嗨, 大家好, 我是徐小夕.
徐小夕【知乎专栏作家】掘金签约作者,定期分享前端工程化,可视化,企业实战项目知识,深度复盘企业中经常遇到的500+技术问题解决方案。
之前一直在社区分享零代码&低代码&AI多模态的技术实践, 比如H5-Dooring零码平台, Flowmix多模态可视化系列.
最近在github上发现一款由国内开发者开发的非常有价值的项目——billd-live. 它是一款由Vue3 + WebRTC实现的开源直播间, 有点类似于我们熟悉的B站.
我们可以基于它搭建web端的在线直播项目, billd-live 作者也在着手开发APP端, 桌面端, 所以这款项目非常适合想研究WebRTC和实时直播平台的小伙伴.
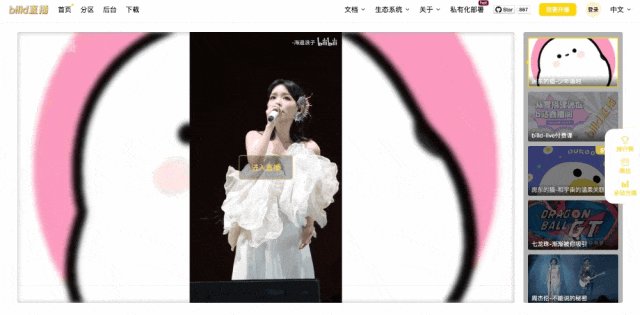
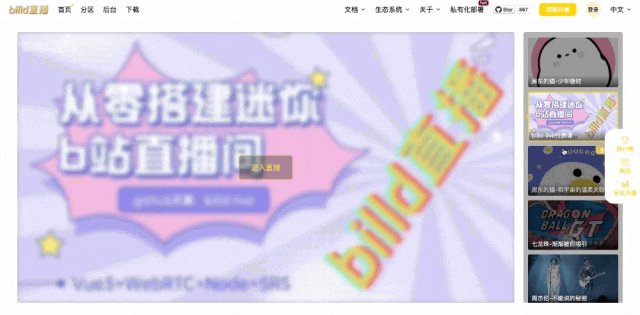
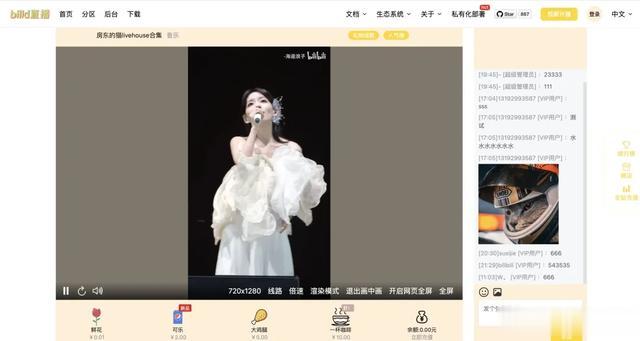
demo演示
直播间页面展示:

github地址: https://github.com/galaxy-s10/billd-live
功能点介绍原生 webrtc 推拉流srs webrtc 推流,支持 http-flv、hls、webrtc、rtmp拉流msr 推流,ffmpeg 转码,支持 http-flv、hls、webrtc、rtmp拉流一对一打 PK一对多打 PK多对多打 PK多平台转推(b 站、虎牙直播)前端混流推流鉴权拉流鉴权OBS、FFmpeg推流用户模块(qq 登录)支付模块(支付宝当面付)订单模块商品模块礼物模块直播后台响应式页面适配多语言(i18n)移动端App(Flutter)客户端App(Electron)接入bilibili直播接入腾讯云(云直播)接入腾讯云(实时音视频 TRTC)私有化部署技术实现前端相关:Vue3 以及相关技术栈、Typescript、WebRTC、WebCodecs、Web Workder、Web Audio、Canvas后端相关:Nodejs 以及相关技术栈、Koa2、Sequelize、Mysql、Redis、Socket.io流媒体服务器相关:SRS、 FFmpeg、CoturnDocker 相关:Docker当然项目中还使用了很多有意思的开源NPM, 大家感兴趣也可以参考一下.
安装和使用 billd-live-clinet(客户端)
billd-live-clinet(客户端)1.安装依赖(建议使用 node 版本:v18.19.0)
pnpm i更新 billd 相关依赖:
pnpm i billd-utils@latest billd-scss@latest billd-deploy@latest billd-html-webpack-plugin@latest运行npm run start打包npm run buildbilld-live-server(服务端)安装依赖(建议使用 node 版本:v18.19.0)pnpm i更新 billd 相关依赖:
pnpm i billd-utils@latest billd-scss@latest billd-html-webpack-plugin@latest本地必须要有 docker、ffmpeg 环境!
项目启动后,会在项目的 src/secret/目录下生成 secret.ts 文件,请填写里面的信息,MYSQL_CONFIG、REDIS_CONFIG、SRS_CONFIG 必填!
# 1.初始化docker容器pnpm run docker:dev# 2.初始化数据库(可选,只需要执行一次)pnpm run mysql:dev# 3.运行(4300端口)pnpm run dev目前它已经支持移动端和PC端, 作者也录制了免费和付费的课程, 方便大家更好的学习和部署.
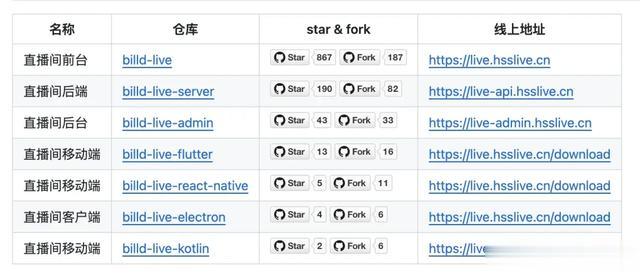
Tipsbilld开源直播间项目花了近一年打造, 一人开发, 目前来说确实相对完善了, 以下是项目的一些“工程量”:

这个项目对直播间的整体技术设计, 以及脚手架的开发, 还是做了很多的思考, 能为开发者避免不少坑, 所以这里我还是非常推荐的, 希望作者后续会持续迭代和优化.
国产开源助力如果你是开源作者, 或者独立开发者, 你的项目足够有价值, 欢迎向趣谈前端投稿推荐, 让10w+优质用户为你打call.
我的产品进程最近flowmix系列产品比如 flowmix/docx 做了大量的更新, 比如优化了光标定位问题, 支持了电子表格嵌入等能力, 大家可以体验一下:

文档地址: http://flowmix.turntip.cn/docx
如果你有好的想法和建议, 也欢迎随时留言区交流讨论~
