昨天凌晨大洋彼岸的OpenAI召开春季线上直播,发布了最新的旗舰模型GPT-4o,可以实时对音频、图片和文本进行推理,支持以文本、音频和图像的任意组合作为输入,并生成文本、音频和图像的任意组合输出,这让原先只能处理文本的ChatGPT具备了真正意义上的多模型能力。
从官方可以得到的消息是,GPT-4o即将向所有人免费开放,少部分用户反馈在网页版中可看到免费试用GPT-4o的提示,付费用户则可以直接使用最新的模型,对比免费版可获得5倍调用额度,并能最早访问其全新macOS桌面App和下一代语音及视频功能。

新旗舰模型GPT-4o
眼看OpenAI在朝AGI狂奔的路上又迈进了一大步,尤其是视觉识别和语音处理方面,这对从事相关领域的人来说,无疑是一个令人振奋的消息。
以UI设计师群体为例,过去遇到一个好看的UI网页设计作品,想把它复刻出来,或是基于此制作一个交互原型,得完全从零到一手动创建,整个过程繁琐又枯燥,很容易消磨设计师的创作热情。
不过最新诞生的GPT-4o模型,有望从根本上重塑过去的UI设计流程,得益于其多模型能力,它能够接收并理解我们输入的文本、上传的图片等,对我们提出的需求给出更精准的回复。
就如上面提到的,基于效果图制作UI交互原型,这个用ChatGPT最新的GPT-4o模型就能轻松实现,如下图,有人对比了输入的图片和GPT-4o输出的HTML代码渲染得到的网页效果,被GPT-4o出色的表现惊艳到了。
 GPT-4o一键生成UI设计原型
GPT-4o一键生成UI设计原型① 搜集喜欢的UI设计作品
搜集自己喜欢的UI设计作品,可以从网上查找下载,也可以从专门的UI设计资源网站搜索查看自己喜欢的UI作品,将UI作品截图保存、或是导出到本地。
专业的UI设计资源网站,分成国外和国内两大派别,国外有Figma社区,国内的是Pixso模板资源,可按需选择所需的UI设计资源网站。
Pixso资源社区,是国内领先的在线UI设计工具Pixso旗下的UGC模板平台,这里汇集了用户发布的各类设计模板资源,涵盖移动设计、网页设计、UI组件库、界面合集、设计系统、差插画等,是众多设计师寻找设计资源首推的平台。

*Pixso资源社区
在浏览器Pixso资源社区时,点击任意一个资源的封面,可进入到其详情页,里面提供了查看模板详情的预览窗口,如果有看到喜欢的视觉图,可使用截图软件截取后保存到电脑本地。

② 上传图片转换为网页HTML代码
搜集喜欢的UI设计作品后,打开GPT-4o首页,按照提示登录,点击左上角的「新聊天」,新建一个对话窗口,接着点击底部输入框左侧的「文件」按钮,上传刚搜集的UI设计作品截图。

上传图片后,同时输入我们的需求,让GPT-4o模型基于UI截图,给出相对应的网页代码,将GPT-4o返回的代码粘贴到代码编辑器或IDE中,如VS Code、Webstorm等,保存为index文件后在浏览器打开,就能体验到带有交互效果的网页。

需要说明的是,GPT-4o模型目前仅对付费用户和少数地区的用户开放,暂未全量推送给所有用户,因此想要基于GPT-4o自动生成UI交互原型的免费用户还得再等等。
在这之外,是否还有其他将设计稿一键转换为交互原型的方法呢?
笔者这里给大家额外提供一种可行的方法,使用上架到Pixso插件广场的设计插件——Pixso to code,可以将现成的UI设计稿一键转换为html代码,经过浏览器渲染,同样可以实现类似前面的效果。

*Pixso插件广场
设计稿一键转代码插件Pixso to codePixso to code 插件非常强大,可以将位于 Pixso 中的UI设计稿快速转换为 Tailwind、Flutter、SwiftUI、HTML 代码,满足不同场景下的需求。
✅ 想要在线体验这一UI设计稿转代码插件的朋友,可以前往Pixso插件广场搜索安装「Pixso to code」插件。

Pixso to code
点击上方的卡片,打开 Pixso to code 插件页面,点击右上角的「安装」按钮,将 Pixso to code 插件安装到 Pixso。

接着打开在线UI设计工具Pixso的工作台,点击「新建设计文件」,创建一个Pixso设计文件。

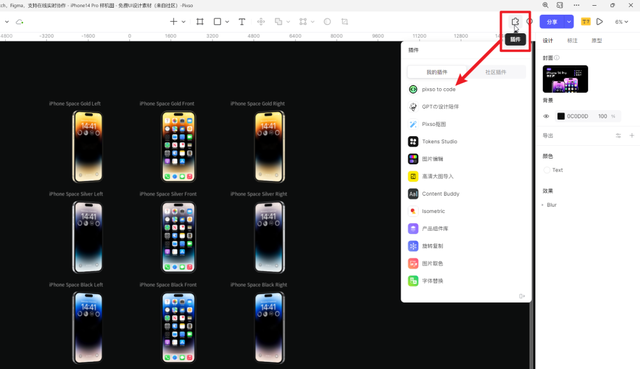
打开刚创建的Pixso文件或导入的设计文件,点击Pixso编辑界面右上角的「插件」图标,在「我的插件」面板中可以看到刚安装的 Pixso to Code 插件,单击运行插件。

打开 Pixso to Code 插件后,用鼠标选中Pixso文件中的任意元素,插件面板会显示设计稿在不同编程语言或开发框架下对应的代码,点击插件面板顶部的选项,可切换查看对应的代码。
点击插件面板的「复制到剪切板」按钮,一键复制到系统剪贴板,接着你可以把复制的代码粘贴到代码编辑器或IDE中。
在 Pixso to Code 插件的帮助下,通过简单的操作,就可以将设计稿一键转换为代码,是不是非常简单呢?看到这里,还不赶紧打开在线UI设计工具Pixso尝试一下?

码字不易,如果对你有帮助的话,请别忘了赏个【三连】或是【关注】我哦,关注不迷路,那我们下次再见咯!
