【商业数据可视化每日一图】体验数据之美-- 弧线图
成功的职场人士都有一个共同点,那就是将工作成果以可视化的方式呈现在别人面前,将需要表达的内容以图形的方式一目了然地展现出来。
将你的商业数据可视化听起来是一门技术活,但绝不是复杂的活,而是将复杂变成简单的艺术。
为了提高你对可视化的认识,我决定发布一组商业数据可视化图表,帮助你更好地理解数据,提升数据表达的能力。
今天介绍的是弧线图。
弧长链接图(Arc Diagram)的简介
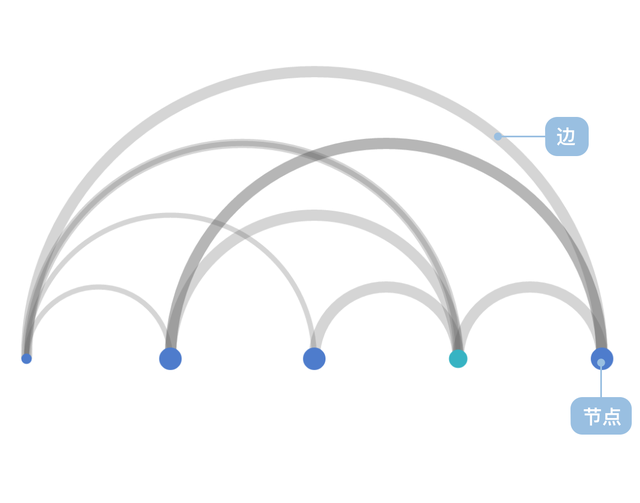
在弧长链接图中,节点 (Nodes) 将沿着 X轴(一维轴)放置,然后再利用弧线表示节点与节点之间的连接关系。
弧长链接图是节点-链接法的一个变种,节点-链接法是指用节点表示对象,用线(或边)表示关系的节点-链接布局 (node-link) 的一种可视化布局表示。弧长链接图在此概念的基础上,采用一维布局方式,即节点沿某个线性轴或环状排列,用圆弧表达节点之间的链接关系。这种方法不能像二维布局那样表达图的全局结构,但在节点良好排序后可清晰地呈现环和桥的结构。
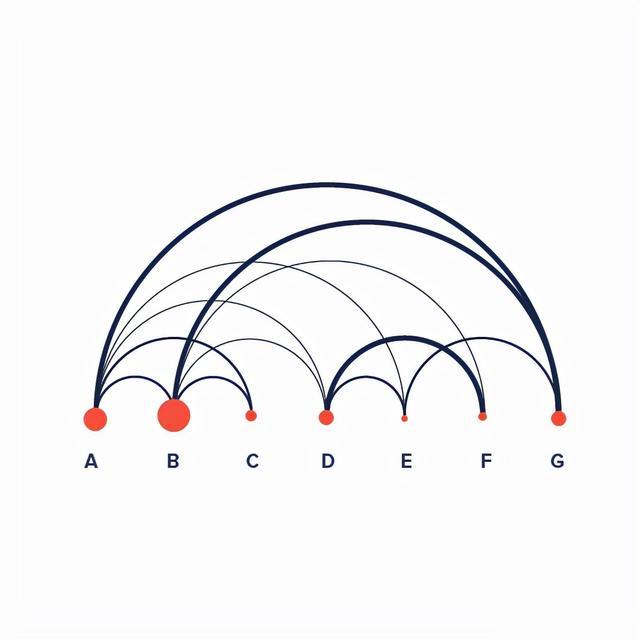
每条弧线的粗细度表示源节点和目标节点之间的频率。弧线图适合用来查找数据共同出现的情况。
弧长链接图缺点:不能如其他双轴图表般清楚显示节点之间的结构和连接,而且过多连接也会使图表难于阅读。
适合的场景: 表达数据之间的关系,以及关系的重要性
 线性弧长链接图
线性弧长链接图
使用场景:此图表适合的数据是一组节点数据(包含节点 id 字段)、一组链接数据(包含源节点字段和目标节点字段)。
功能:此图用于表示数据之间的链接关系。
适合的数据条数:不少于 2 条数据
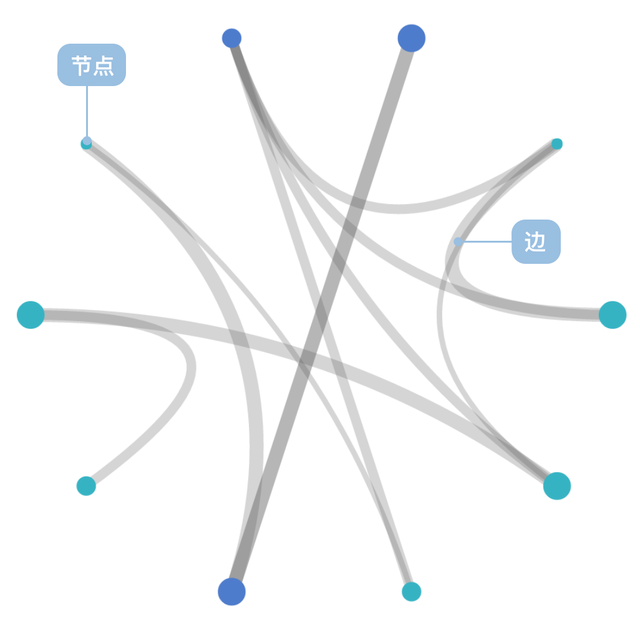
环形弧长链接图
使用场景:此图表适合的数据:一组节点数据(包含节点 id 字段)、一组链接数据(包含源节点字段和目标节点字段)。
功能:此图用于表示数据之间的链接关系。
适合的数据条数:不少于5 条数据
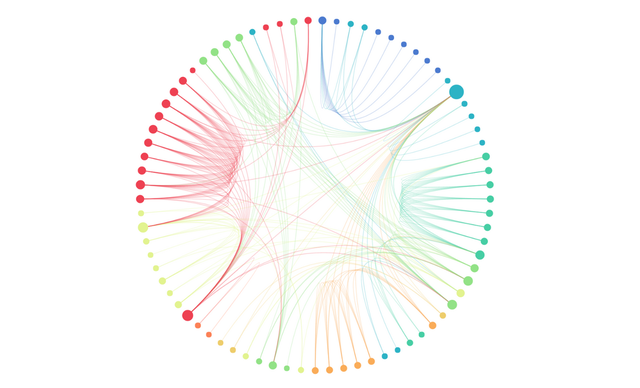
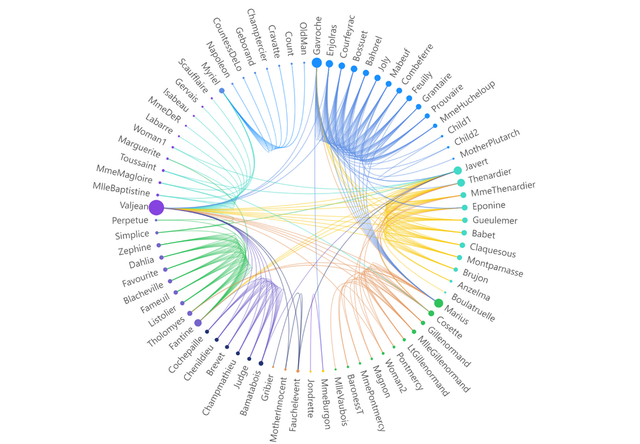
应用示例下图这个网络代表了维克多·雨果的经典小说“LesMisérables”中的人物关系

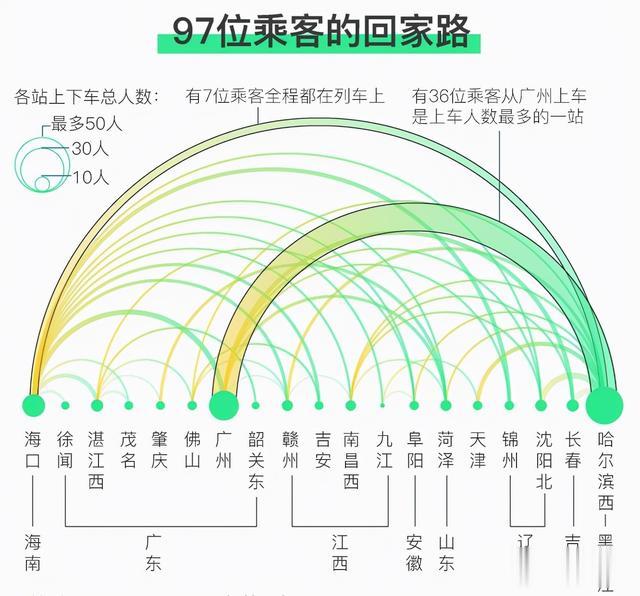
例如下面这个图表,节点不同的大小代表了各站上下车总人数的多少,两站之间乘客人数越多,则连接两站对应节点的弧线宽度就越宽。
 总结:
总结:弧长链接图虽然不能像二维布局那样表达图的全局结构,但在节点良好排序后可清晰地呈现环和桥的结构,清晰地呈现数据关系,同时还符合人们线性阅读的习惯。
在弧长链接图的使用上,过多的链接会使图表难以阅读,我们一方面要把握好数据的数量,另一方面可以用颜色强调重要部分的弧线,强化主体。
那么如何简单快捷的制作一张美观的弧长链接图呢?这里给大家推荐一款免费的在线图表制作工具:镝数图表(dycharts.com),小白也能轻松上手,快去试试吧~
点关注,不迷路。接下来还有更多的商业图表介绍,感兴趣的话,常来坐坐。
