
最近接到一个需求,有两个页面分别连接了两个Websocket连接,并且这两个页面可以通过Websocket去相互影响

为了方便讲解,以下会简化业务
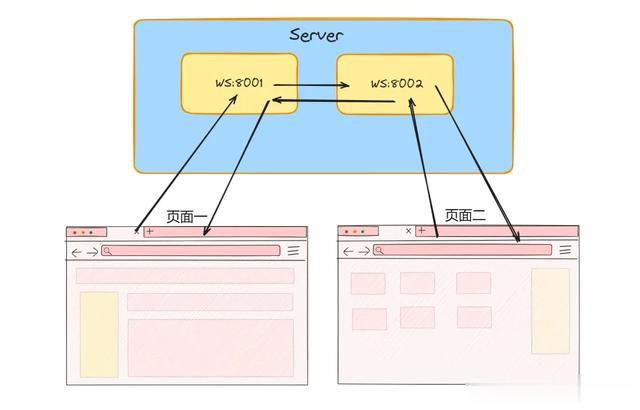
这两个页面简化后如下
 当点击页面1更新按钮后,页面1会+1,而 页面2 会变成 页面1 数值的10倍当点击页面2清空按钮后,页面1和2的数值都会变成0页面2需要定时去获取数值,并展示出来
当点击页面1更新按钮后,页面1会+1,而 页面2 会变成 页面1 数值的10倍当点击页面2清空按钮后,页面1和2的数值都会变成0页面2需要定时去获取数值,并展示出来效果如下
 最普通的做法?
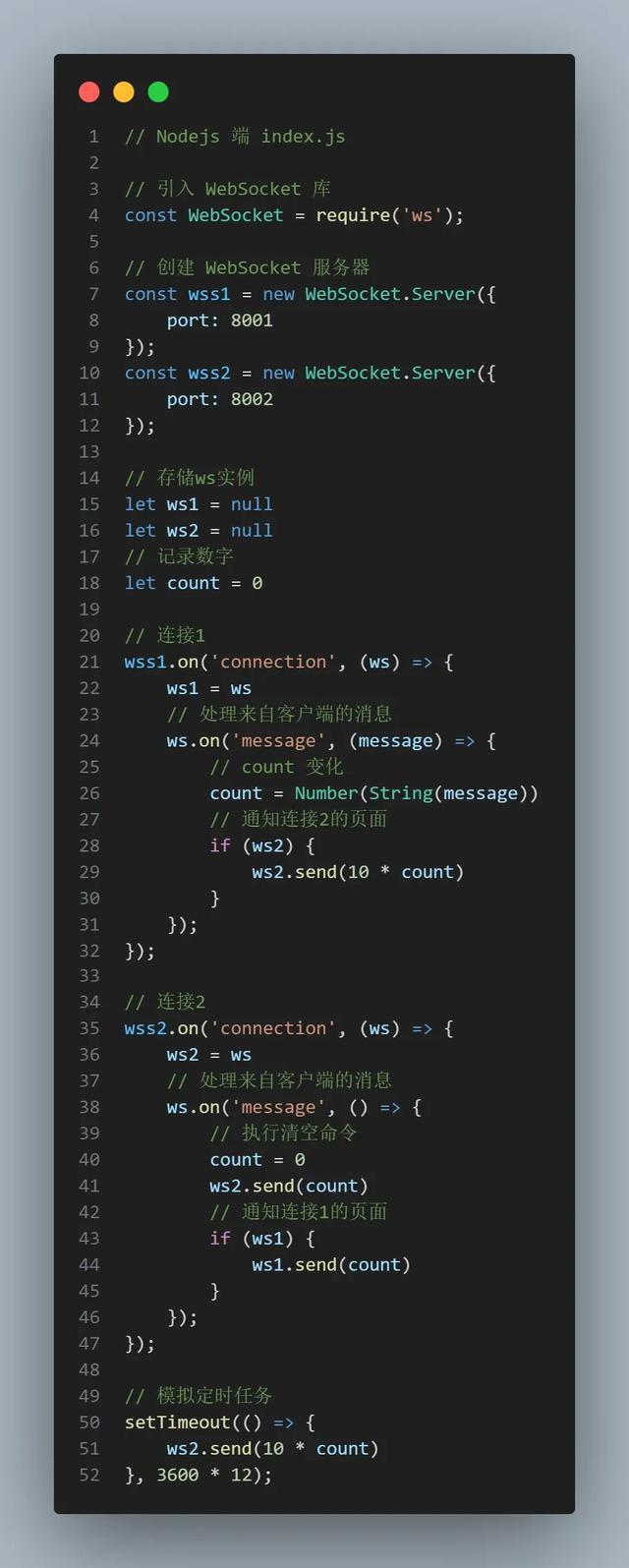
最普通的做法?其实不难,只需要用 Nodejs新建两个 Websocket连接,然后维护一个 count变量即可
npm i ws至于怎么跨两个Websocket进行通信呢?其实也简单,无非就是定义两个全局变量,去存储两个Websocket实例呗

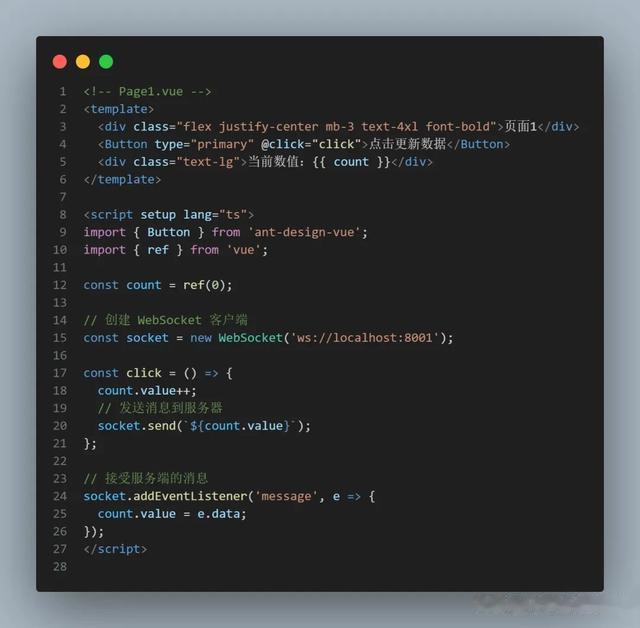
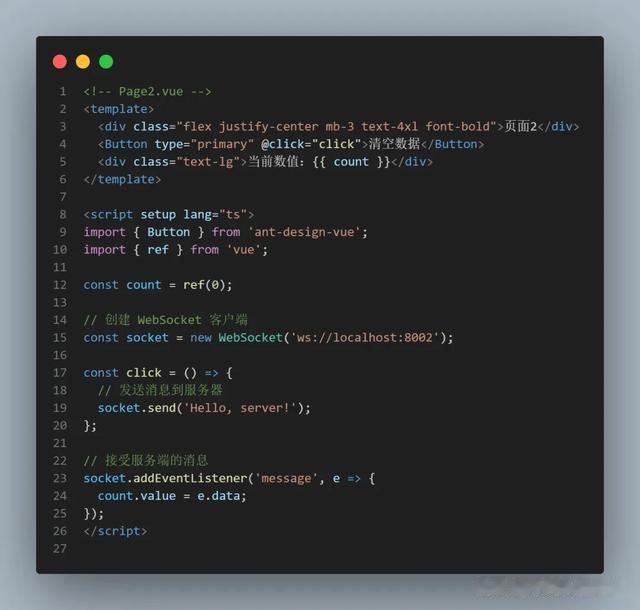
接着就是前端页面进行Websocket通信,即可完成
Page1

Page2

即可完成效果
 不太好维护吧?
不太好维护吧?其实这个需求唯一的难点就在于怎么去跨两个Websocket进行通信,上面的做法是定义两个全局变量去存储
但是感觉这样不太妥,如果以后Websocket连接实例多了,那么维护起来会不会很费劲?
我有个想法:能不能让每一个 Websocket 连接各自管自己的事
但是其实想要做到各管各的,是有难处的,难就难在于:他们都依赖于count的变化,一个实例改变了 count之后,怎么通知另一个实例去做操作呢?
想到这里我就想到了 Vue3,当数据变化时,可以监听数据变化,并在监听函数中去做你想做的事情

那么能不能把Vue3的那一套响应式 API 拿到 Nodejs中去用呢?
答案是:可以!!!Vue3是真的牛,他把 API 都拆出来放在 @vue/reactivity这个包中了,就算你不在浏览器环境,也能用这个包去做响应式逻辑,这个包拥有了几乎所有 Vue 的响应式 API
npm i @vue/reactivity我们只需要用到ref、computed、watch,即可让每个 Websocket 实例各管各的

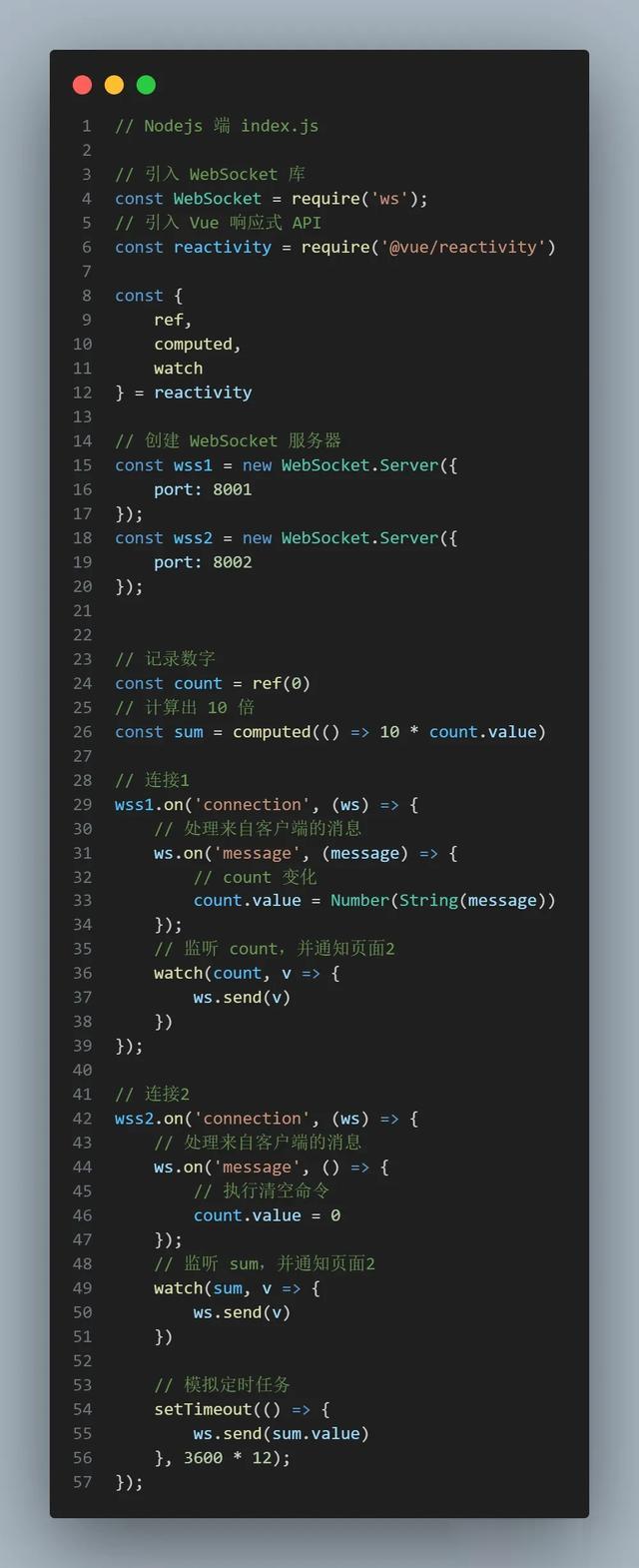
 小结(完整代码)
小结(完整代码)其实大家可以把@vue/reactivity当做一个工具库来看,不要绑定上 Vue,他就是一个响应式工具库!!!甚至在 React 项目中也可以用
// Nodejs 端 index.js// 引入 WebSocket 库const WebSocket = require('ws');// 引入 Vue 响应式 APIconst reactivity = require('@vue/reactivity')const { ref, computed, watch} = reactivity// 创建 WebSocket 服务器const wss1 = new WebSocket.Server({ port: 8001});const wss2 = new WebSocket.Server({ port: 8002});// 记录数字const count = ref(0)// 计算出 10 倍const sum = computed(() => 10 * count.value)// 连接1wss1.on('connection', (ws) => { // 处理来自客户端的消息 ws.on('message', (message) => { // count 变化 count.value = Number(String(message)) }); // 监听 count,并通知页面2 watch(count, v => { ws.send(v) })});// 连接2wss2.on('connection', (ws) => { // 处理来自客户端的消息 ws.on('message', () => { // 执行清空命令 count.value = 0 }); // 监听 sum,并通知页面2 watch(sum, v => { ws.send(v) }) // 模拟定时任务 setTimeout(() => { ws.send(sum.value) }, 3600 * 12);});<!-- Page1.vue --><template> <div>import { Button } from 'ant-design-vue';import { ref } from 'vue';const count = ref(0);// 创建 WebSocket 客户端const socket = new WebSocket('ws://localhost:8002');const click = () => { // 发送消息到服务器 socket.send('Hello, server!');};// 接受服务端的消息socket.addEventListener('message', e => { count.value = e.data;});</script>