嗨, 大家好, 我是徐小夕.
徐小夕【知乎专栏作家】掘金签约作者,定期分享前端工程化,可视化,企业实战项目知识,深度复盘企业中经常遇到的500+技术问题解决方案。【关注趣谈前端,技术路上不迷茫】
之前一直在社区分享零代码&低代码&AI多模态的技术实践, 比如H5-Dooring零码平台, Flowmix多模态可视化系列.
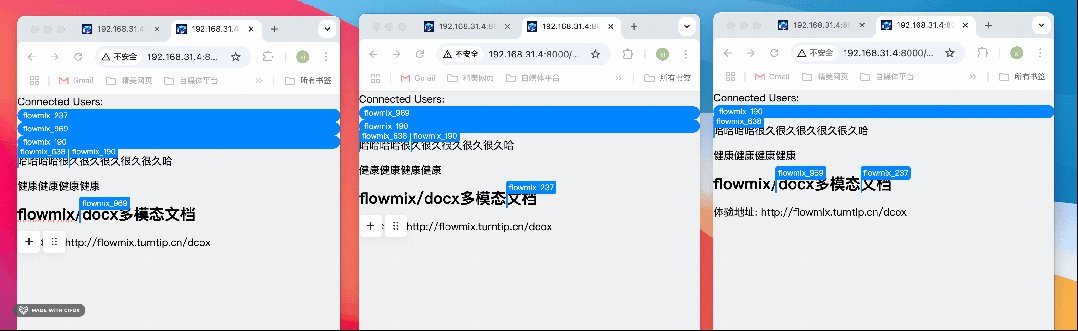
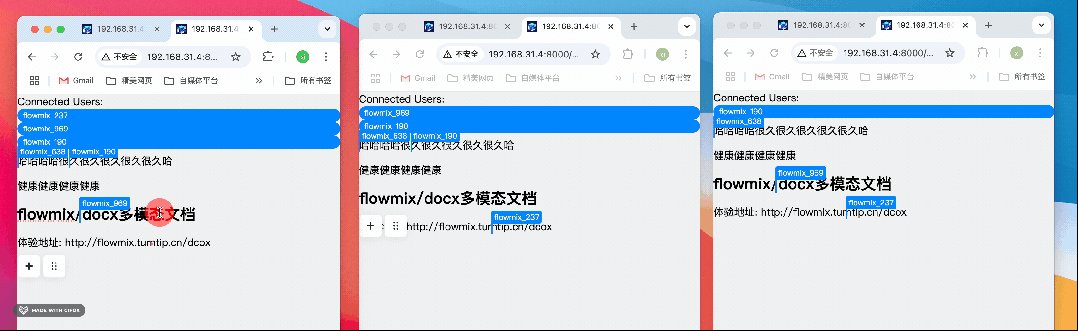
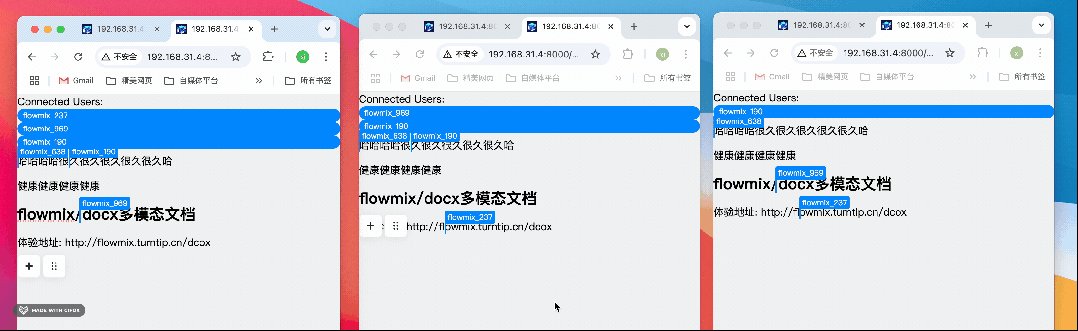
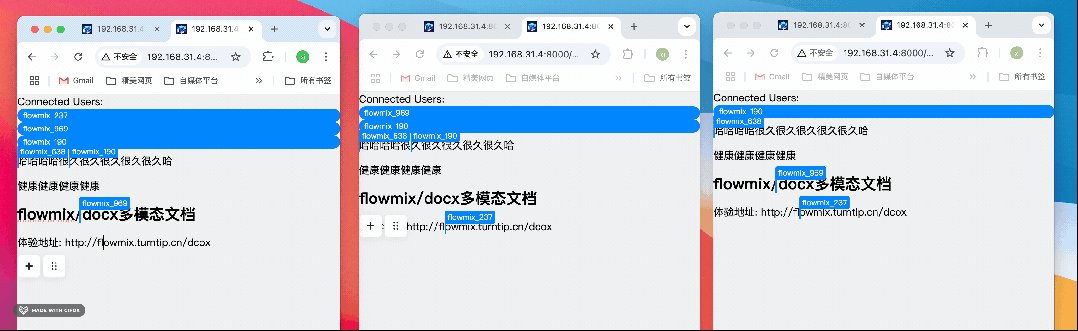
最近在研究多人协同能力, 实现了一个基础版本的多人协同功能, 如下:

多人协同首要解决的一个问题就是不同用户操作同一个文档时, 文档数据同步的问题.
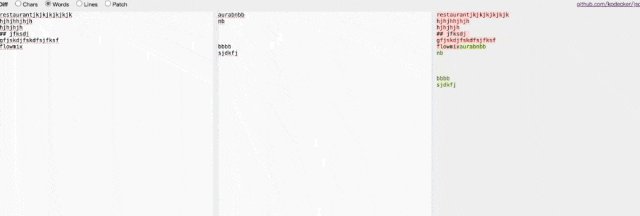
最近在github上发现一个比较成熟的js方案, 本人亲测非常给力, 这里和大家分享一下, 如果你也在做类似的项目, 相信它一定能帮助你.
什么是diff.js ?
diff.js 是一个专门用于比较两个数据结构之间差异的 JavaScript 库。它的基本原理是通过对数据进行细致的分析和比较,找出它们之间的不同之处。
当我们使用 diff.js 时,它会按照一定的规则和算法,逐一对数据的各个元素进行比较。这些规则和算法旨在准确地识别出数据的增加、删除或修改等变化情况。

具体来说,diff.js 会考虑数据的结构、内容以及顺序等因素。它能够敏锐地捕捉到数据的细微变化,并以清晰明了的方式呈现给我们。
github地址: https://github.com/kpdecker/jsdiff
具体的使用案例也很简单, 这个和大家分享一下:
const diff = require('diff');const originalData = [1, 2, 3];const updatedData = [1, 2, 4];const difference = diff(originalData, updatedData);console.log(difference);接下来和大家聊聊它的应用场景.
diff.js 在数据同步中的应用1. 本地数据与服务器数据的同步在许多应用中,需要保持本地数据与服务器数据的一致性。diff.js 可以帮助我们检测出本地数据与服务器数据之间的差异,从而进行相应的更新操作。
2. 实时同步与定时同步的策略选择根据应用的需求,可以选择实时同步或定时同步的方式。diff.js 能够适应不同的同步策略,确保数据的准确性和及时性。
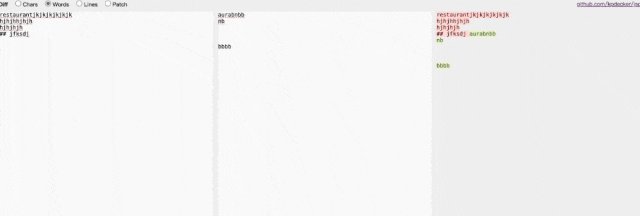
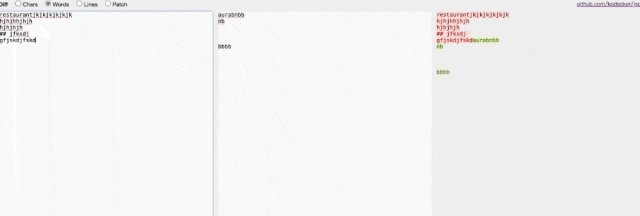
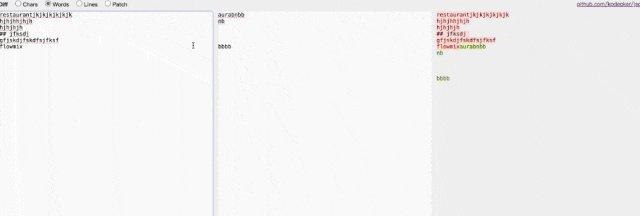
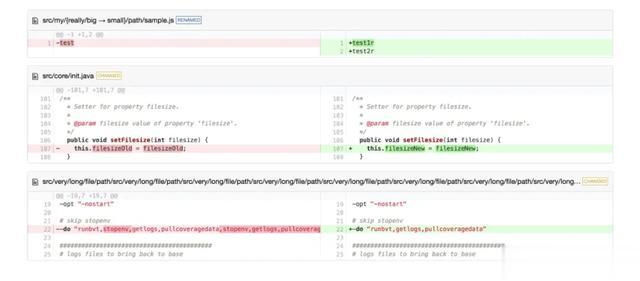
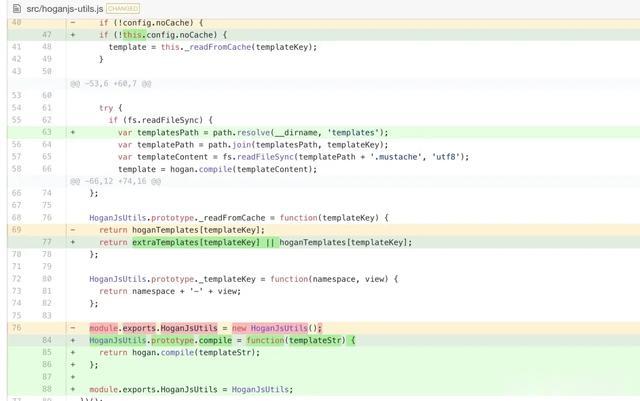
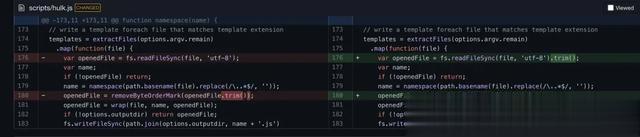
diff.js 在版本控制中的作用1.代码版本差异的比较与展示在版本控制系统中,diff.js 可以用于比较不同版本代码之间的差异,方便开发者了解代码的变更情况。如下案例:
 2.帮助理解代码变更历史
2.帮助理解代码变更历史通过查看代码的差异结果,开发者可以更好地理解代码的演变过程,便于进行代码维护和优化。
 diff.js 在前端开发中的应用场景1.表单数据的实时比较与更新
diff.js 在前端开发中的应用场景1.表单数据的实时比较与更新在表单提交时,可以使用 diff.js 来实时比较用户输入的数据与原始数据之间的差异,及时提示用户并进行相应的处理。
2.动态内容的差异展示在一些需要展示数据变化的界面中,diff.js 可以帮助我们动态地呈现数据的差异,增强用户体验。
diff.js 在后端开发中的应用场景1.数据库数据变化的监测与处理通过对数据库数据的定期比较,可以及时发现数据的变化,并采取相应的处理措施。
2.数据缓存的一致性维护当使用缓存时,diff.js 可以帮助我们确保缓存数据与实际数据的一致性,避免出现数据不一致的情况。
配合diff.js 和diff2html 来实现内容版本管理功能最近我研究下来基本上可以使用这两个库来实现 flowmix/docx 的版本管理功能了, 后续我也会在 flowmix/docx多模态中添加这个功能, 大家可以参考一下.
 flowmix多模态产品进程
flowmix多模态产品进程最近flowmix系列产品比如 flowmix/docx 做了大量的更新, 比如优化了光标定位问题, 支持了电子表格嵌入等能力, 这周会上线多人协同版本, 大家可以体验一下:

文档地址:http://flowmix.turntip.cn/docx
后续我会在flowmix中持续分享flowmix系列产品和规划.
如果你有好的想法和建议, 也欢迎随时留言区交流讨论~
