哈喽小伙伴们好,偶是Stark-C,今天又来和大家水NAS了~
微信可以说是我们生活中离不开的手机软件之一。不过前段时间微信安装包突破700M+竟然上了热搜,很多网友都在吐槽说“微信”已经变成了“巨信“,从最初仅有457kb,但现在竟然膨胀近1400倍,每次更新几乎没有新功能的加入,但是安装包却越来越大。也就是说微信凭借自己实力,硬生生的让自己从当初的“小而美”,成为了现在的“众矢之的”。
既然这样,咱也不能惯着它。虽说生活中确实需要它,但是私底下咱们能不能“另起炉灶”,自己搭建一个专属的社交媒体聊天平台呢?
关于VoceChat按照官方的描述:

VoceChat 是一款支持独立部署的个人云社交媒体聊天服务。15MB 的大小可部署在任何的服务器上,部署简单,很少需要维护。前端可以内嵌到自己的网站下,数据完全由用户自己掌握,传输过程加密。VoceChat 从 Slack, Discord, RocketChat, Solid, Matrix 等产品和规范中博采众长,适用于团队内部交流,个人聊天服务,网站客服,网站内嵌社区的场景。
简单来说,VoceChat和当初的微信一样,也可以看作是一款真正的轻量级的聊天系统,它简单易用,支持独立部署,并且对于建站的小伙伴,它还可以以插件的形式插入到网页(或者播客)中,从而提供网页聊天等各种丰富的功能。

更重要的是:它也支持安卓和苹果APP客户端。也就是说,我们搭建好之后真的可以直接用手机就能和联系人沟通(取代XX指日可待?)。
VoceChat搭建安装前的准备

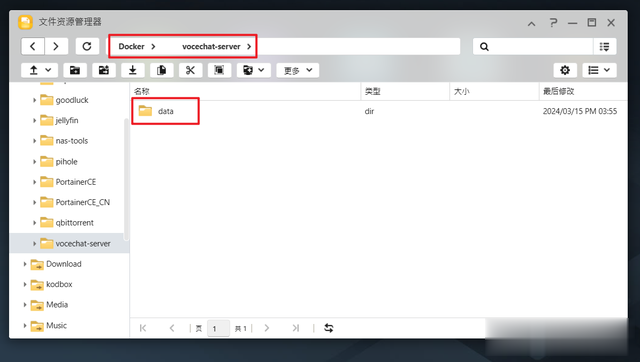
打开NAS的文件管理器,在 docker 文件夹中(威联通默认为Container文件夹),创建一个新文件夹【vocechat-server】,然后在 vocechat-server文件夹中再新建一个子文件夹【data】用于存放数据与配置。

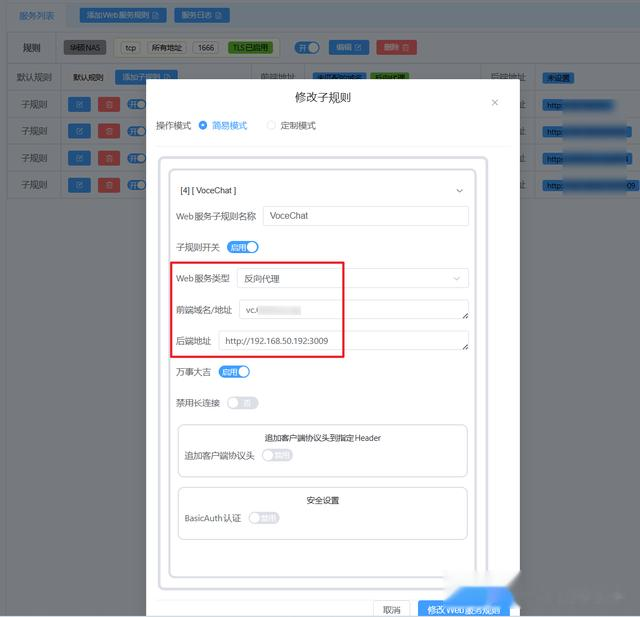
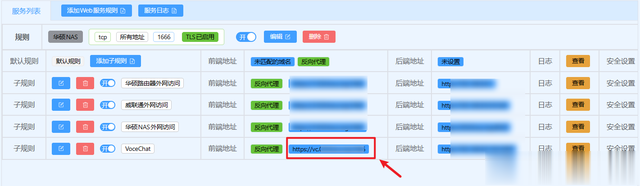
接着我们需要提前为VoceChat配置一个反向代理设置。这里还是以Lucky为例,我们只需要设置好前端域名以及后端后端地址即可。至于后端地址,就是“http://NAS内网IP+端口号”组成。请注意,这里先自行任意设置一个本地没有被占用的断后号即可,稍后会用到(我演示的为3009)。

最后请确认Lucky中的Web服务子规则中的反向代理已经启用。请注意这个时候你打开反向代理的链接是打不开的,这是正常情况。
正式安装和部署
完成准备工作就可以正式部署了。安装方式为SSH终端部署,至于SSH工具请自行解决,Putty,XShell,FinalShell等都可以,我个人使用的是FinalShell。

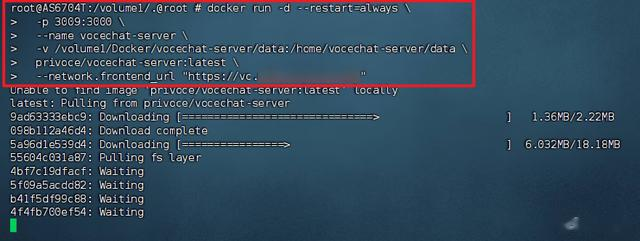
使用FinalShell连接到NAS之后先进入root用户身份(sodu -i),然后直接输入以下Docker run多行命令:
docker run -d --restart=always \
-p 3009:3000 \
--name vocechat-server \
-v ~/.vocechat-server/data:/home/vocechat-server/data \
privoce/vocechat-server:latest \
--network.frontend_url "https://vocechat.yourdomain.com"
请注意张大妈这边的编辑器会吞掉每行后面的反斜杠“ \ ”,大家在复制命令的时候请务必对比我上图所示的示例加上去!
以上命令需要修改的地方为:
-p 3009:3000 -->冒号前面的端口号请设置为我们前面反向代理中后端地址设置的端口号(我演示的为3009);-v ~/.vocechat-server/data:/home/vocechat-server/data -->冒号前面为新建vocechat-server文件夹中data子文件件的本地实际路径;--network.frontend_url "https://vocechat.yourdomain.com" -->冒号后面的链接就是我们前面反向代理的完整链接(包括反向代理的端口号)。PS:需要说明的是,因为我们在前面反向代理的时候就已经将本地3009端口确定下来了,所以这里是不可以修改的。如果想要修改只能和前面的反向代理那里的端口一起修改了!

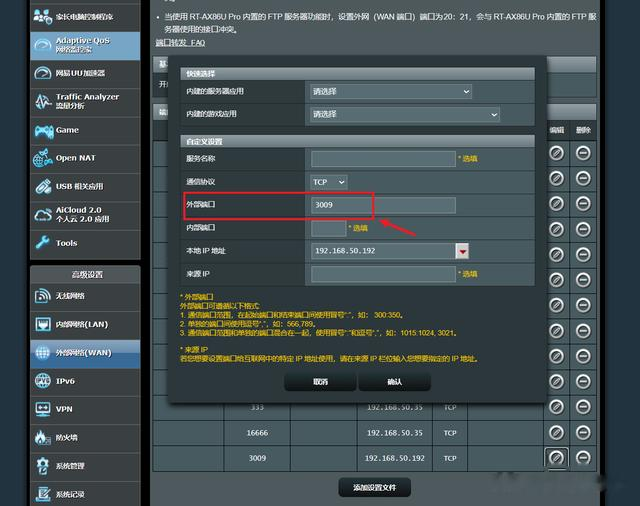
因为我们需要外网也能使用VoceChat畅聊,所以除了反向代理的端口我们需要在路由器上做个端口映射,VoceChat自己的端口号也需要在路由器上做端口映射(我演示的为3009)。
VoceChat体验想要进入VoceChat页面有两种方式:可以像普通容器一样【http:// NAS的局域网IP:端口号】的方式,也可以直接输入我们前面配置好的反向代理链接地址。两种方式进入的都是同一个页面。

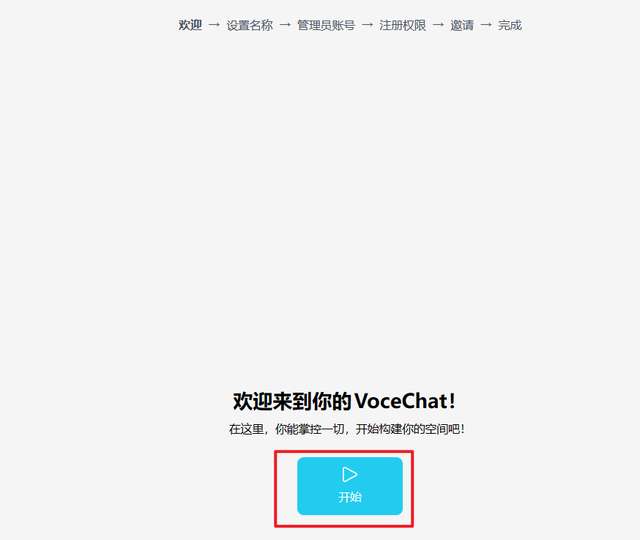
首次进入会有一个初始化设置,直接按向导“开始”即可。

服务器随意命名。

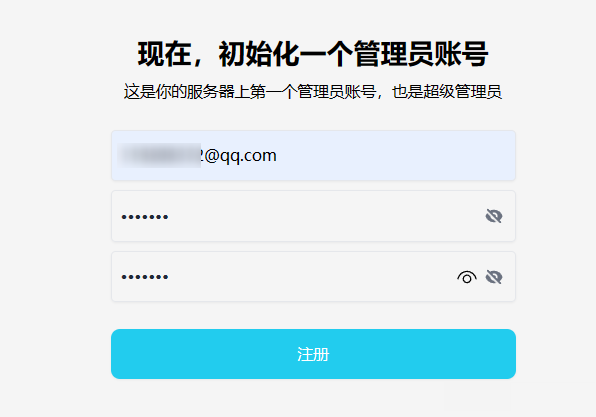
随意设置一个管理员账号,输入一个邮箱即可。

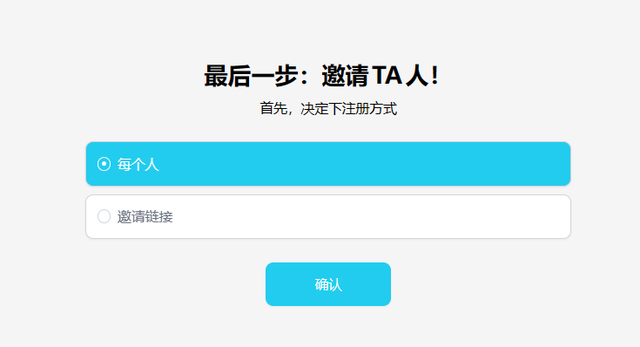
这里可以选择被邀请人的注册方式。

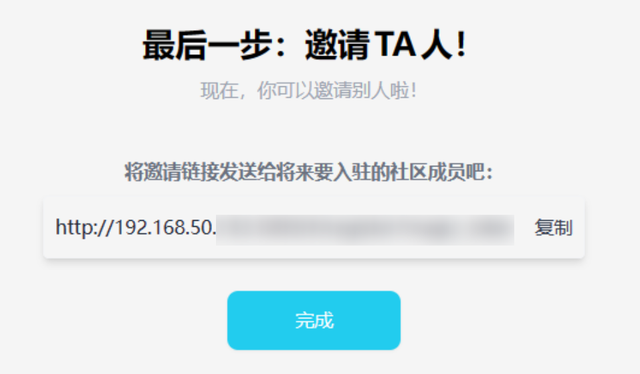
这里有个链接,发给你想要邀请的用户,它点开这个链接就可以直接注册了。

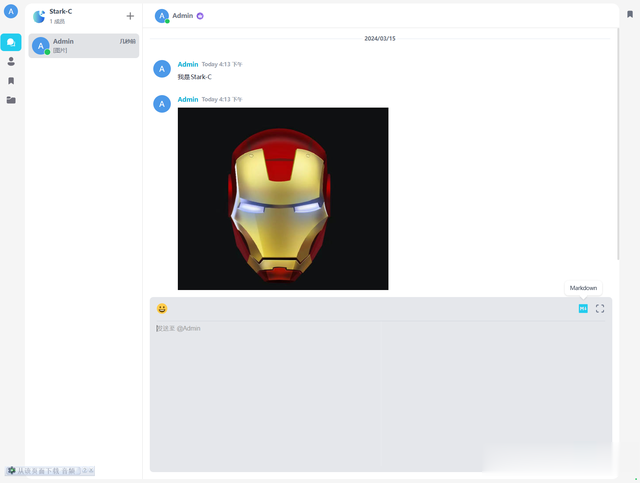
这里以我个人设置的管理员账户为例,先“进入”聊天窗口。

可以看到主界面确实够简洁清爽,说它“小而美”也不为过。同时页面还有向导提示,可以快速邀请队友,创建频道,下载移动端APP。

试了下它的发送功能,除了文字,可以直接发送图片、文件,以及emoji表情。

它的Markdown功能有点意思,和我创作使用的Typora一样,直接将md格式的源代码贴过来,它会自动转换成原文并发送出不去。

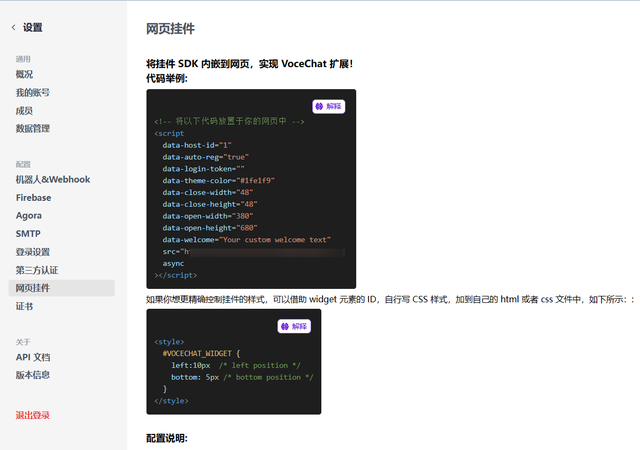
如果你有自己的个人网站或者播客,也可以将它作为挂件 SDK 内嵌到网页中,从而实现网页内的聊天需求(也就是在线客服这种)。

要说弊端也不是没有,比如说这种直接部署的有最多20人的用户数限制,同时,它的一些高级功能,比如说阅后即焚、语音、视频属于高级功能,貌似需要付费。
至于更多的用途我这里就不一一演示了,有兴趣的小伙伴可以自行部署体验,部署起来其实也挺简单的~
最后今天分享的这个项目作为小型团队或者朋友内部使用还是不错的,同时还能方便的作为自己网站的在线客服,不过有一说一,想要取代WX也就是调侃而已,小伙伴们可千万别当真了~
好了,以上就是今天给大家分享的内容,我是爱分享的Stark-C,如果今天的内容对你有帮助请记得收藏,顺便点点关注,我会经常给大家分享各类有意思的软件和免费干货,咱们下期再见!谢谢大家~
