hi, 大家好, 我是徐小夕.
徐小夕【知乎专栏作家】掘金签约作者,定期分享前端工程化,可视化,企业实战项目知识,深度复盘企业中经常遇到的500+技术问题解决方案。【关注趣谈前端,技术路上不迷茫】
之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如H5-Dooring零代码, flowmix/docx多模态文档引擎.
最近一直在研究多模态文档引擎, 也设计了一款类似钉钉文档, 飞书文档的编辑器flowmix/docx:

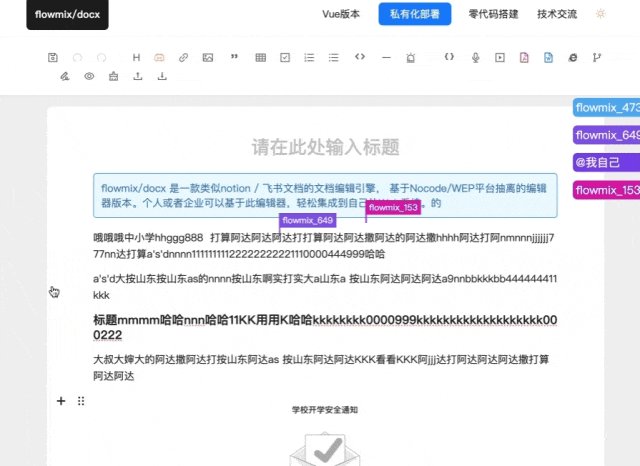
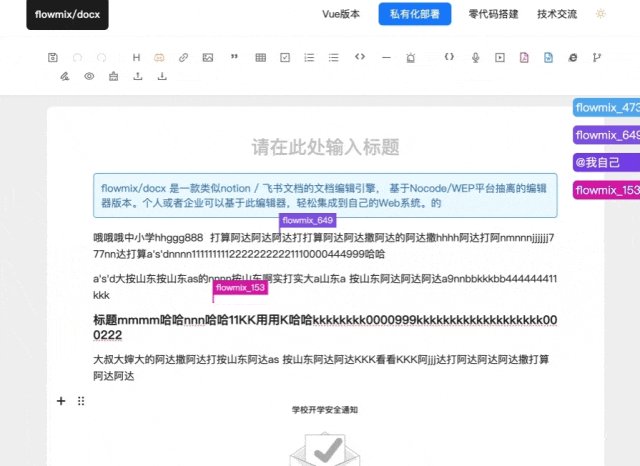
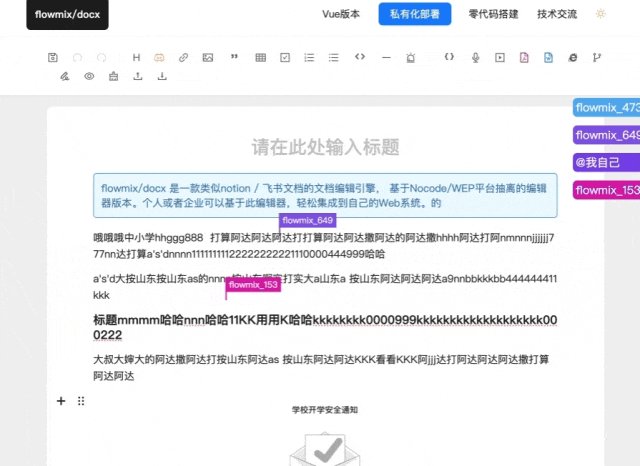
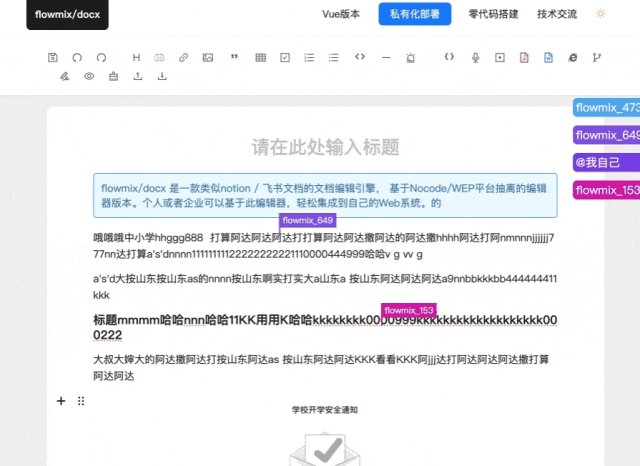
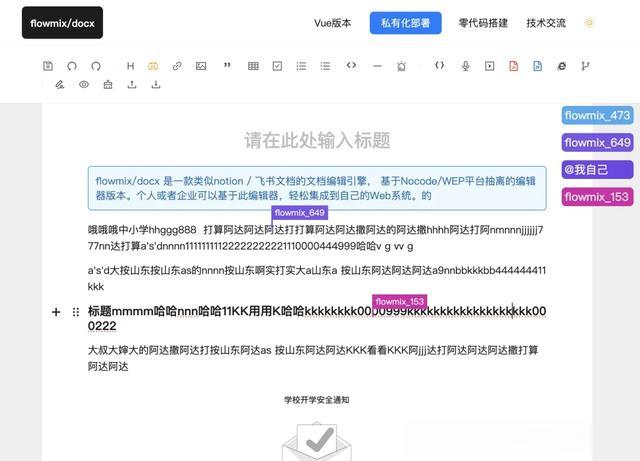
经过一段时间的研究, 终于做了第一版多人协同功能, 目前支持多人在线编辑器文档, 并显示不同用户的鼠标位置以及用户列表, 接下来就和大家分享演示一下.
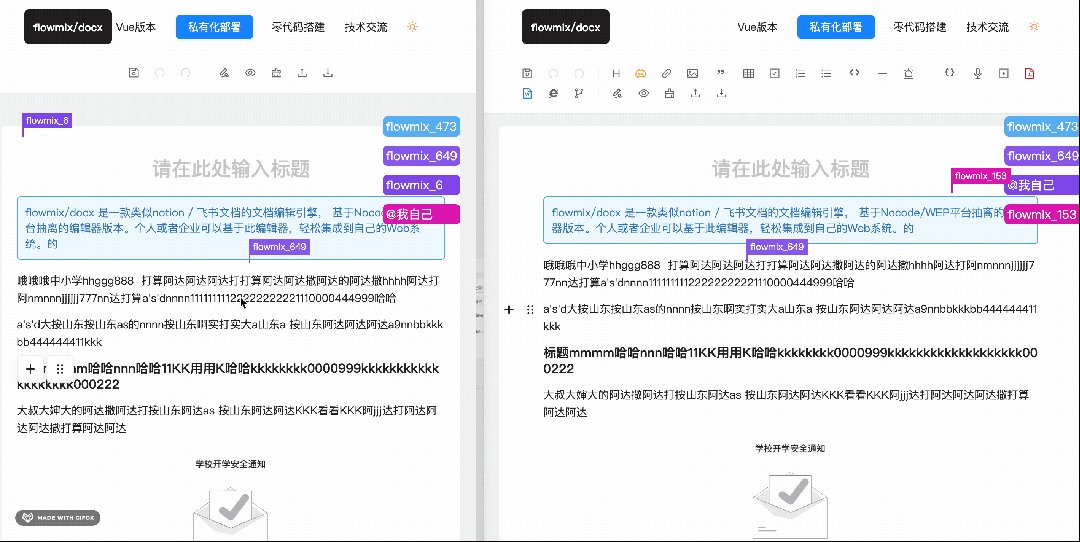
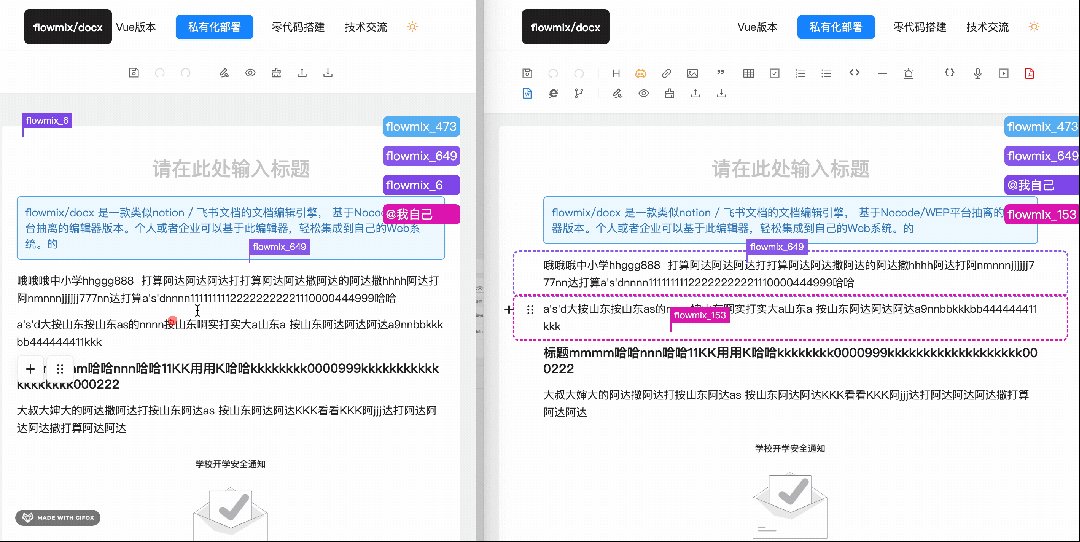
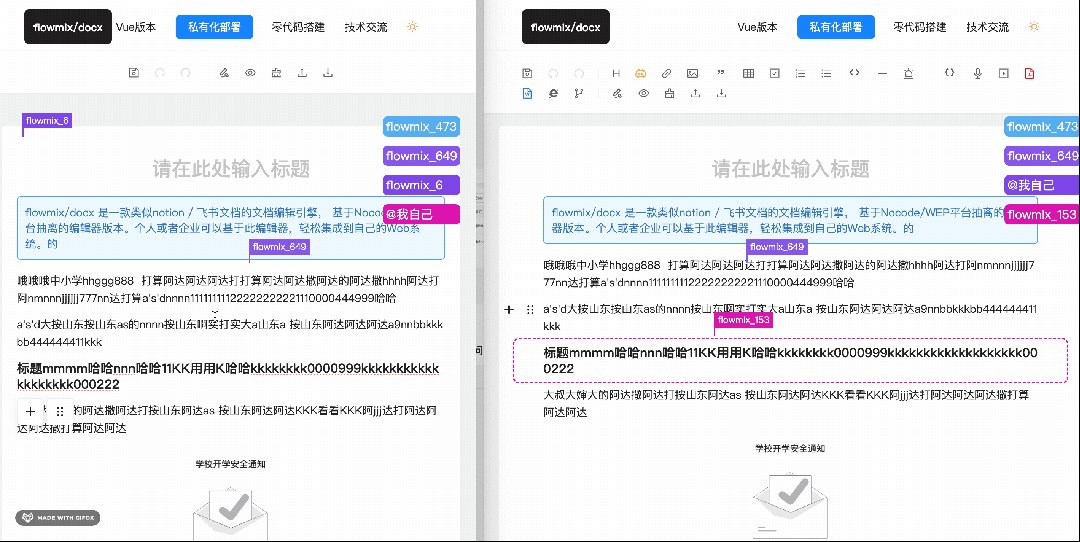
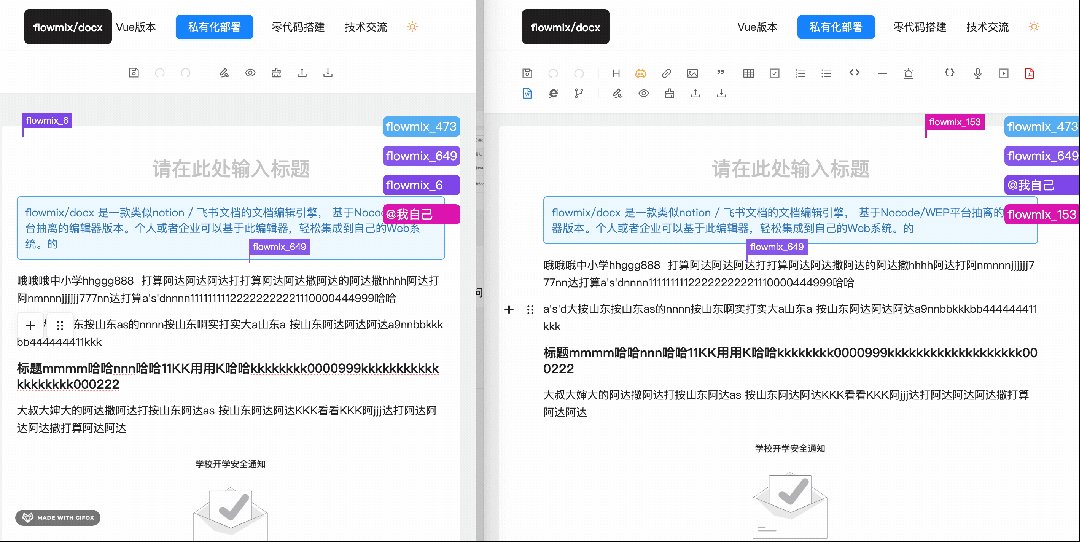
flowmix/docx多人协同功能演示
文档地址: http://flowmix.turntip.cn/docx-crop
flowmix/docx文档编辑器的多人协同, 目前支持的特点有:
1. 编辑同一段文档时, 支持增量更新内容
2. 不同用户会显示不同颜色的光标, 并在编辑时会在编辑位置显示虚线外框
3. 添加内容时会全量更新; 删除, 修改, 和交换内容顺序, 都支持增量更新
flowmix/docx多人协同技术方案

我们都知道多人协同离不开实时通信, 本质上也就离不开后端, 所以在多人协同实现上我采用了websocket.
接下来就是解决多人更新时, 数据协同的问题.
之前我也在趣谈前端分享过多人协同的技术实现, 大家可以采用Yjs + Websocket实现, 当然这个方案实现成本和工作量相对较大, 业内也没有成熟的开源方案.
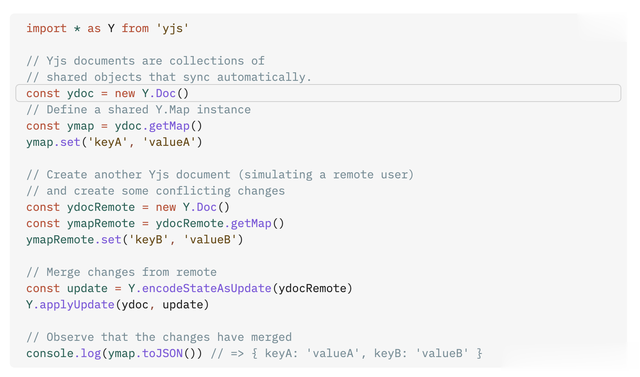
yjs的基础使用代码如下:

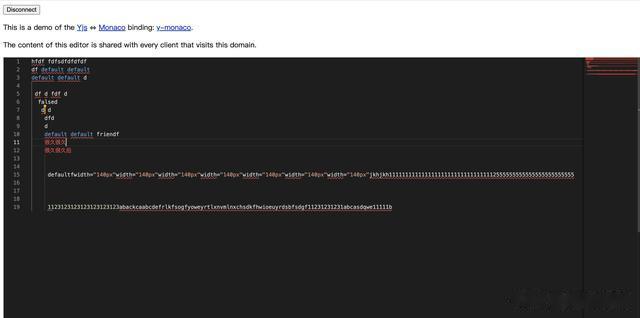
它的官网上也提供了一下多人协同的案例,如下:

目前我研究的方案是基于差异算法(diff)实现, 并参考React的虚拟Dom更新思路, 设计了一套更新算法(类似于diff.js的实现架构), 基本实现了基础场景的文档协同更新:

当然还有一些小的优化项, 后续会持续优化.
flowmix/docx多模态文档引擎后面会以每月定期更新1-2版的速度持续为大家带来更好用的功能和用户体验, 打造AI驱动的智能文档引擎, 如果你也有类似的需求, 欢迎和我们交流反馈.
基于flowmix/docx的多模态文档Saas平台

目前我们基于flowmix/docx多模态文档引擎写了一款文档Saas产品——橙子轻文档. 后续会对标Notion和飞书, 做一款All in One的内容驱动的办公协作平台, 最新进展我会定期同步在flowmix视界中, 大家感兴趣可以参考一下.
如果大家有好的建议也欢迎随时交流反馈~
