搜索功能作为最常用也是最不起眼的功能,很多人日常会比较容易忽略它的底层逻辑,设计的时候基本都是一个搜索框解决。先不说我们手机中常用的几个软件的搜索,就算稍微复杂一点的b端产品,这样的设计在迭代评审上只会受到开发同学的迷惑注视。
明确搜索场景搜索场景主要分为三种,无论是上某淘搜关键字买东西,上某百搜具体信息还是上某b上看推荐的up主。
这三种场景分别是:
我明确我想要什么,输入全信息量条件搜结果
我明确我想要什么,但我只知道部分条件搜结果
我不知道我想搜什么,随便看看
第三种在目前的娱乐性产品中,更多用推荐或猜你喜欢等功能替代,这里我们主要针对前两种搜索做分析。
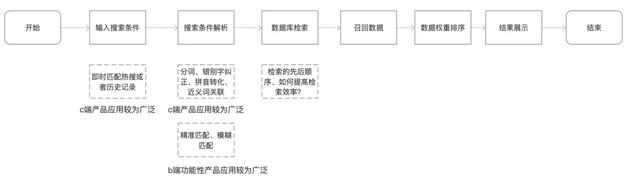
你要明白开发眼中的搜索流程我们先来看一下搜索的全流程,基于流程中的要点我们逐一分析。

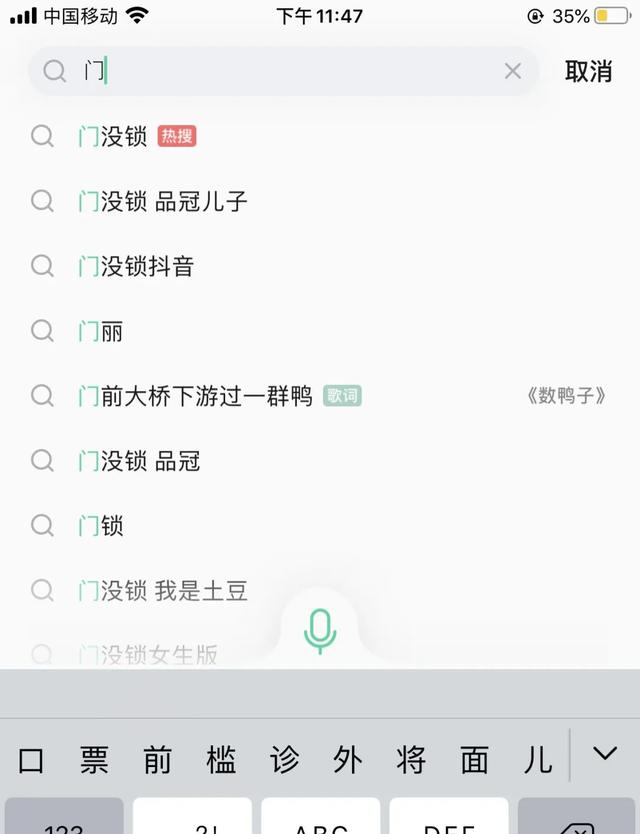
首先是输入搜索条件的即时匹配,结合热搜或者历史记录,这样的功能,相信大家都遇到过,这样的设计一般在c端产品上会应用的比较多,主要也是因为流量以及海量内容的缘故。对于功能性的b端产品,可结合实际场景判断是否需要。

接下来的搜索解析,主要是将输入的条件进行处理然后匹配结果。一般的b端产品,会比较简单,用精准和模糊两种匹配方式去查找结果。
c端场景则应用的逻辑会比较多,分词、纠错、近义词等等。比如像下图这样搜索,它会将你的条件进行拆分,而且还会自动匹配语意相近的结果。

接下来就是数据库检索,这一块主要注意两点。第一是检索条件的优先级,第二就是如何提高检索的效率。前面我们有说到b端场景会有一些稍微复杂的情况,如果一个搜索框支持同时搜索多种类型,那么你就需要定好检索的优先级。


像图中这种例子,标题和内容可能都会存在同样的内容且都是模糊搜索,优先级的规则是一定要确定好的。不然开发同学就要夺命三连问了。
第二点主要是提高效率,举个例子,如果你的标题和内容中都有上千条含有‘商品’二字,输入商品搜索时,假设优先级先检索标题再检索内容,流程就是检索出所有的标题再检索所有的内容。此时,用户等待的时间是非常影响体验的,而且也浪费了资源。
为了避免这种情况,我们会做相应的限制。设置检索的数量,并设置后段的分页。检索500个匹配项时,我就停止标题检索,直接检索内容。
但有的同学会问,那如果我想要的内容刚好没有检索出来怎么办?针对这种情况,我们首先站在场景上考虑,如果如果搜索规则是模糊搜索,用户输入的条件是不是比较宽泛导致结果项太多,那我们就可以给予用户提示,输入更多关键词来增加与结果的匹配度。
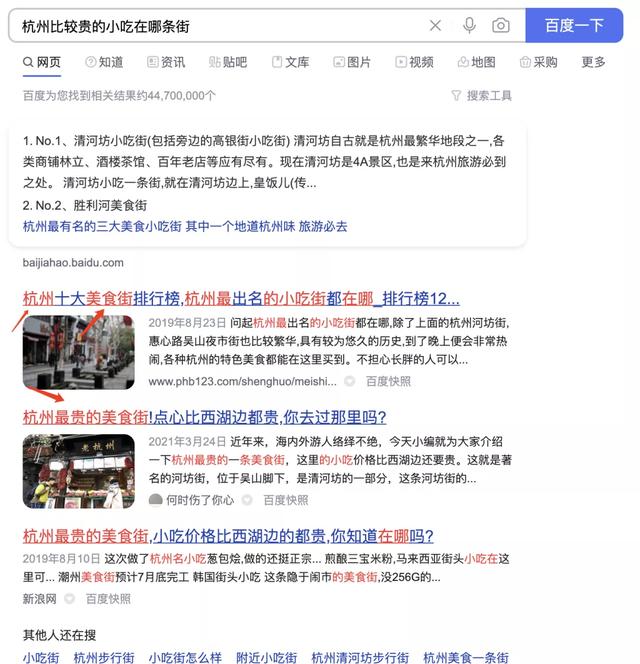
第二点就是,如果我搜出来的结果项真的很多,用户是否真的会一条一条去看,显然是不会的。我连百度搜索,翻到第二页我都要纠正一下我输入的条件,像我这么追求效率的男子怎么会一条一条去找呢,搜索的本质不就是为了把结果放到我们的眼前吗。
最后关键的一点就是权重排序,b端产品一般来说,我们的结果权重一般会和检索优先级保持一致。也就是先搜什么,就先展示什么。当然如果你的业务还有其他权重,你也完全可以将权重排序作为单独的逻辑规则。
拿微信的搜索举例,如果没有选择具体结果类型,综合搜索结果页面它会有自己的权重展示。


以上的设计一般在b端产品领域已经足够了,当然如果是c端场景,更多会结合算法以及机器学习。可能光是搜索条件解析,试图理解用户意图这一步都会有很大的优化空间,大家有进一步需求的,也可自行学习。
希望这篇文章能给你带来一点启发,我是红尘,我们下期见!(公众号:都市摆渡人)
