甘特图,堪称任务管理神器,多线程工作必备!
它能通过活动列表和时间刻度表示出特定项目的顺序与持续时间。
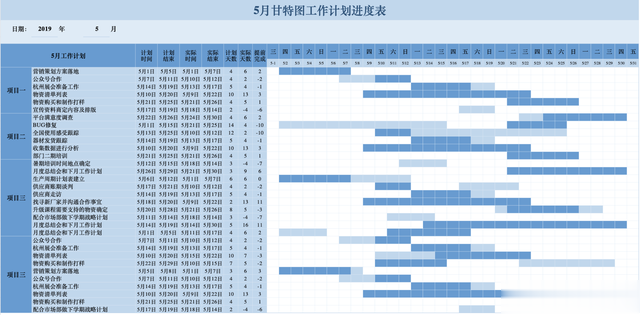
看下方这样一张项目进度计划表,直观地表明了各项工程计划何时进行,对于管理者评估工作进度,优化资源分配来说,有很大帮助!
可以说,甘特图,是PM圈子一个说烂了的话题。

一般人做甘特图多用Excel,但实话实说,绘制甘特图这类专业的图表,Excel着实不是最佳的选择。
因为Excel的缺点实在是太多了:
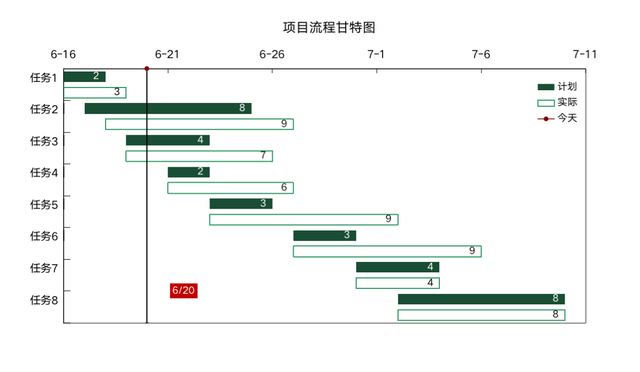
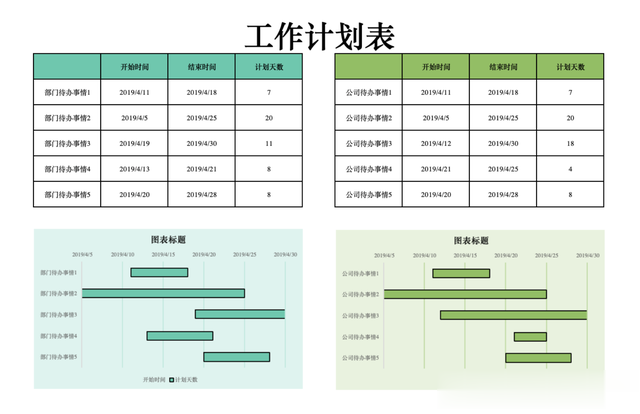
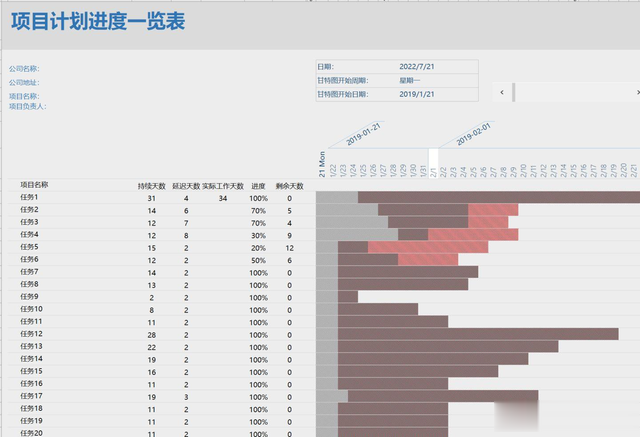
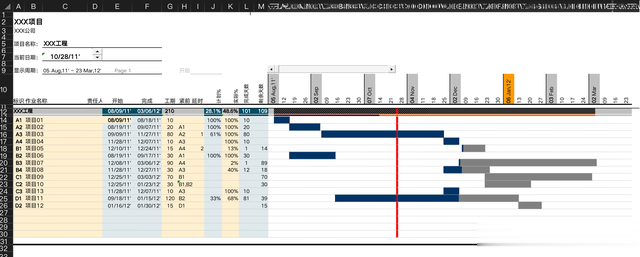
门槛高,不懂函数或者VBA,很难学会。不能实时同步,无法协作。耗时耗力,1个函数错误就得重新做。不能设置分组、创建里程碑,设置任务间依赖关系等能用,但对高阶来说,可视化、美观度上差点 ......今天就和大家分享一个甘特图制作神器+教程+69套Excel甘特图模板。Excel甘特图模板示例:




 甘特图制作神器分享——简道云
甘特图制作神器分享——简道云以下都是我用它做出的甘特图!

 制作教程:以会议室预约为例01 设计表单并录入数据
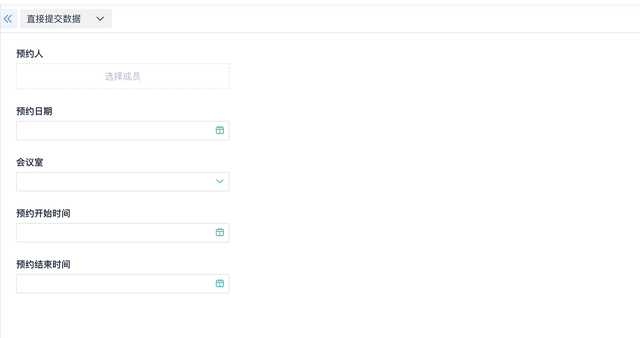
制作教程:以会议室预约为例01 设计表单并录入数据设计如图所示的会议室预约表单,发布给成员进行会议室预约 。

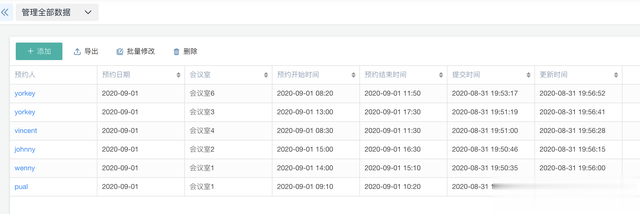
预约的数据如下图所示:
 02 仪表盘中添加甘特图
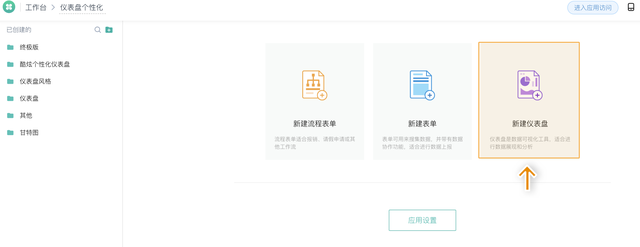
02 仪表盘中添加甘特图1)点击新建「仪表盘」;

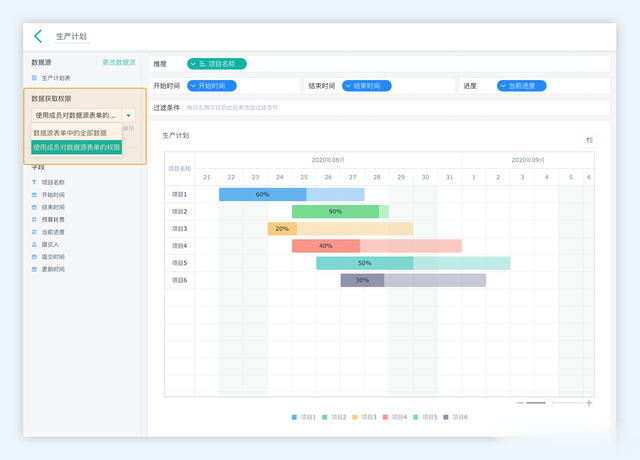
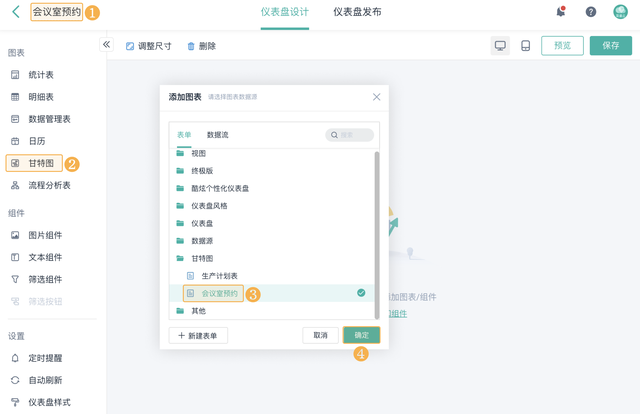
2)修改仪表盘名称,并新建一个甘特图,甘特图数据源选择刚刚新建的表单;如下图所示:

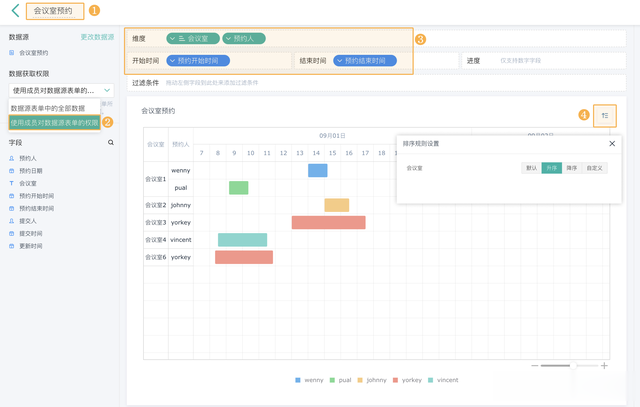
3)修改组件名称>> 数据获取权限选择 「使用成员对数据源表单的权限」 >> 设置维度和起止时间>> 设置排序规则;按下图步骤设置甘特图。

4)在右侧功能配置面板上可以对甘特图进行缩放等级、数据标签等设置。
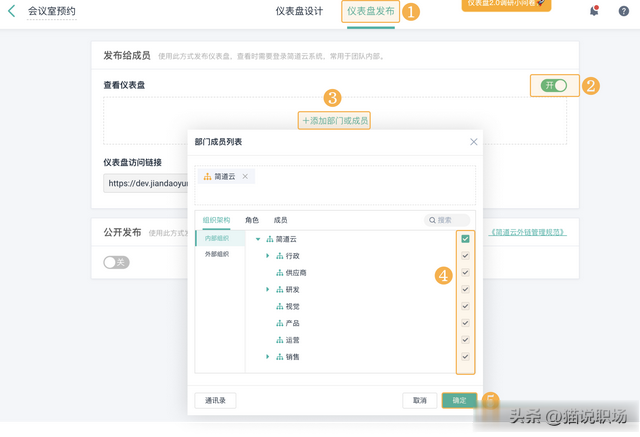
 3.3 发布仪表盘
3.3 发布仪表盘保存甘特图组件后回到仪表盘设计界面,点击右上角发布,将仪表盘发布给成员,只有被发布的成员才能看到该仪表盘。
 3.3 效果演示
3.3 效果演示1)PC 端效果
被发布的成员点击仪表盘,可以看到刚刚设置的甘特图,并使用甘特图。 具有相关权限的成员可以:
点击查看预约详情点击右上角添加数据右下角调整甘特图缩放比例
2)移动端效果



以上,就是本次分享的全部内容,如果你觉得有用的话,就给我点个赞吧!
