嗨,大家好,我是徐小夕。之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如:
H5-Dooring(页面可视化搭建平台)V6.Dooring(可视化大屏搭建平台)橙子6试卷(表单搭建引擎)今天和大家分享一款让我觉得非常值得国内小伙伴学习的开源项目,不管从开源项目到商业化布局,都非常不错。

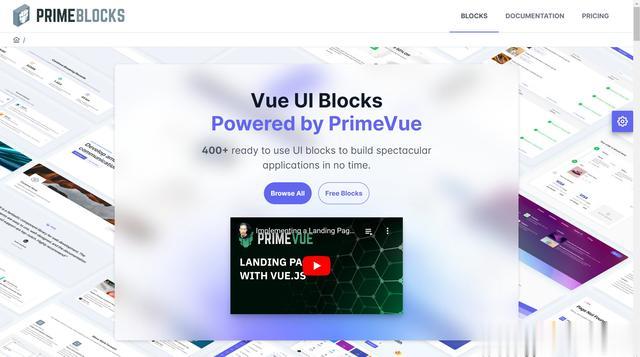
image.png
往期精彩在当今快速发展的编程世界中,PrimeVue 作为一个备受关注的开源项目,正逐渐成为程序员们的得力工具。它不仅为开发者们提供了强大的功能支持,还在不断创新和进化,吸引着越来越多Vue程序员的目光。今天我就带大家一起探索一下PrimeVue这款项目。
你将收获:
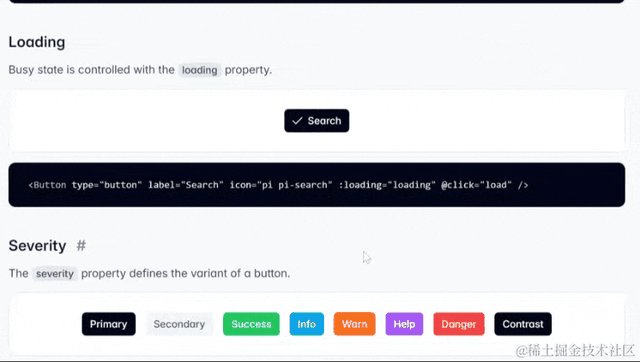
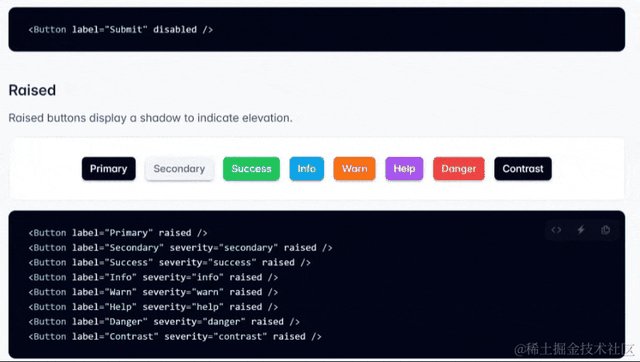
快速学习并上手PrimeVue开发中后台管理系统PrimeVue 的使用场景和案例PrimeVue 的开源商业模式揭秘一、PrimeVue 详解PrimeVue 是一个基于 Vue.js 的强大 UI 组件库。它拥有超过 90 个精心设计的组件,涵盖了从基本的按钮、表单到复杂的图表、数据表格等各种常见的用户界面元素。比如,我们可以使用 PrimeVue 的按钮组件来创建美观且交互性强的按钮,如:

chrome-capture-2024-6-23.gif
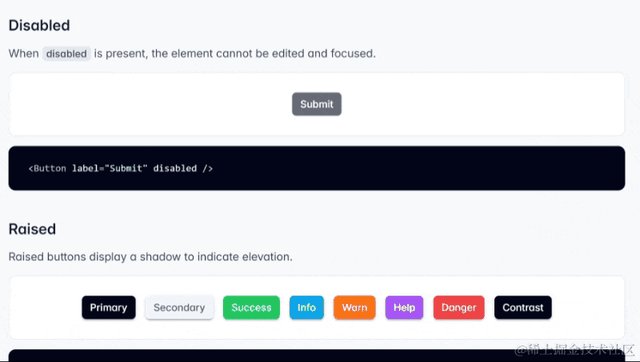
而表单组件则可以帮助我们轻松构建各种类型的表单,包括登录表单、注册表单等,比如:

image.png
技术栈相关
image.png
PrimeVue 是一个用于 Vue.js 3.x 开发的 Web UI 组件库,使用了如下技术:
Vue.js 3.x:PrimeVue 是基于 Vue.js 3.x 构建的,非常适合做多交互且可扩展的应用。TypeScript:PrimeVue 对 TypeScript 有更好的支持,它提供了更好的类型检查和代码可读性。Web 内容可访问性指南(WCAG):PrimeVue 的组件是根据 WCAG 准则开发的,以确保组件对所有人都具有可访问性。响应式设计:PrimeVue 支持响应式设计,能够在不同屏幕设备上提供良好的视觉效果。主题定制:PrimeVue 提供了强大的主题定制能力,允许开发者轻松创建自定义主题。图标库:PrimeVue 内置了 Prime Icons 图标库,提供了大量漂亮、全面的图标。SASS:PrimeVue 的主题 CSS 是使用 SASS 编写的,SASS 是一种 CSS 预处理器,它提供了更多的功能和灵活性。核心功能剖析丰富的组件:PrimeVue 提供的组件种类繁多,无论是简单的交互元素还是复杂的业务组件,都能在这里找到。例如,在数据展示方面,PrimeVue 的数据表格组件能够以清晰有序的方式呈现大量数据,如[数据表格示例];在图表展示方面,它的图表组件可以生成各种精美的图表,如:
111.gif
主题定制与响应式设计:用户可以轻松地根据自己的需求定制主题,使其与项目的整体风格相匹配。比如,我们可以将主题定制为现代简约风格或复古风格等。同时,PrimeVue 的响应式设计能够自动适应不同的屏幕尺寸和设备类型,为用户提供最佳的视觉效果。就像在不同尺寸的屏幕上,页面布局会自动调整,以确保内容始终清晰可读。国际化支持:通过简单的配置,PrimeVue 可以支持多种语言,方便开发多语言应用。比如,我们可以轻松地将应用切换为英语、法语、德语等多种语言,满足不同国家和地区用户的需求。PrimeVue 的国际化支持是通过 Vue I18n 插件实现的。具体的实现步骤可以参考如下步骤:
安装 Vue I18n 插件:使用包管理工具(如 pnpm 或 yarn)安装 Vue I18n 插件。创建语言文件:在项目中创建语言文件,用于存储不同语言的翻译文本。通常,每个语言对应一个文件,文件格式可以是 JSON 或其他适合存储文本的格式。配置 Vue I18n:在 Vue 应用的入口文件(如 main.js 或 app.js)中,引入 Vue I18n 并进行配置。指定默认语言、语言文件的路径等。在组件中使用翻译文本:在 Vue 组件中,可以通过特定的方法或指令来访问翻译文本。例如,可以使用 $t() 方法或 v-t 指令来获取对应语言的文本。切换语言:根据需要,可以提供切换语言的功能。用户点击切换语言按钮或执行其他操作时,更新应用的语言设置。通过以上步骤,我们就可以在 PrimeVue 项目中实现国际化支持,根据用户选择的语言显示相应的翻译文本。具体的实现细节可能会因项目的具体结构和需求而有所不同。此外,PrimeVue 可能还提供了一些特定的配置选项或扩展机制,用于更精细地控制国际化的行为。
PrimeVue 使用方法安装依赖:
pnpm add primevue@4.0.0-rc.2项目中配置:
import { createApp } from 'vue';import PrimeVue from 'primevue/config';import Aura from '@primevue/themes/aura';const app = createApp(App);app.use(PrimeVue, { // 配置主题 theme: { preset: Aura }});使用组件:
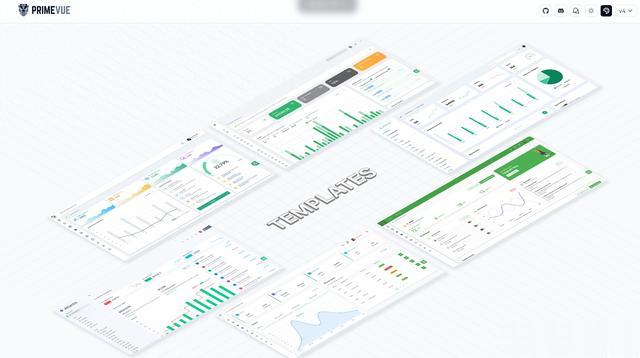
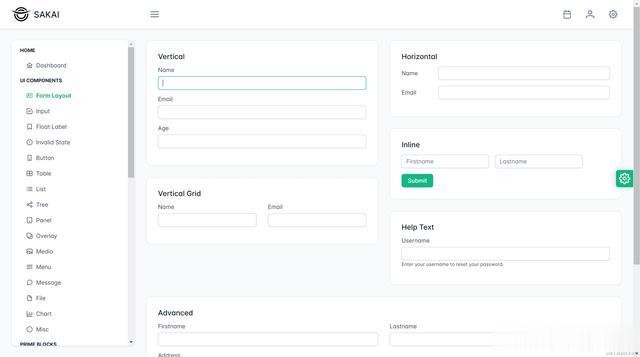
<template> <Button label="点击我" /> </template> <script> import { Button } from 'primevue'; export default { components: { Button, }, }; </script>PrimeVue 的使用场景和案例研究了一圈,看了文档的所有组件和模板,发现确实非常适合做轻量级管理系统和官网,

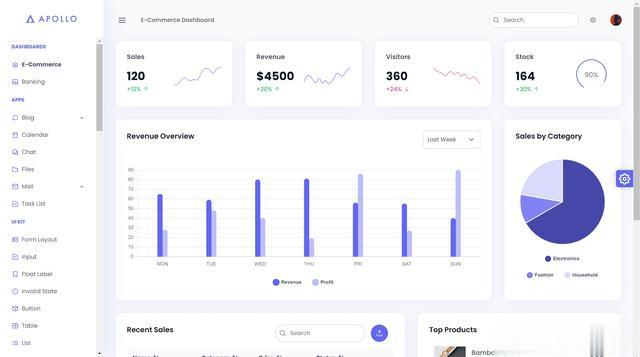
image.png
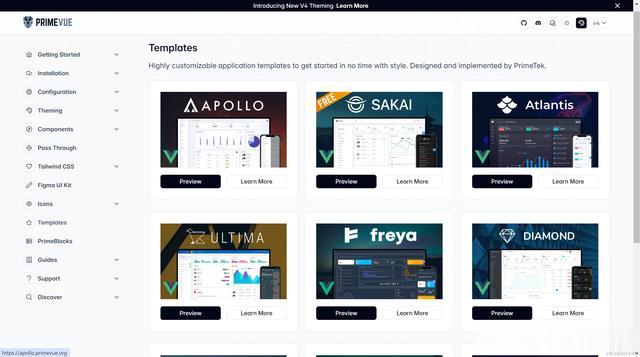
我们可以在它提供的模板里发现一些不错的设计:

image.png
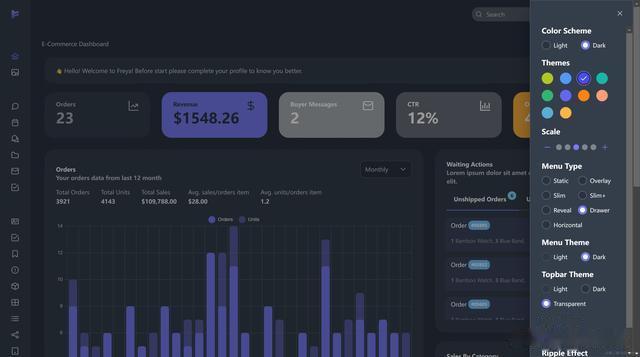
还有暗黑系酷炫配置主题风格的模板:

image.png
当然还有很多,大家可以在它的文档里去体验感受。
下面分享一些使用 PrimeVue 的优秀项目:
PrimeVue Pro:基于 PrimeVue 的前端 UI 模板,参照了 vue-element-admin 实现的 vue admin tempalte,是一个管理后台的前端解决方案,它基于 vue 和 PrimeVue 实现。使用了最新的前端技术栈,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。Vuestorefront:一款面向电子商务的 PWA,可以连接到几乎任何电子商务后端,它使用了 headless 架构,包括流行的 BigCommerce 平台、Magento、Shopware 等。Gridsome:与 VuePress 有许多相似之处,但它采用了一种不同的非常强大的方法来处理数据源。它允许你连接并使用应用中的许多不同类型的数据,然后将这些数据统一到一个 GraphQL 层中。PrimeVue 商业模式揭秘
image.png
官网上看到了一些比较成熟的商业模式,比如卖模板,提供专业版支持等,这些都是可以给想要做开源商业化的小伙伴们带来一些参考的,但前提是大家做的东西一定是精品, 这里总结几点:
企业服务:PrimeVue 为企业提供专业的技术支持、定制开发和培训等服务,帮助企业更好地利用该项目提升开发效率和产品质量。例如,[具体企业案例]通过与 PrimeVue 合作,利用其技术支持和定制开发服务,成功打造了一款具有独特用户体验的应用。高级版本与增值服务 :除了开源版本外,PrimeVue 还推出了带有更多功能和特性的高级版本,以及一系列增值服务,满足不同用户的需求和预算。这些高级功能和增值服务可以帮助企业更好地实现业务目标。合作伙伴计划:PrimeVue 与众多相关企业建立了合作伙伴关系,通过资源共享、共同推广等方式实现互利共赢。[具体合作案例]展示了 PrimeVue 与合作伙伴之间的成功合作模式。