
Hello大家好,我是小米,一个热爱分享技术的IT达人。今天我们一起来聊聊一个大家每天都会用到但可能不太了解的过程:浏览器输入URL之后发生了什么。这是一个从用户输入到浏览器显示页面的完整过程,涉及到很多底层的网络基础知识。今天我们就一起来探究这个神秘的过程!
DNS解析首先,当你在浏览器地址栏中输入一个URL,比如https://www.example.com,并按下回车键时,浏览器首先要做的事情就是找到这个域名对应的IP地址。这一步骤称为DNS解析。
什么是DNS?
DNS(Domain Name System)是一种分布式数据库,它负责将人类容易记忆的域名(如www.example.com)转换为机器能够理解的IP地址(如192.168.1.1)。就像一个电话簿,你可以通过名字查找到对应的电话号码。
DNS解析的过程
浏览器缓存:浏览器首先会检查自己是否缓存了这个域名对应的IP地址。如果有缓存并且没有过期,就直接使用这个缓存结果。
操作系统缓存:如果浏览器没有缓存,就会查询操作系统的缓存。
路由器缓存:如果操作系统也没有缓存,查询会继续向上,检查路由器的缓存。
ISP DNS服务器:如果路由器也没有缓存,浏览器会向ISP(互联网服务提供商)的DNS服务器发起查询。
递归查询:如果ISP的DNS服务器也没有结果,它会进行递归查询,向其他DNS服务器询问,直到找到结果为止。
通过以上步骤,浏览器最终获取到了www.example.com对应的IP地址,比如93.184.216.34。
TCP连接获取到IP地址后,浏览器需要与服务器建立连接。这里使用的是TCP(Transmission Control Protocol)协议。
三次握手
TCP连接的建立需要经过所谓的“三次握手”过程:
第一次握手:浏览器(客户端)向服务器发送一个SYN(synchronize)请求包,表示希望建立连接。
第二次握手:服务器收到SYN包后,回应一个SYN/ACK包,表示同意建立连接。
第三次握手:客户端收到SYN/ACK包后,再发送一个ACK(acknowledgement)包,确认连接建立。
通过这三次握手,浏览器与服务器之间的TCP连接正式建立。
发送HTTP请求在TCP连接建立之后,浏览器会发送HTTP请求来获取网页内容。HTTP(HyperText Transfer Protocol)是一种无状态的协议,客户端向服务器发送请求,服务器处理请求后返回响应。
构建HTTP请求
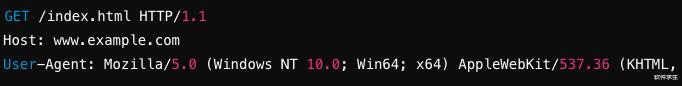
一个典型的HTTP请求包括以下部分:
请求行:包含请求方法(如GET、POST)、请求URL和HTTP版本。
请求头:包含一些描述客户端环境、请求主体等信息的元数据,如User-Agent、Host等。
请求主体:在POST请求中,包含需要发送的数据。
示例HTTP请求

服务器接收到HTTP请求后,会进行处理并返回HTTP响应。
服务器处理请求
服务器会根据请求的内容,进行相应的处理操作:
静态资源请求:如HTML文件、CSS样式表、图片等,服务器会直接从文件系统中读取并返回。
动态资源请求:如使用PHP、Node.js等动态语言生成的内容,服务器会先执行相应的代码,生成内容后再返回。
构建HTTP响应
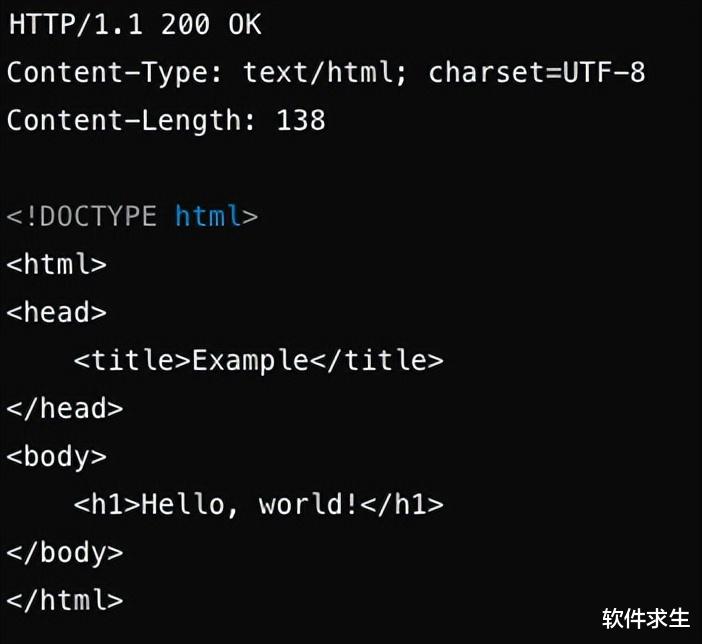
一个典型的HTTP响应包括以下部分:
状态行:包含HTTP版本、状态码(如200表示成功,404表示未找到)和状态描述。
响应头:包含一些描述响应内容的元数据,如Content-Type、Content-Length等。
响应主体:包含实际的响应数据,如HTML文档、图片等。
示例HTTP响应

浏览器接收到服务器返回的HTTP响应后,会进行渲染,将网页内容展示给用户。
渲染过程
解析HTML:浏览器会将HTML解析成DOM(Document Object Model)树。
解析CSS:浏览器会解析CSS,生成CSSOM(CSS Object Model)树。
构建渲染树:将DOM树和CSSOM树结合,构建渲染树。
布局:根据渲染树计算每个节点在屏幕上的位置和大小。
绘制:将渲染树的每个节点绘制到屏幕上。
JavaScript的执行
在解析HTML的过程中,如果遇到JavaScript代码,浏览器会暂停HTML的解析,先执行JavaScript。JavaScript可以修改DOM和CSSOM,因此会影响最终的渲染结果。
END当所有的资源都加载并渲染完毕后,整个过程就结束了。用户可以看到完整的网页内容,并与之进行交互。
以上就是从你在浏览器输入URL到页面展示的完整过程,是不是非常有趣呢?如果大家对某个步骤还有疑问或者想了解更多的细节,欢迎在评论区留言哦!
