
大家好,欢迎来到无非课堂,我是无非~
同样是做图表,但效果却可能千差万别。要想自己制作的图表与众不同,达到更好的展现效果,那就必须掌握一些图表制作的套路。掌握这些套路,结合实际需求,就能让你的图表高端且有商务范儿。

组合图表是制作高端图表的超实用工具,它需求的场景也很多。一般情况下,同一表格中包含两组不同性质的数据,就非常适合用组合图表来展示。
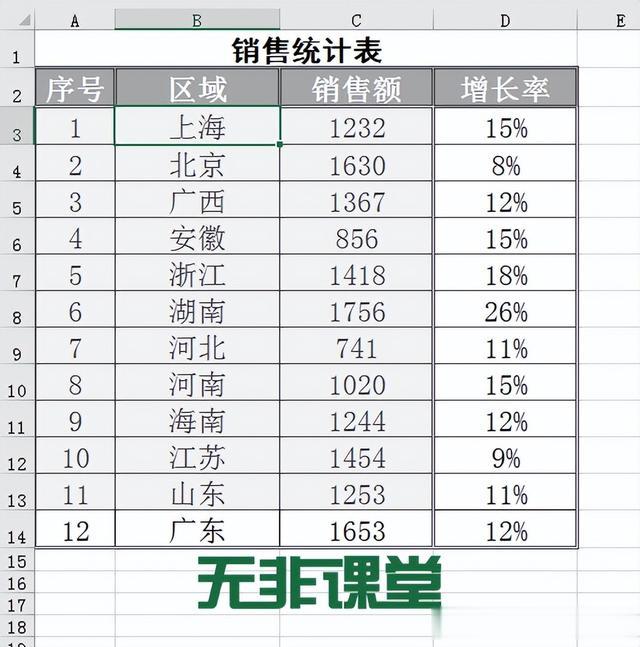
例如,对于如下的数据表格,

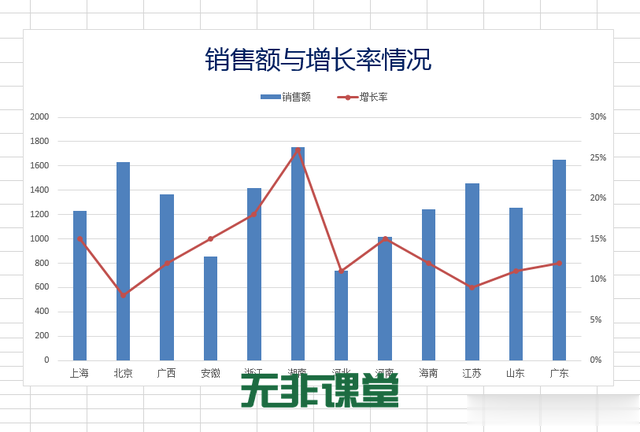
利用组合图表,简单几步,就可以轻松实现如下图所示的图表。

具体操作步骤如下:
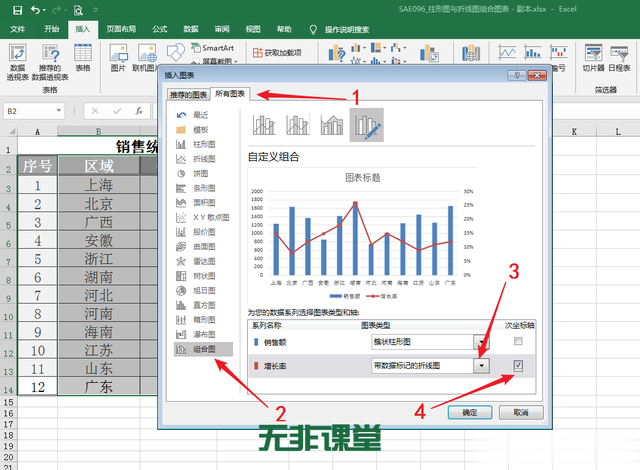
1.如下图所示,选定数据区域B2:D4,选择“插入”选项卡,单击“图表”右下角的“查看所有图表”;

2.如下图所示,选择“所有图表”选项卡,在类型列表里选择“组合图”,在“为您的数据系列选择图表类型和轴”框中将“增长率”的图表类型更改为“带数据标记的折线图”,勾选“增长率”在“次坐标轴”,单击“确定”按钮;

3.如下图所示,调整图表大小,修改图表标题内容为“销售额与增长率情况”,并设置适合的格式,更改图例位置为“靠上”;

4.如下图所示,选定“销售额”系列,在其上右击,在弹出的快捷菜单中选择“设置数据系列格式”,

在“设置数据系列格式”窗格中,“系列选项”里设置“间隙宽度”为“50%”;

5.如下图所示,选定横坐标轴,在其上右击,在弹出的快捷菜单中选择“设置坐标轴格式”,在“设置坐标轴格式”窗格中选择“填充与线条”,设置“线条”类型为“实线”,颜色为“深蓝”,宽度为“1磅”;

6.如下图所示,选定“增长率”系列,在其上右击,在弹出的快捷菜单中选择“设置数据系列格式”,在“设置数据系列格式”窗格中选择“填充与线条”,选择“标记”,标记选项设置为“内置”,类型为“圆”,大小为“8”,填充设置为“纯色填充”,颜色为“白色”;

7.如下图所示,选定“增长率”系列,在其上右击,在弹出的快捷菜单中选择“添加数据标签”,再在其子菜单中选择“添加数据标签”,

在其上右击,在弹出的快捷菜单中选择“设置数据标签格式”,在“设置数据标签格式”窗格中选择“填充与线条”,在“标签选项”里设置“标签位置”为“靠上”;

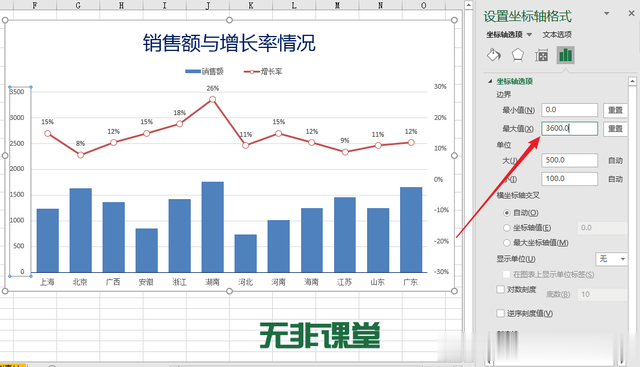
8.如下图所示,选定主坐标轴,在其上右击,在弹出的快捷菜单中选择“设置坐标轴格式”,在“设置坐标轴格式”窗格中选择“坐标轴选项”,设置最大值为“3600”;

9.如下图所示,选定“销售额”系列,在其上右击,在弹出的快捷菜单中选择“添加数据标签”,再在其子菜单中选择“添加数据标签”;

10.如下图所示,选定次坐标轴,在其上右击,在弹出的快捷菜单中选择“设置坐标轴格式”,在“设置坐标轴格式”窗格中选择“坐标轴选项”,设置最小值为“-0.3”,最大值为“0.3”;

11.如下图所示,在“设置坐标轴格式”窗格中设置“坐标轴选项”的“标签位置”为“无”;

12.如下图所示,选定图表区,在其上右击,在弹出的快捷菜单中选择“设置图表区格式”,在“设置图表区格式”窗格中选择“填充与线条”,设置填充为预设渐变“顶部聚光灯-个性色1”,大功告成。

无非提示:图表制作看起来好像有点难,其实技术是基础,图表的意识才是核心。掌握了核心,多练练就能做到一通百通,同时面对具体问题时就会胸有成竹,高端大气的图表也是手到拈来。你学会了吗?
觉得有用请点“赞”和“在看”、收藏,转发分享给自己备份一份,以免以后需要时找不到哦!

配套案例素材文件:SAE096_柱形图与折线图组合图表.xlsx,关注无非课堂(ID:nothingbutcourse)后回复“1111”获取,有任何疑问或有更好的方法,请在下方评论区留言交流~~
