市面上有很多饮食记录、卡路里追踪的 App,看起来界面都很“轻”,但其实要做得好,是一套系统工程。
我从程序员角度来和你聊聊——如果要开发这类 App,从前端到后台要做哪些功能?
一、前端(用户看到的部分)设计重点
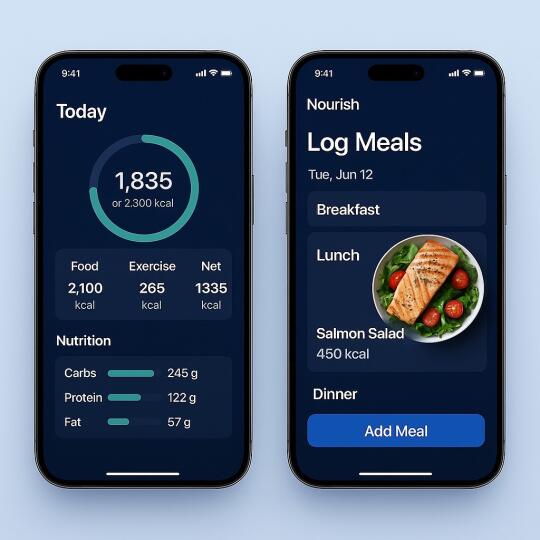
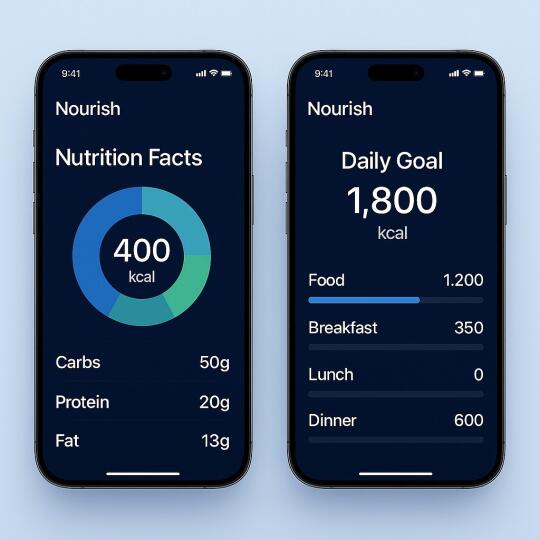
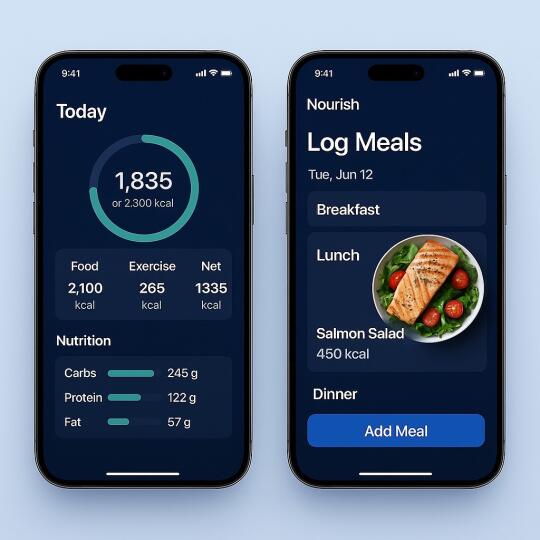
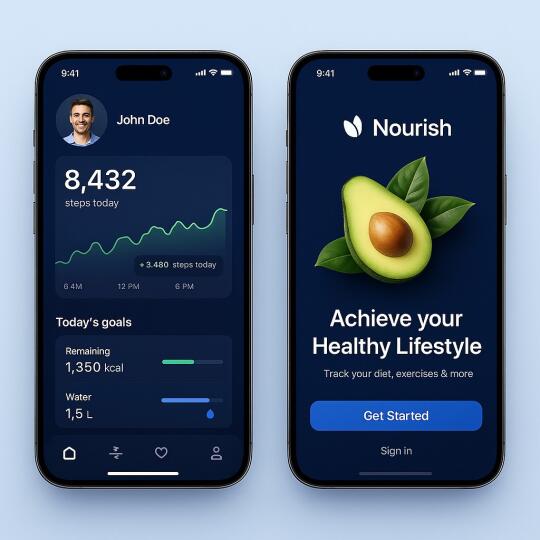
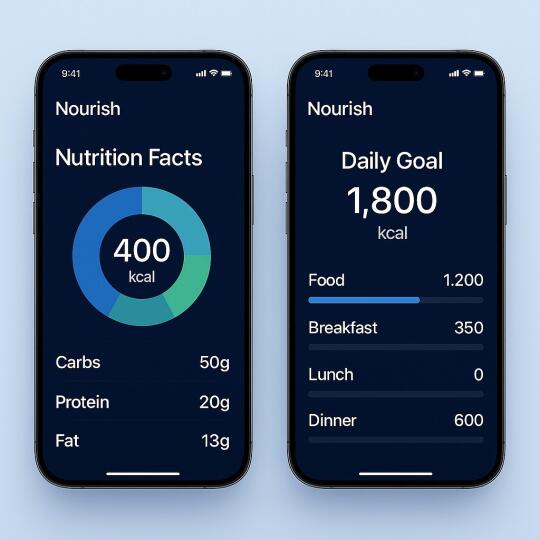
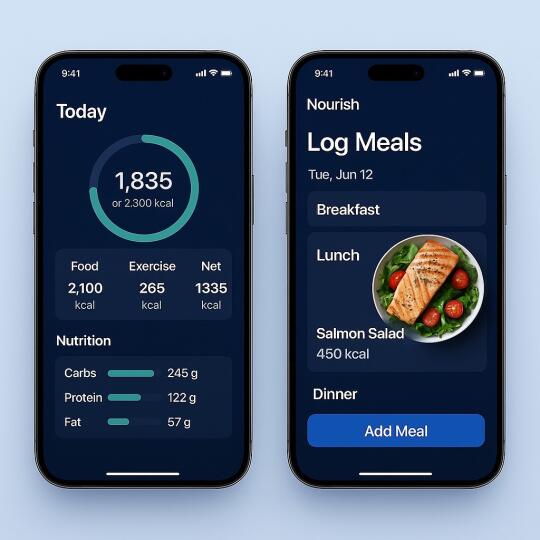
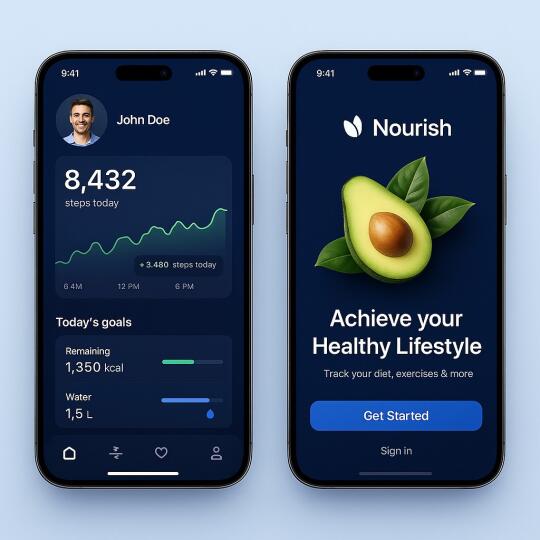
1. 首页数据面板
• 实时展示今日摄入、目标值、剩余热量等,通常用环形进度条 + 数据卡片形式呈现。
• 技术点:React Native / Flutter 实现动态刷新效果;前端需要定时拉取 API 保证数据准确。
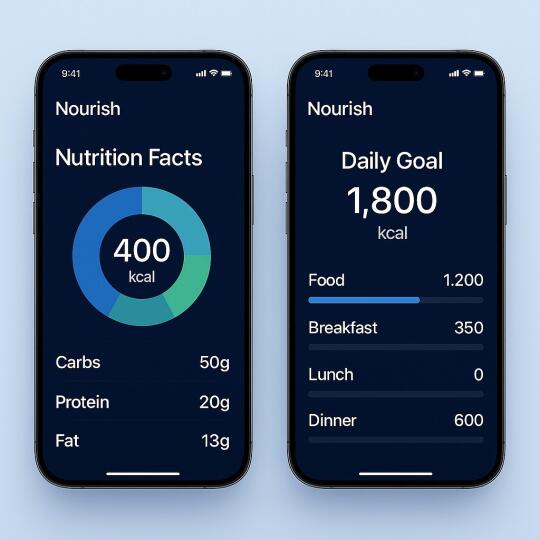
2. 营养结构可视化
• 展示碳水、蛋白质、脂肪的占比,使用扇形图或条形图。
• 技术点:Chart.js / Recharts / Swift Charts。
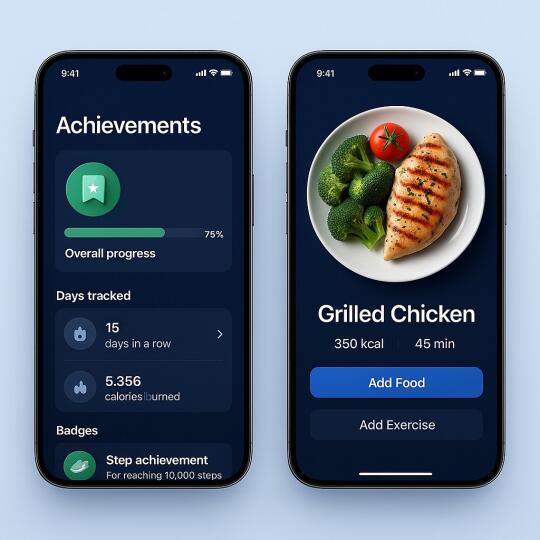
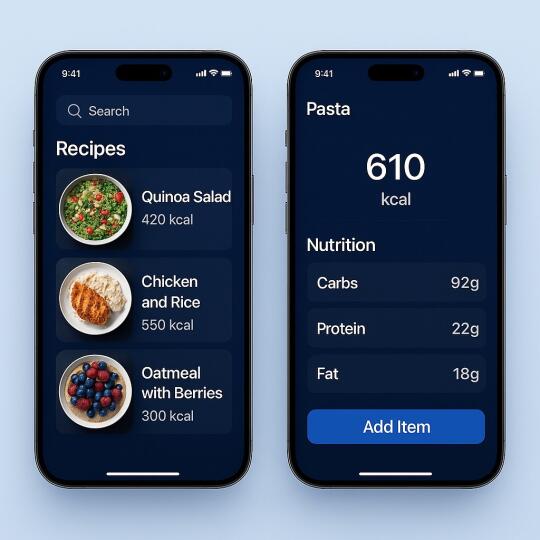
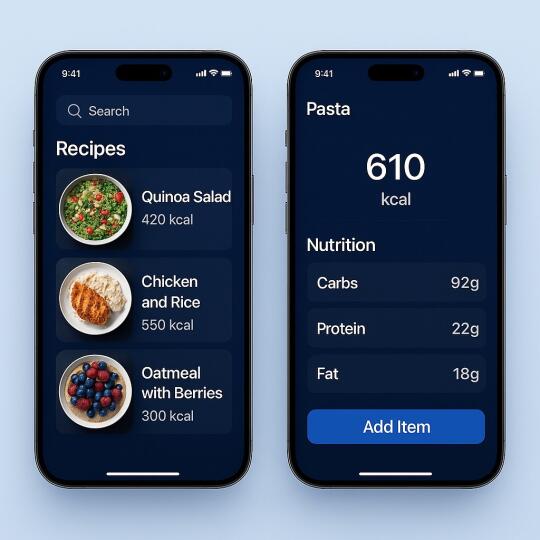
3. 食物记录模块
• 用户可以添加早餐、午餐、晚餐,甚至拍照或搜索数据库添加。
• 技术点:结合图像识别(食物识别 API)、搜索提示功能。
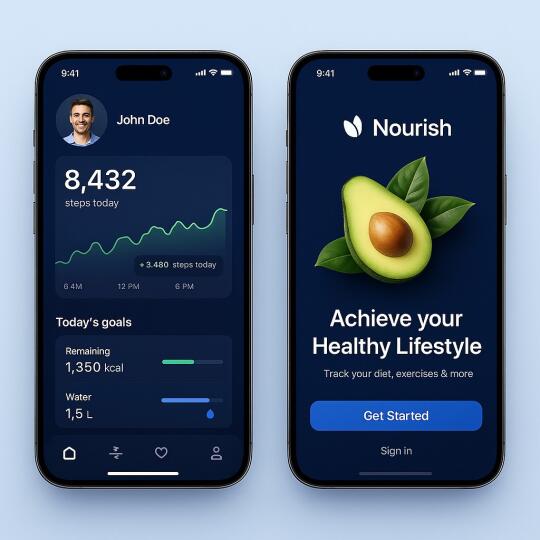
4. 步数 & 水分追踪
• 通过 Apple Health 或 Google Fit 获取步数和水。
• 技术点:需要申请系统权限调用原生 SDK。
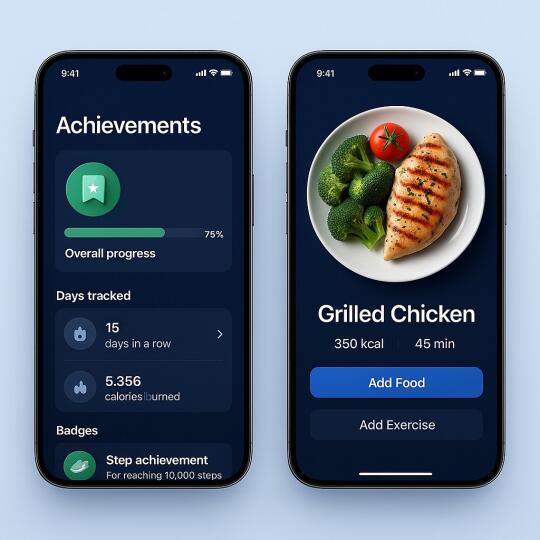
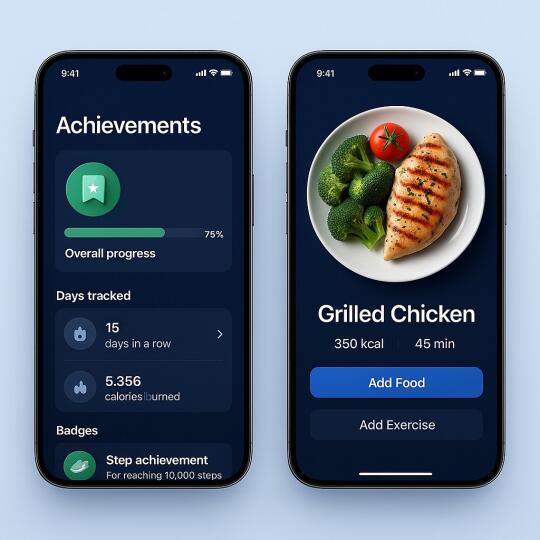
5. 用户成就 &打卡系统
• 连续打卡、累计卡路里等激励机制,用于增强留存。
• 技术点:前端本地缓存+后端历史记录。
二、后台(你看不到的部分)怎么支撑整套系统?
1. 用户数据存储
• 包括个人信息、体重目标、每日摄入数据。
• 用 MongoDB / PostgreSQL 存储结构化数据,配合 Redis 提速。
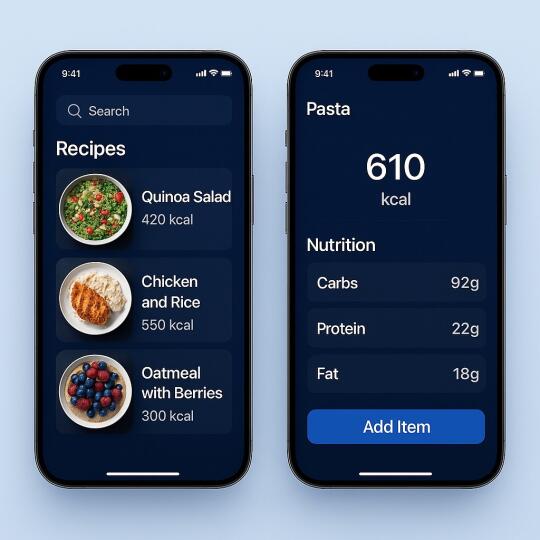
2. 食物数据库
• 这是 App 的核心资产之一,需要海量营养数据支持。
• 来源通常是 USDA 或第三方如 Edamam、FatSecret API,自己也可以搭建。
3. 卡路里计算逻辑
• 根据每餐摄入的食物自动计算总 kcal,以及三大营养素。
• 后台算法处理,前端只负责展示。
4. 用户目标 &推荐逻辑
• 比如今天剩多少可以吃、是否超标,甚至推荐食谱。
• 可集成 OpenAI/GPT 做个性化饮食建议生成器。
5. 安全 & 账号系统
• 用户登录、数据同步、权限控制。
• 使用 Firebase Auth 或 OAuth2 + JWT 方案。