这两天突然想看看文心一言的http通信请求接口,于是想着用F12看看。

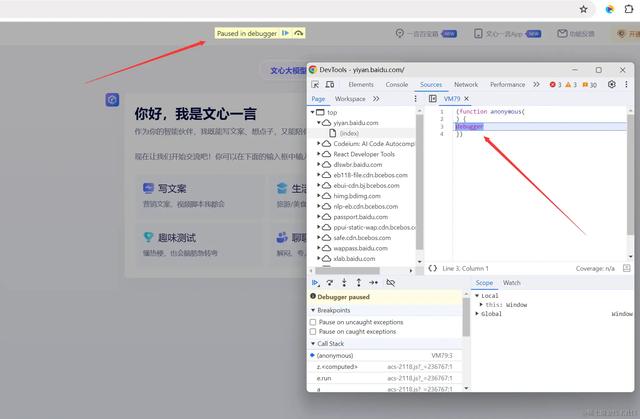
谁知道刚打开开发者工具,居然被动debugger了。

直接被JS写死的debugger关键字下了断点。行吧,不让调试就不让调试吧,关闭开发者工具之后,直接跳到了空白页。

其实几年之前就碰到过类似的情况,不过当时才学疏浅,也没当回事,就没研究过。这次又碰到了,毕竟已经不是当年的我了,于是便来研究研究。
分析大家都知道浏览器的开发者工具能干啥,正经的用法:开发时调试代码逻辑,修改布局样式;不正经的用法:改改元素骗骗人,找找网站接口写爬虫,逆向js破解加密等等,所以说前端不安全,永远不要相信用户的输入。
而这次碰到的这个情况确实可以在用户端做一些防御操作,但是也可以绕过。 (PS:感谢评论区大佬指教:开发者工具Ctrl+F8可以禁用断点调试,学到了)
先做一波分析。
首先,防止你用F12调试,先用debugger关键字阻止你进行任何操作。随后,在你关闭之后,又直接跳转到空白页,不让你接着操作。
这就需要一个开发者工具检测的机制了,发现你打开了开发者工具,就给你跳走到空白页。
所以,关键就是要实现开发者工具的检测。
实现经过查阅一番,发现原来这个debugger可能并不仅仅是阻止你进行调试的功能,同时还兼具判断开发者工具是否打开的作用。怎么实现?
debugger本身只是调试,阻止你继续对前端进行调试,但是代码中并不知道用户是否打开了开发者工具,所以就无法进行更进一步的操作,例如文心一言的跳转到空白页。
但是,有一点,你打开开发者工具之后,debugger下了断点,程序就停到那里了,如果你不打开开发者工具,程序是不会停止到断点的。没错,这就是我们可以判断的方式,时间间隔。正常情况下debugger前后的时间间隔可以忽略不计。但是,当你打开开发者工具之后,这个时间间隔就产生了,判断这个时间间隔,就可以知道是否打开了开发者工具。
直接上示例代码
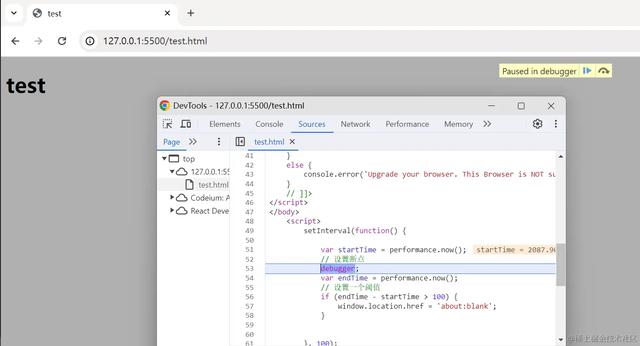
<!DOCTYPE html><html> <header> <title>test</title> </header> <body> <h1>test</h1> </body> <script> setInterval(function() { var startTime = performance.now(); // 设置断点 debugger; var endTime = performance.now(); // 设置一个阈值,例如100毫秒 if (endTime - startTime > 100) { window.location.href = 'about:blank'; } }, 100); </script></html>通过设置一个定时循环任务来进行检测。
在不打开发者工具的情况下,debugger是不会执行将页面卡住,而恰恰是利用debugger的这一点,如果你打开开发者工具一定会被debugger卡住,那么上下文时间间隔就会增加,在对时间间隔进行判断,就能巧妙的知道绝对开了开发者工具,随后直接跳转到空白页,一气呵成。
测试
现在来进行测试,打开F12

关闭开发者工具。

完美!
写在后面这样确实可以阻挡住通过在开发者工具上获取信息,但是仅仅是浏览器场景。我想要拿到对话的api接口也不是只有这一种方法。
感谢评论区大佬指教:开发者工具Ctrl+F8可以禁用断点调试
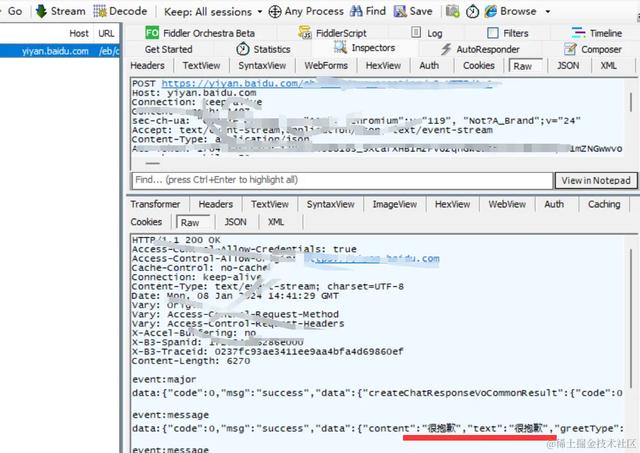
或者说,开个代理抓包不好吗?hhh

作者:银空飞羽链接:https://juejin.cn/post/7337188759055663119
