
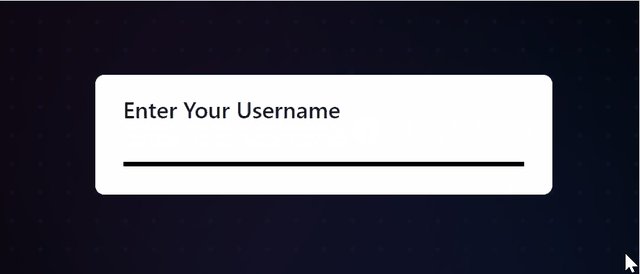
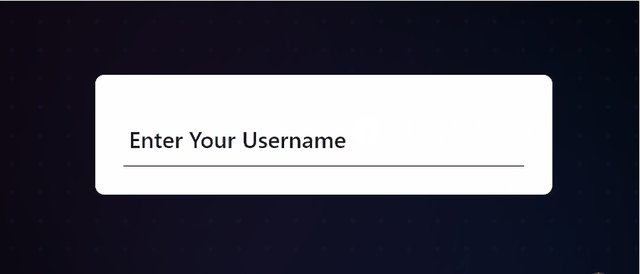
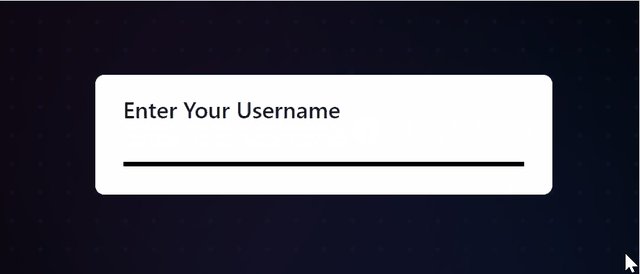
最近看到一个组件库叫做 Material-UI,它里面有一个 Input 框的效果非常有意思,效果如下


所以想自己实现一遍,并分享给大家~
基础组件代码这个效果有两个动画点:
1、提示文本移动到上分2、下方滑动条提示文本可以使用绝对定位,将它移动到 input 的上方,并且要跟 input 的 placeholder水平一致
可以先设置 input 的 placeholder,然后慢慢调整 top 定位,直到水平对齐,再去掉 placeholder
至于滑动条,直接放置在容器底部即可~

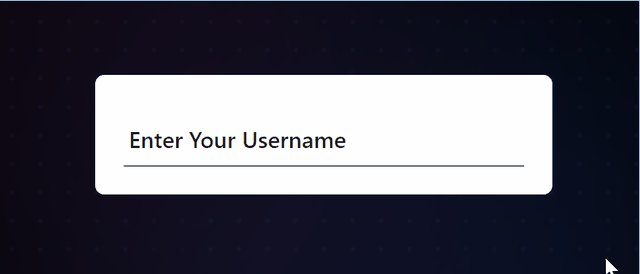
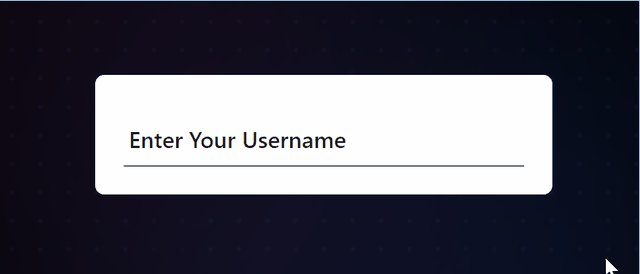
现在可以得到基础的组件效果
 动画效果
动画效果两个动画效果:
1、提示文本移动到上分2、下方滑动条
这两个动画效果的触发时机都是:input 框聚焦的时候
所以需要监听 input 的聚焦事件,去触发动画效果,第一个动画效果改动的是top: 1px -> -30px、left: 5px -> 0px,第二个动画效果改动的是width: 0 -> 100%
所以我们需要给这两个节点样式先设置对应样式的 transition

设置好transition就要开始去触发动画效果了,需要监听 input 的聚焦事件
注意:失焦时需要恢复默认样式

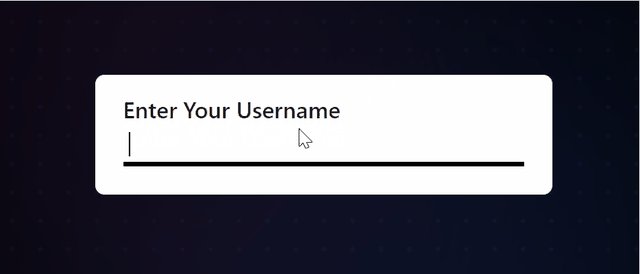
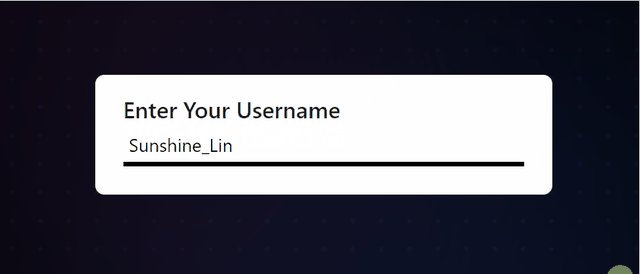
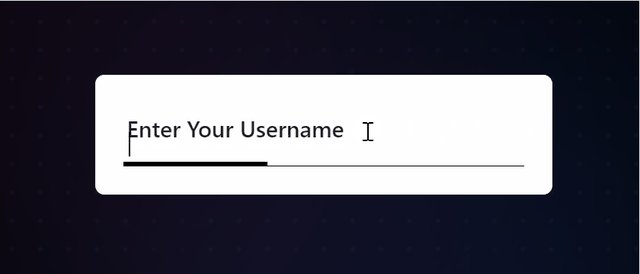
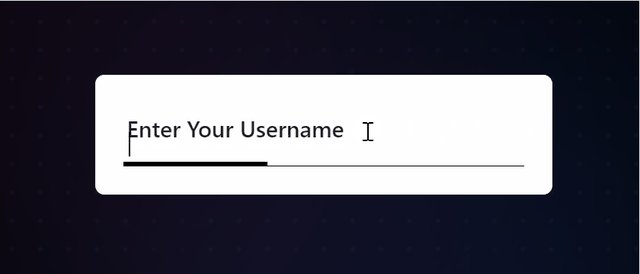
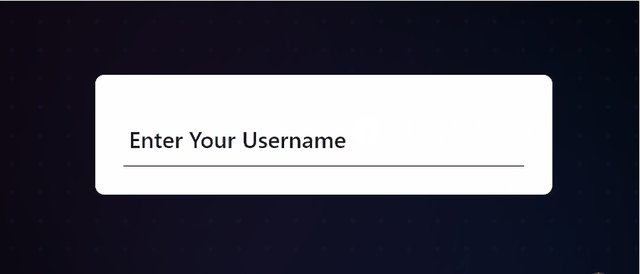
现在就能达到我们想要的动画效果了~
 检测 Input 的值
检测 Input 的值有一个小优化点就是,当 input 框有值的时候,提示文本不应该恢复原状,不然就会导致重叠效果,如下

只需要在失焦的时候判断拦截一下即可
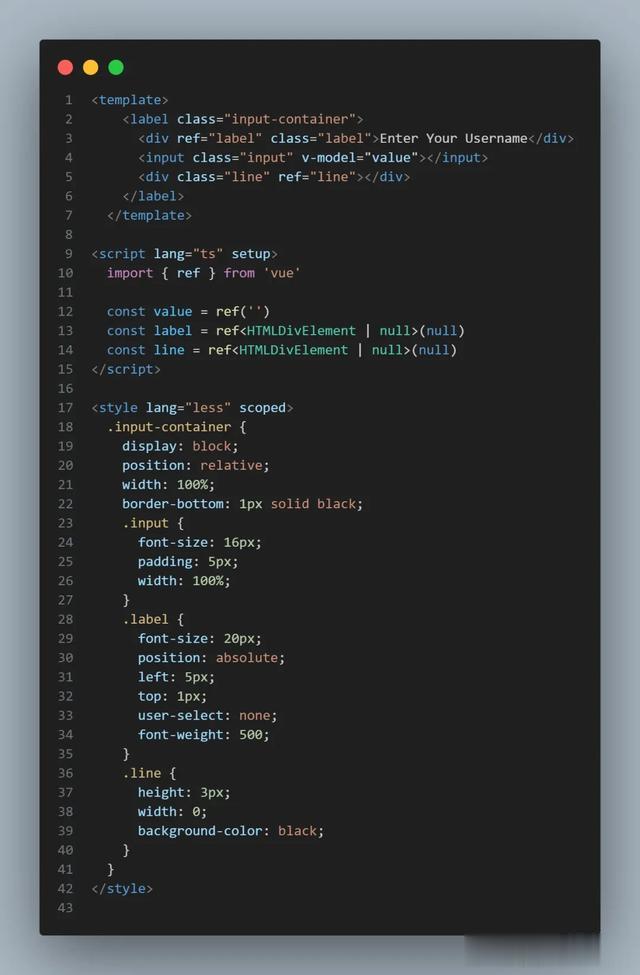
 最终效果 & 完整代码
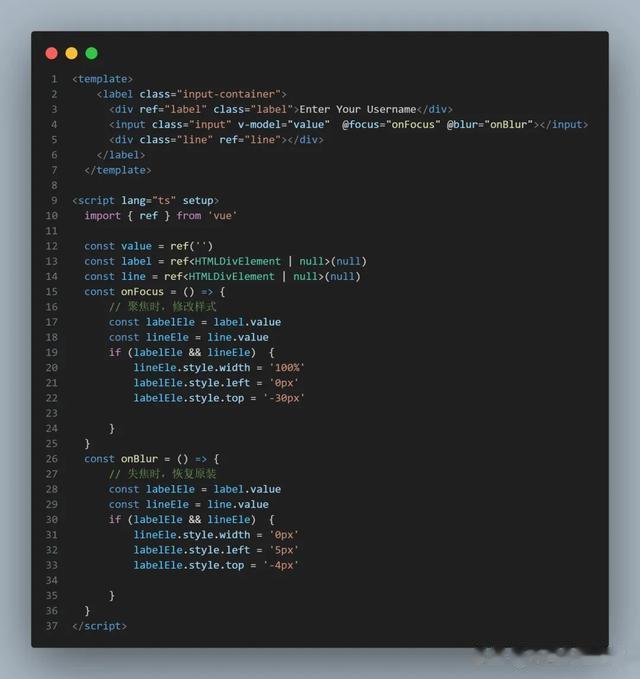
最终效果 & 完整代码 <template> <label scoped> .input-container { display: block; position: relative; width: 100%; border-bottom: 1px solid black; .input { font-size: 16px; padding: 5px; width: 100%; } .label { font-size: 20px; position: absolute; left: 5px; top: 1px; user-select: none; font-weight: 500; } .line { height: 3px; width: 0; background-color: black; } }</style>
<template> <label scoped> .input-container { display: block; position: relative; width: 100%; border-bottom: 1px solid black; .input { font-size: 16px; padding: 5px; width: 100%; } .label { font-size: 20px; position: absolute; left: 5px; top: 1px; user-select: none; font-weight: 500; } .line { height: 3px; width: 0; background-color: black; } }</style> 