甘特图又称为横道图、条状图,堪称项目管理神器!
它非常适合二次优化长期计划,通过对甘特图的运用将中长期的目标切割成一个个可控性更强的短期计划,从而让计划落地,提高行动的效率。
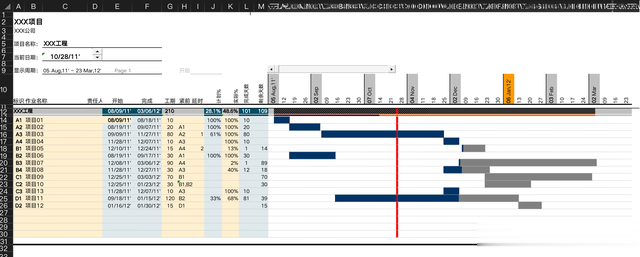
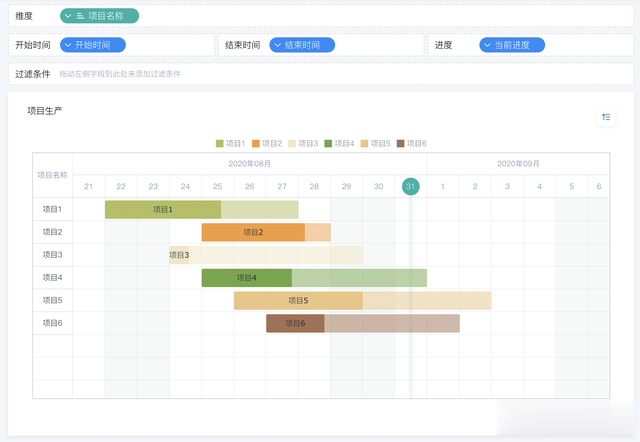
但是很多人会做出这样的甘特图,不仅不好看,而且不实用![打脸]

那么怎样才能轻松做出这样美观实用的甘特图呢?
 今天就和大家分享【 1个免费的甘特图作图神器(附教程)+68个各行各业的Excel甘特图模板(改改数据就能用!)】甘特图作图神器:简道云
今天就和大家分享【 1个免费的甘特图作图神器(附教程)+68个各行各业的Excel甘特图模板(改改数据就能用!)】甘特图作图神器:简道云具有以下优点:
1)动态图表,随日期自动更迭
2)允许团队协作,成员可任意添加相应需求
3)简洁美观,使用界面用户友好

 教程:
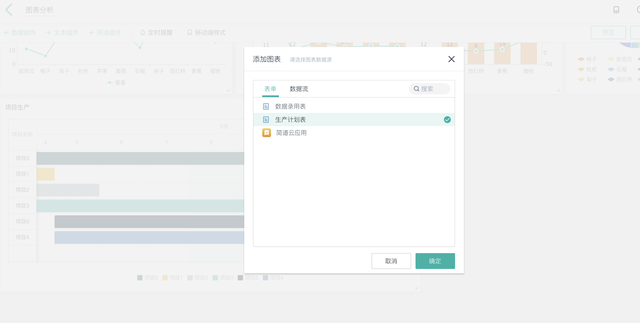
教程:01 甘特图创建
仪表盘设计>>甘特图;如下图所示:

02 数据源
甘特图支持的数据源有:本应用的表单、跨应用的表单以及本应用的数据工厂的数据表。

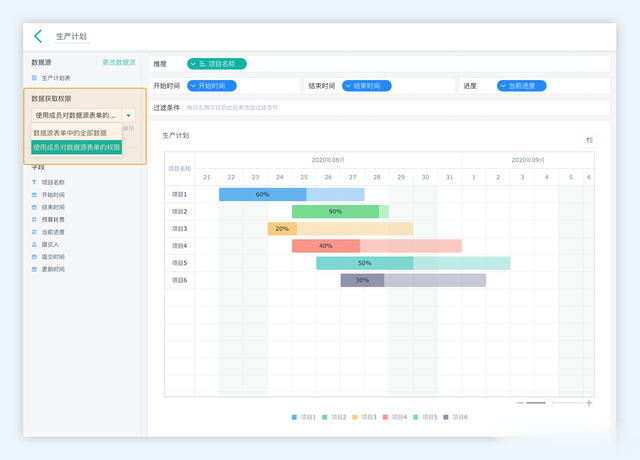
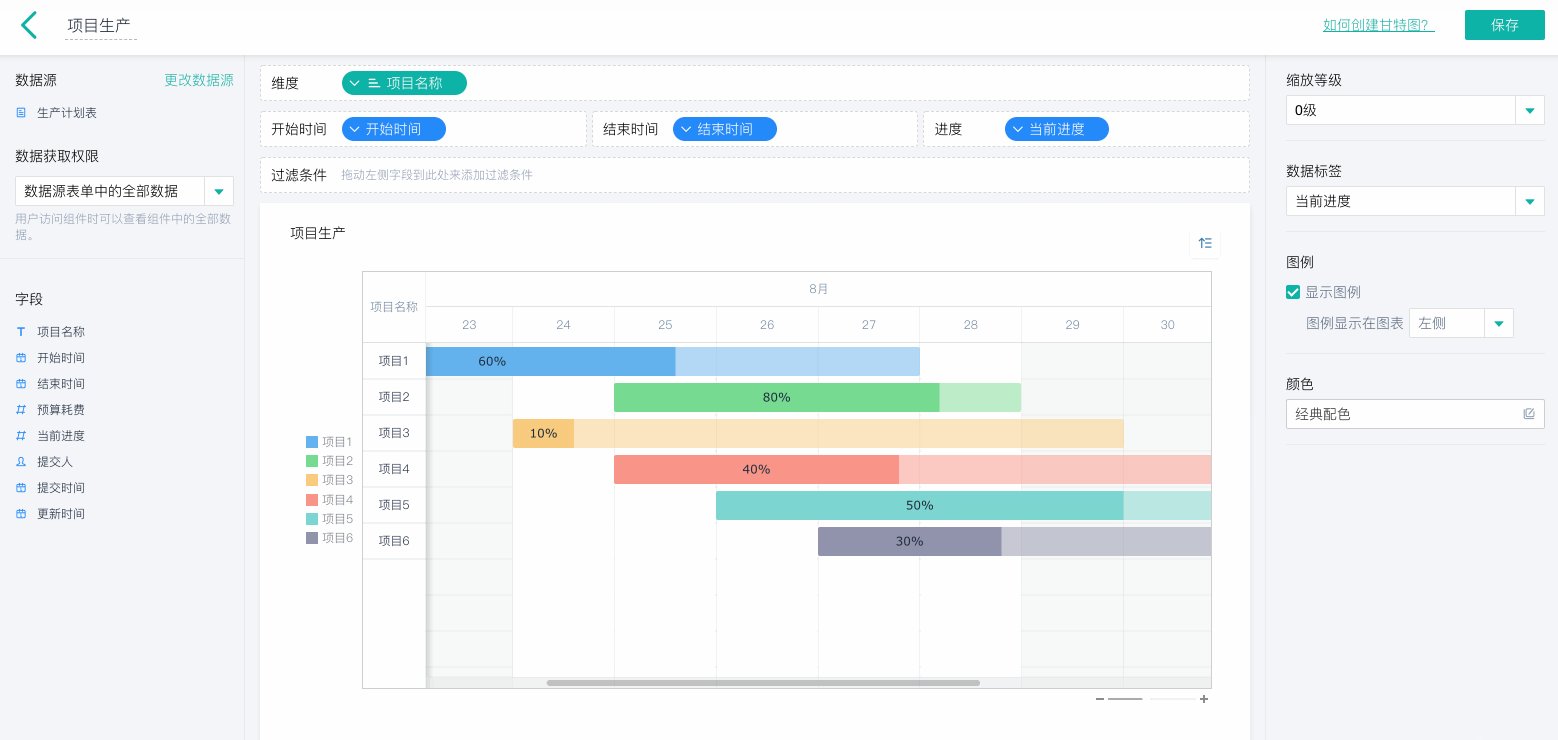
03 字段设置
维度 :维度为必填字段,可添加 1 ~ 5 个字段。开始时间-结束时间:必填字段,各添加一个日期时间字段。进度:选填字段,可以选择 1 个数字字段,值为 1 时代表进度为 100%,以此类推。
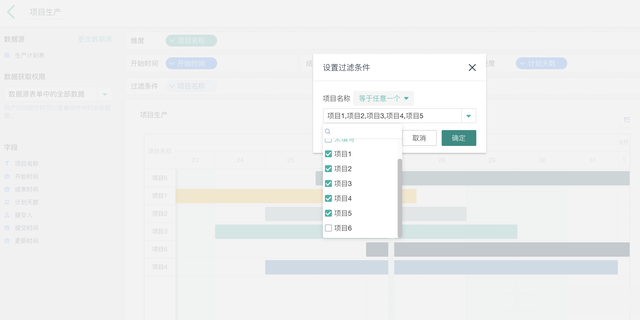
04 过滤条件
对于进行中的任务,可以通过过滤条件筛选出需要统计的数据。

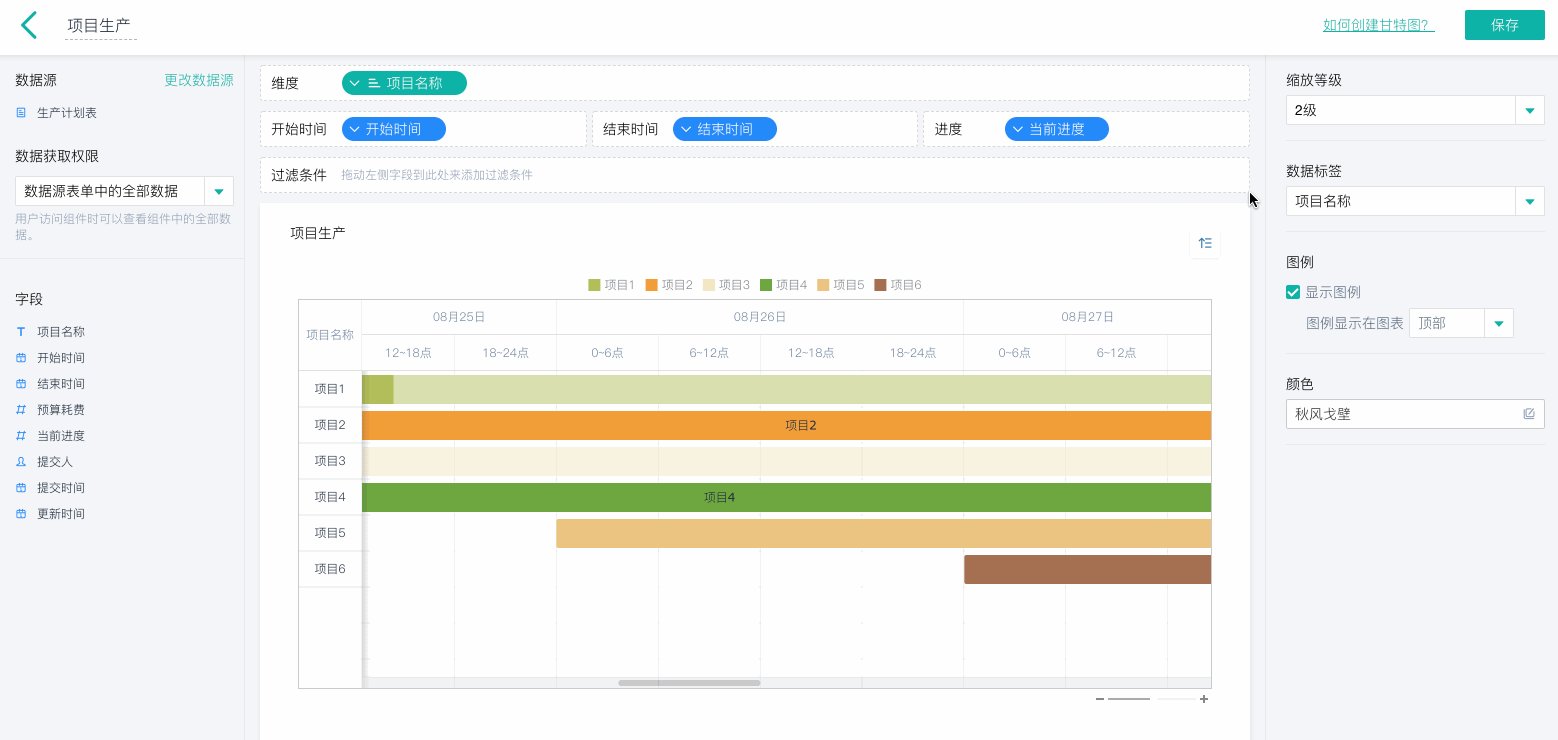
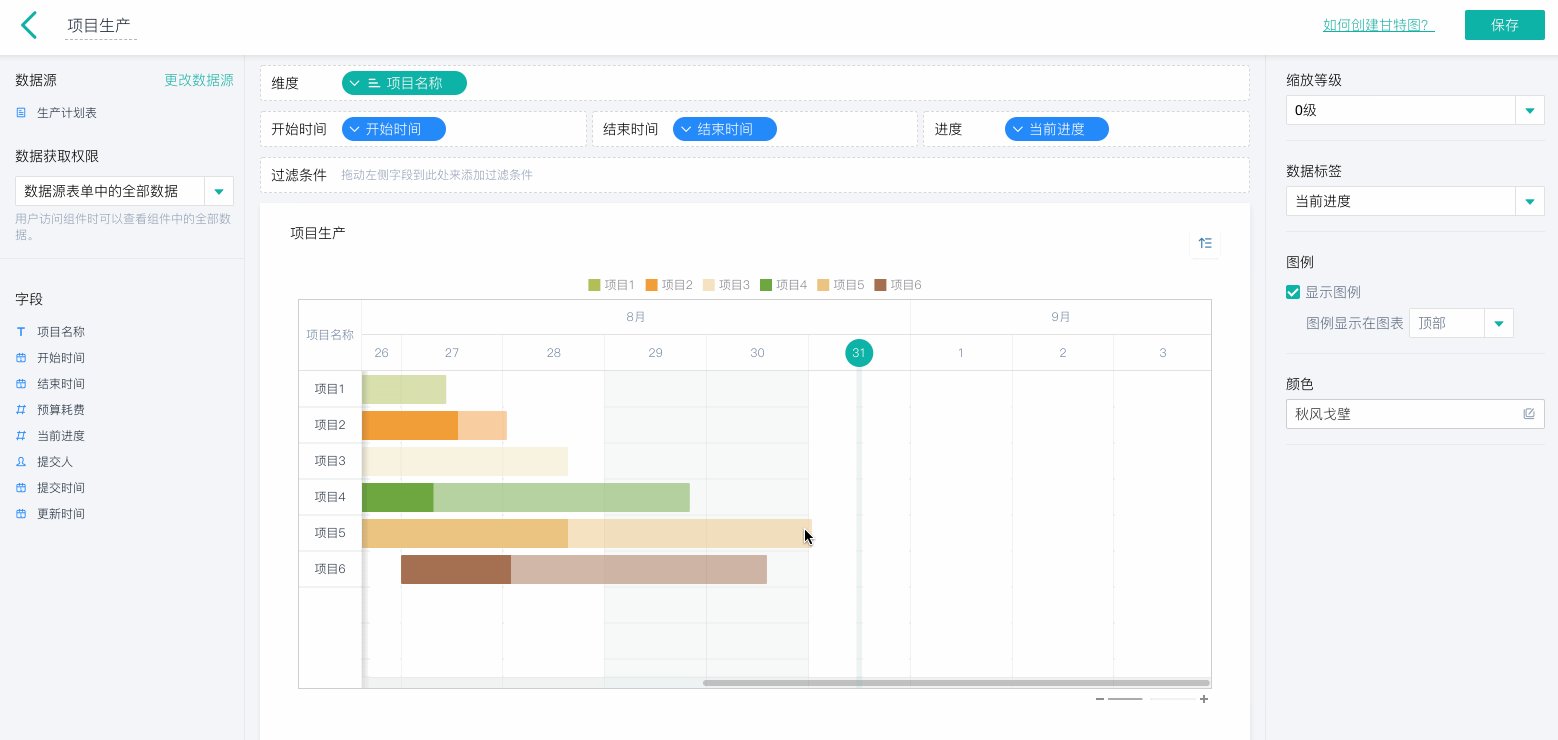
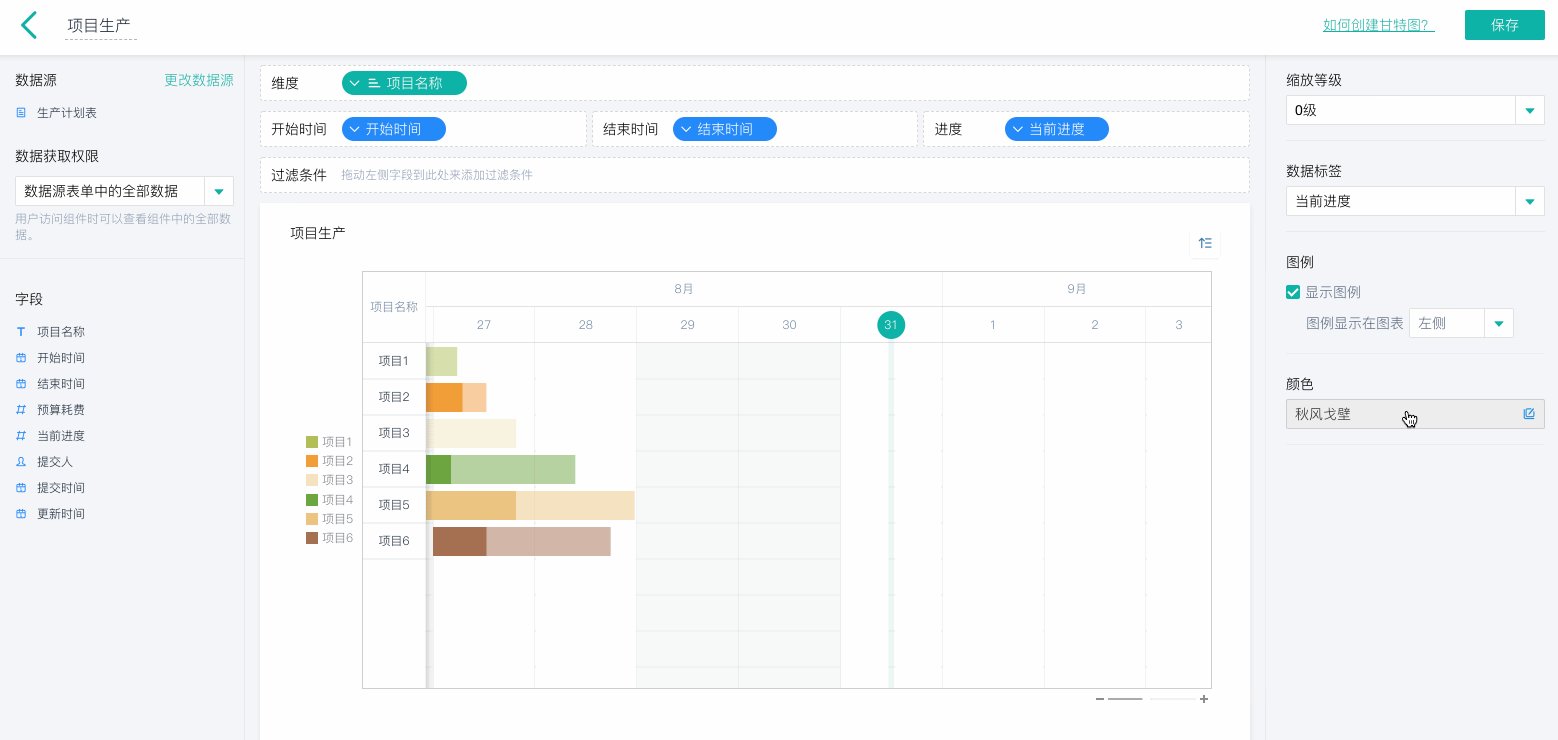
05 图表属性设置
可以设置缩放等级、数据标签、图例以及颜色等让甘特图进度条的比例达到最佳阅读效果。

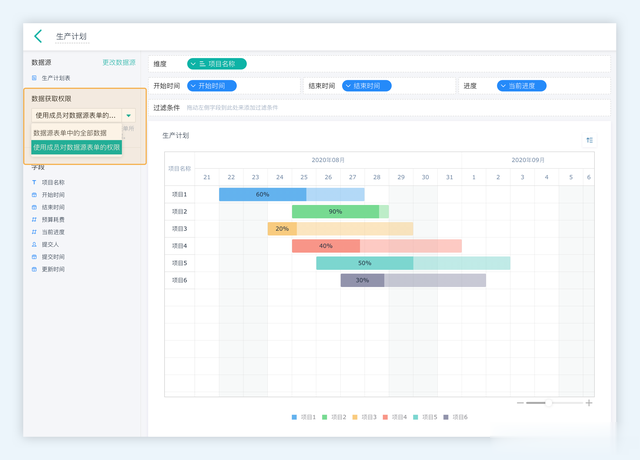
06 数据操作权限
如果甘特图设置的是「使用成员对数据源表单的权限」,那么成员在访问甘特图时可以进行数据详情查看、编辑、新增等操作,前提是数据源表单中为成员设置了操作权限。
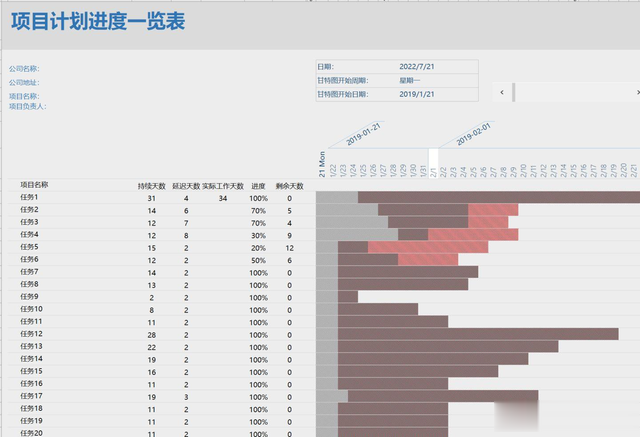
 以下是Excel甘特图模板示例:
以下是Excel甘特图模板示例:



如果你觉得本文对你有用的话,点个赞吧!
