hello,大家好,我是徐小夕。之前和大家分享了很多可视化,零代码和前端工程化的最佳实践,今天继续分享一下可视化文档引擎 Nocode/WEP 的最新更新。
 Nocode/WEP 基本介绍
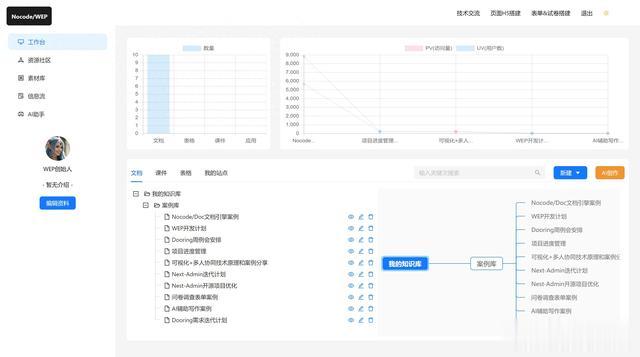
Nocode/WEP 基本介绍Nocode/WEP 是一款我结合零代码设计思想和文档引擎设计模式开发的一款多模态文档系统。我们使用它可以快速实现:
图/文/音/视频融合的文档内容个人/企业知识库AI辅助创作多组态的富文档展现(插件的方式集成任何web组件)内容 + 动态信息流接入的文档应用文档交互反馈能力设计它的初衷源于我对现有文档知识库的反思。
目前我采用前端最前沿的设计思想和技术来实现Nocode/WEP文档搭建引擎,
接下来和大家介绍一下最近一周的功能更新,以及有意思的功能点介绍,相信能给大家不少启发。后期我也会以每周一大更的进度来快速迭代这款产品,欢迎大家提出宝贵的意见。
文档案例: http://wep.turntip.cn/design/doc?id=d1713369951622&uid=wep_251711700015023issue反馈: https://github.com/MrXujiang/Nocode-Wep/issues更新内容 文档支持内嵌自定义表单文档数据格式统一 & 优化文档集成代码编辑器文档支持音频组件文本支持内联样式配置文档支持信息流卡片
文档支持内嵌自定义表单文档数据格式统一 & 优化文档集成代码编辑器文档支持音频组件文本支持内联样式配置文档支持信息流卡片接下来我会一一带大家介绍这些功能和技术实现。
技术栈目前我采用的技术栈如下:
nextjs 世界上最流行的前端解决方案之一antd5.0 使用人数最多,高质量的开源组件库chart.js 轻量可扩展的可视化图表库jsonwebtoken 用户鉴权库xijs 面向业务场景的强大的js工具库react-moveable 强大的自由拖拽库form-engine 自研表单引擎doc-editor 自研文档编辑引擎simple-mind-map 开箱即用的思维导图组件mathlive 数学公式编辑组件remark markdown 转换解析库codemirror 代码编辑器nocode/event 自研文档事件通信池yjs 基于CRDT算法的协同框架通义千问SDK 提供AI能力支持当然还有很多实用插件,这里就不一一介绍了,感兴趣的朋友可以研究上述我列举的方案,后续我会出专门的专题分享具体的技术实现。
功能亮点介绍接下来我会和大家分享几个最近更新的比较有亮点的功能。
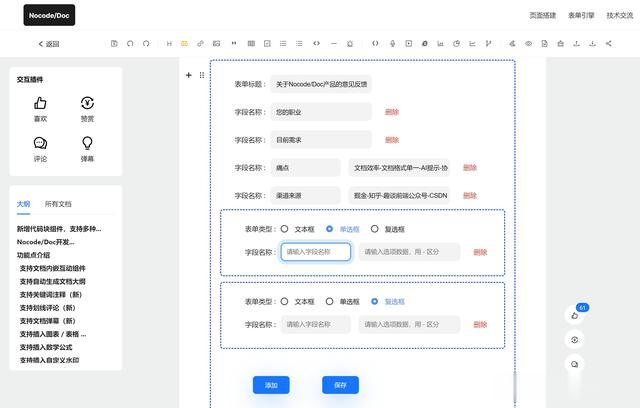
1. 内嵌自定义表单
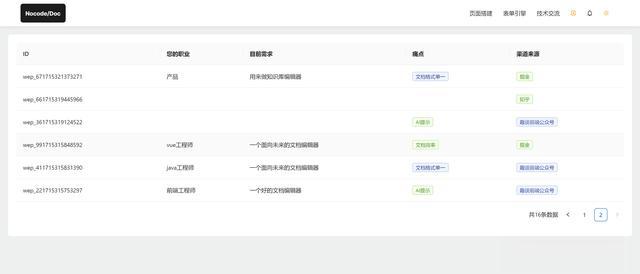
我们可以在文档中搭建自定义的表单,用来做问卷信息收集,并且可以在专业的表单收集页面获取问卷的数据详情:
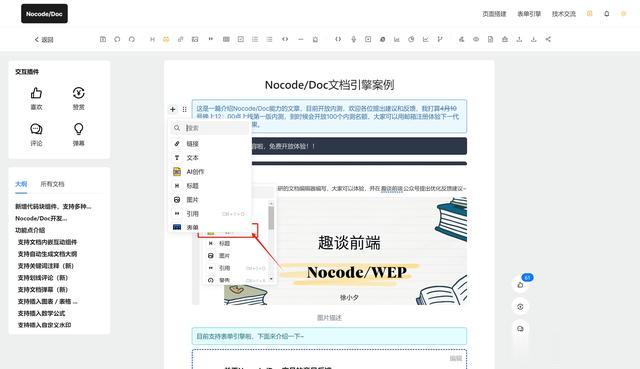
 2. 内嵌音视频播放器
2. 内嵌音视频播放器
我们可以在顶部菜单中或者组件列表中选中音频并插入到文档,让我们的阅读体验更生动。当然也可以内嵌第三方视频哦~
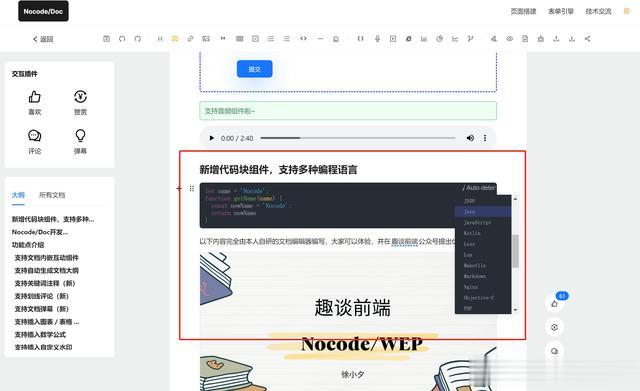
3. 内嵌代码编辑器
早期我实现了一个简单的代码编辑器,但是样式和支持的语言比较单一,所以最近重构了一下代码编辑器,支持 30 多种常用编程语言,并支持代码高亮,所以各位技术大佬可以放心的编写技术文档了~
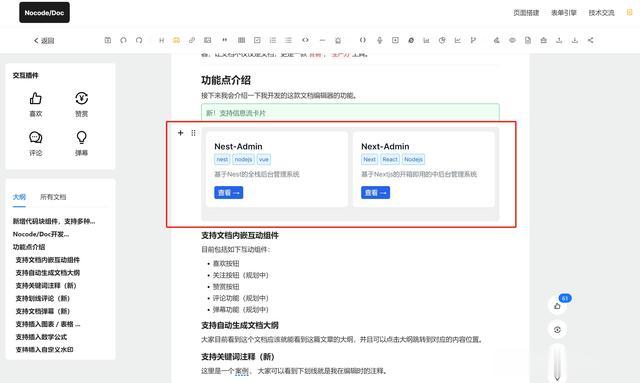
4. 内嵌信息流卡片
很难想象传统文档来内嵌一个自定义组件的样子,但是目前在我的设计架构下,已经完全支持集成web组件,并且可以实现与业务数据的对接。
信息流卡片很重要的一个场景就是可以链接企业数据(比如商品列表等),我们在文档内就能轻松实现mini版导航类网站。
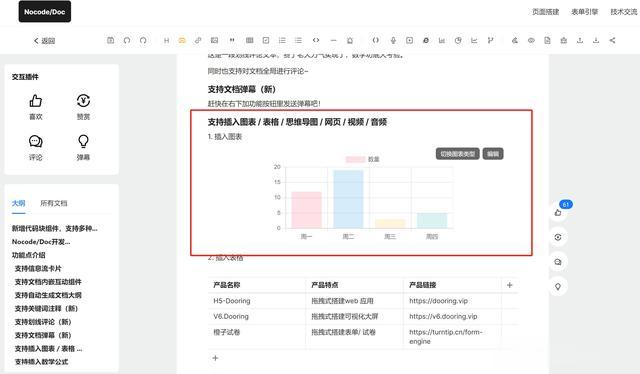
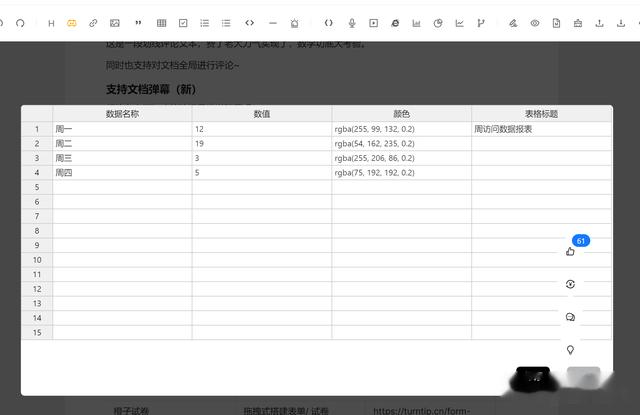
5. 内嵌数据图表
用户可以一键在文档中集成图表,并且可以编辑图表数据,试试渲染,还能实时切换图表类型:
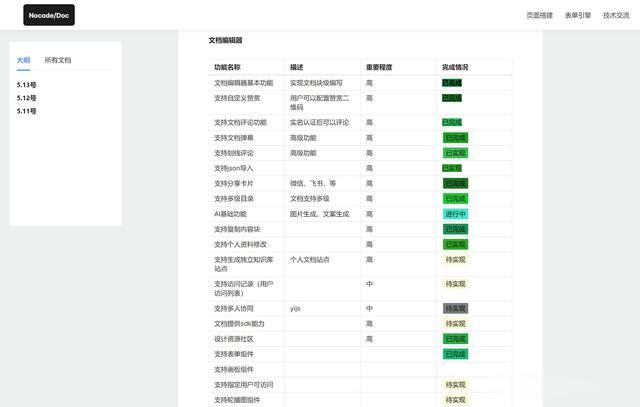
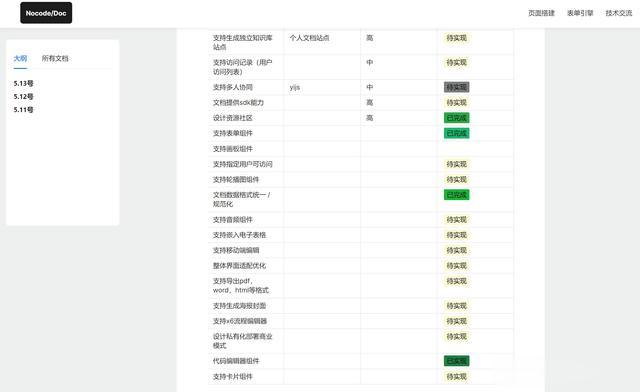
 后期规划
后期规划目前我正在把我的复盘总结全面迁移到 Nocode/WEP 知识库中,下面是我的一些规划:


未来还有 100+ 功能迭代和设计,我会持续和大家分享,让Nocode/WEP成为最好用的文档即服务的产品。
文档案例: http://wep.turntip.cn/design/doc?id=d1713369951622&uid=wep_251711700015023issue反馈: https://github.com/MrXujiang/Nocode-Wep/issues同时Nocode/WEP内测也告于段落,我会陆续关闭内测通道,下期会上线公开使用版本,大家也可以关注”趣谈前端“获取第一手技术资料。
更多推荐)
