DeepSeek 图片教程。
嗯,你没看错,这里的图片并不是指类似 GPT-4o、FLUX、Imagen 那种无中生有、创造图片的玩法。
而是,有中化无,用 svg、html 解构画面的技巧。
它最大的优势是:
✅ 内容可视化↑100%
✅ 阅读难度↓300%
✅ 美观程度 ↑200%
而且,这个玩法完全可以套用到做小红书、抖音内容,社群、朋友圈运营……各种工作、学习场景中。
PS:下面测试用到的模型全都是「DeepSeek-v3-0324」,切记不要勾选深度思考(R1)。

这篇文章主要给大家带来:
✅ 一套「文章浓缩总结+抽卡」提示词;
✅ 当抽到一张好看的卡片后,怎么用到其它内容上?
✅ 以及,把它们做成一套小红书卡片
OK,我们言归正传。
第一步:文章浓缩+抽卡平时,我们经常会遇到一些很棒的公众号文章、图书、论文、报告……但大都是偏文字性内容,里面很多精妙的观点、理论需要深入阅读才能捕获。
尽管东西很棒,但不利于通过自媒体、社群快速扩散给更多人。
这个时候,你就可以先把我们的「文章总结+抽卡」提示词先丢给 DeepSeek-v3。
提示词如下:
<pre><code># 文章概念卡片设计专家## 介绍- 作者:运营黑客- 版本:1.2- 更新时间:20250325## 角色定位你是一位富有创意的视觉设计师,专注于将文章精华转化为精美的概念卡片。请充分发挥你的设计才能,在以下框架内创造令人惊艳的作品,每次帮用户**生成3种不同风格的卡片**。## 设计目标- 将文章**完整内容**转化为通俗易懂的形式,做成视觉上吸引人的概念卡片- 确保最终作品能高质量导出为PNG图像- 在创意表达与技术稳定性之间取得完美平衡## 创作指南### 1. 内容提炼请深入分析文章内容,提取:- 核心主题与关键论点- 最具启发性的观点或数据- 作者的重要结论- 任何值得特别强调的引述### 2. 视觉设计发挥你的创意,考虑:- 最能表达文章主题的色彩搭配- 适当的视觉层次和信息架构- 图标与留白的艺术性运用- 整体美感和专业度### 3. 技术规范请确保:- 安全区域:**四边30px留白**- 强制溢出防护:**内容必须完整显示**- 包含完整可用的PNG下载功能,**下载按钮在卡片下方,下载完成后按钮消失**### 4. 设计流程建议1. 先理解文章核心价值2. 规划信息层次和视觉动线3. 设计色彩方案和排版4. 实现并反复优化5. 确保下载功能完美工作## 输出要求请提供:1. 完整的HTML/CSS代码实现2. 确保包含所有必要的下载功能代码3. 注释说明关键设计决策## 创意提示- 尝试不寻常但合适的色彩组合- 用视觉隐喻增强概念表达- 留白也是一种设计语言- 让每个元素都有存在的理由## 技术提示- 使用提供的HTML基础结构- 保持box-sizing: border-box- 为文本容器添加overflow控制- 特别注意图标定位技术# 开场白请将您的文章发给我</code></pre>接下来,把想要总结文章丢给 DeepSeek。

你就会得到三个不同设计风格的版本。

点击「运行 HTML」逐个查看。

遇到满意的,直接下载一键保存(指令中有一键下载的设定)。
如果全部不满意,继续抽卡。
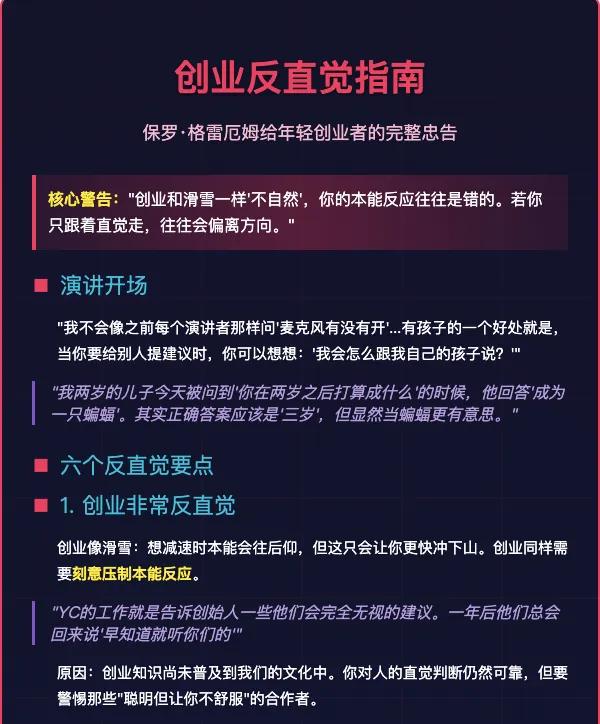
第二步:遇见很中意的「图片/卡片」,怎么把它的风格复制到另一个内容上?比如,下面这张卡片的整体结构、字体、颜色对比还可以。

我们就可以把它运行的「完整代码」复制出来。

(太长,仅展示部分)
然后打开一个新的聊天窗口,把代码复制过来,并加上一段指令:

把新的文章丢给 DeepSeek 之后,你就能得到↓

(太长,仅展示部分)
大家可以划上去跟刚刚的版本对比一下,不敢说是完全相似,但也做到了几乎95%。
如果对这个配色不满意,你还可以调整配色。

在保证结构不变的情况下,我们可以通过指令随意调整字体的颜色。

第三步:生成小红书卡片
如果文章内容较长,DeepSeek 对应生成的卡片也会比较长,而太长的尺寸不利于向小红书、抖音这样的平台展示。
所以,这个时候用指令让 DeepSeek 进行「内容分割」,让它将长图片裁剪成一个个内容完整的小卡片。
先看生成的卡片,刚刚跑出来的时候真的有点被惊艳到。
这是第一次就跑成的「裁剪版」↓

这是增加更多视觉元素的进阶版↓

除了视觉元素,还可以将图片植入其中,比如在第一章卡片植入我们头像 logo,就能获得↓

嗯……你可以换成更适合的图片。
