MarkMap

markmap 是一个可以用纯文本构建思维导图的项目。
项目特点能够将 Markdown 内容可视化成思维导图。受到 dundalek 的 markmap 很大启发。它还提供了一个非常有意思的demo案例, 帮助我们即时看到转化的效果:

github地址: https://github.com/markmap/markmap
最近做的多模态文档产品
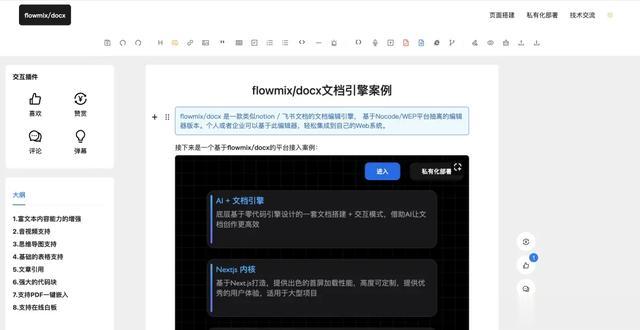
也许关注我公众号的朋友已经看过我之前做的另一款产品——flowmix/docx, 它是另一款搭建类产品, 类似于飞书和Notion, 可以使用它轻松构建企业下一代知识库产品.
如果大家感兴趣, 也可以在线体验一下.
文档地址:http://flowmix.turntip.cn/docx/
如果你有好的想法和建议, 也欢迎随时反馈交流讨论~
