开始安装之前,请确保你的node安装没有问题!!!
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统
安装:
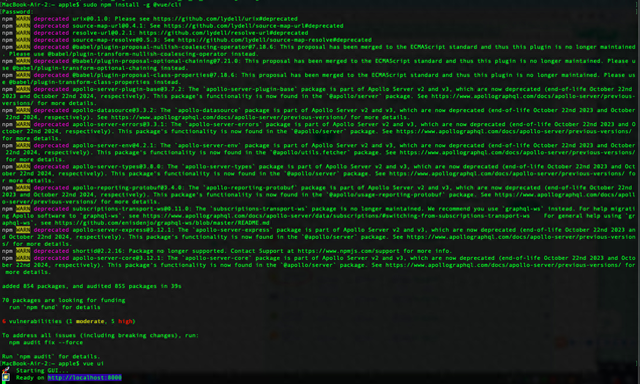
npm install -g @vue/cli# ORyarn global add @vue/cli如果是苹果系统:sudo npm install -g @vue/cli
创建项目:
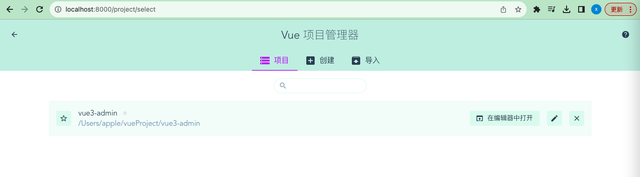
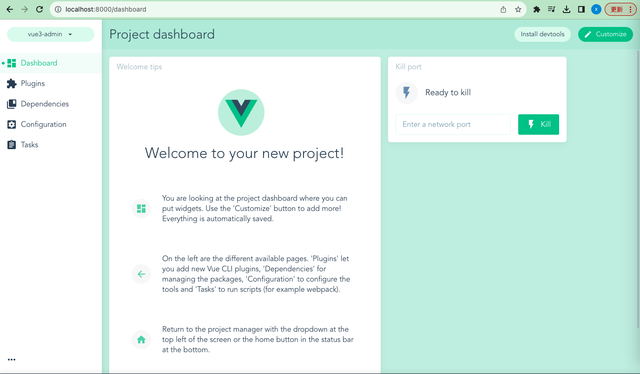
vue create my-project# ORvue ui

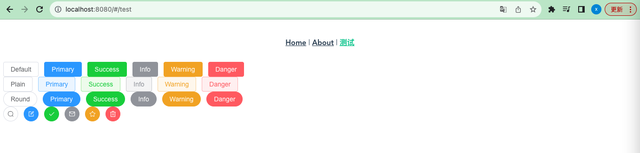
安装axios和element-plus:


安装完成后:

修改main.js:
import { createApp } from 'vue'import App from './App.vue'import router from './router'import store from './store'// 导入element-plusimport ElementPlus from 'element-plus'import 'element-plus/dist/index.css'createApp(App).use(store).use(router).use(ElementPlus).mount('#app')新建TestView.vue
<template> <el-row>测试一下: