一些用户界面的指导方针和设计网站时要考虑的技巧,使其跨设备友好和响应。

Web开发社区已经提出了无数的解决方案,最佳实践和工具,轻松地编写响应式设计。尽管现在绝大多数网站都能做出反应,但现在是时候进一步推动信封。注意优秀的编码最佳实践是很容易的,但有时候各种屏幕尺寸的最佳设计实践会被推到一边。
响应式设计方面的许多资源涵盖了基本要素 - 利用桌面上的多余空间,使移动设备更简单。然而,许多人并没有超越这个基本知识。随着各种各样的屏幕尺寸每天出现,甚至像苹果这样的大牌玩家都会用新的iPad mini进行切换,我们需要改变我们对设计和用户体验的思考方式。
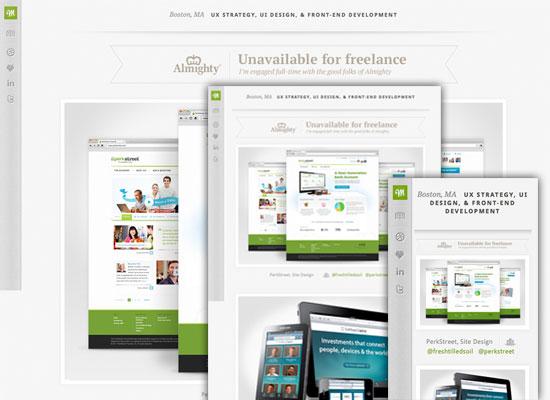
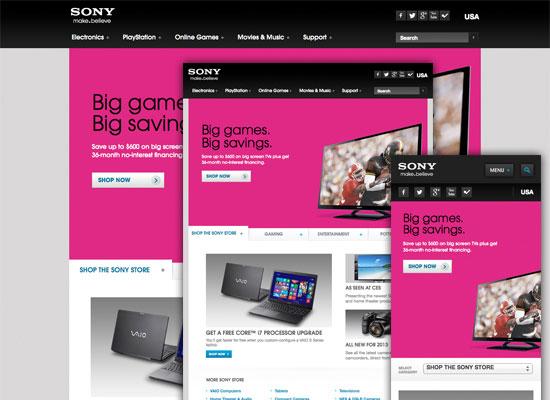
桌面当涉及到桌面网站时,我们看到了用户界面原则的大部分注意力。屏幕上有额外的空间,用户使用键盘和鼠标/触摸板的可能性更大,但仍然有更多的设计可能性,同时仍然保持良好的用户体验。然而,我们仍然必须遵守一些指导方针,如果将来计划一个响应式设计,我们可以确保设计可以在不同的屏幕尺寸之间无缝地流动。

随着桌面设计的可能性,我们可以摆脱,并利用:
广泛的网格式布局,允许用户轻松地扫描他们可能感兴趣的内容或绑定找到的内容。
水平导航,子菜单,超级下拉菜单等等,都可以轻松过滤内容。
在桌面版网站上提供更多互动式广泛的体验。
广告位置,侧面内容,附加信息或呼叫行为元素。
可点击的区域可以帮助引导用户,例如面包屑,否则在较小的触摸屏上不可用。
获得更多技术,包括可能影响设计和用户体验的技术。
肥尾,旁白,等等。
网站应该利用桌面站点的额外功能来为用户提供更多选择。用户在使用移动设备或平板电脑进行检查后,应该尝试使用桌面版本的网站,为用户提供更多的互动和获取网站的可能性。
从用户体验的角度来看,确保仍然可以创建灵活的桌面设计,并且可以轻松使用键盘和传统的桌面使用。上网本虽然不像过去那样普遍,但仍然处于周围,用户将尝试与网站进行交互,就像使用典型的电脑 - 键盘,鼠标,触摸屏,而且只有更小的一样。
平板电脑平板电脑日益普及,随着价格下降,品牌越来越多,它们的受欢迎程度很可能只会继续增长。许多人不相信这是一个短暂的趋势,而是一个新的与网络互动的永久方式。因此,我们必须学会不要将针对平板电脑进行优化的网站视为“次优”,而应将其作为单独的同样重要的用户网络体验。

我们必须考虑的平板电脑最大的特点之一就是触摸屏。这需要一种全新的方法来设计我们的方式,因为它是用户与网站交互方式的一个整体。当平板电脑刚刚问世的时候,许多用户只能以静态的方式浏览网站,并牺牲了与桌面平台相同的交互量。尽管只在桌面版网站上提供全面互动仍然更有意义,但现在我们有责任设计用户体验,让用户可以更轻松地与平板电脑上的网站互动,因为这正是他们所期待的。
要考虑的事项那么如何实现这个目标呢?响应式设计的一个新趋势就是使响应式设计在界面,设计和功能方面更具应用性。在为平板电脑设计时,从原生平板电脑应用程序获得界面设计灵感 许多功能包括:
更大的触摸区域,特别是导航。如果没有鼠标或触摸板的精确度,用手指触摸的较大区域是非常重要的。
选项卡,手风琴等可以在触摸屏设计中特别有用,并节省较小屏幕区域的空间。不要只想到如何在桌面上使用这些功能,例如在侧边栏区域,而是在整个网站上进行交互。例如,允许用户在网页的整个区域之间切换,就像在应用程序中一样。
以前的平板电脑设计意味着简单地采取相同的,或非常类似的桌面网站的布局,并把它们压在一起,以便它适合在屏幕上。这不是要走的路。虽然你可以很容易地做到这一点,仍然使网站看起来很可信,但是可以牺牲太多可用性。
使用按钮或按钮式设计进行简单的操作,主要链接等
额外的按钮式导航(例如后退和前进按钮)对于那些使用触摸屏进行导航的用户来说可能是有用的,特别是对于可能具有不太友好的用户浏览器的设备。(不要假设您的用户拥有完全相同的平板电脑品牌。)
设计应该优化视网膜显示。虽然目前只有iPad的平板电脑具有视网膜显示功能,但我们可以期待看到这项技术的发展。尽管如此,大多数平板电脑用户是iPad用户,无论如何都应该考虑到这一点。
智能手机,手机节省空间是这里要考虑的最重要的事情,也是创造一种由于缺乏空间而不会牺牲的用户体验。在为移动设计进行设计时,就像任何用户体验计划一样,了解人们为什么要访问他们所在设备上的网站很重要。虽然桌面用户可能会去一个网站进行更广泛的搜索和交互,但是移动用户往往只是想要内容,或者做一些非常简单的操作 - 而且很快。

除了与平板电脑相同的触摸屏考虑因素(请考虑更大的可触摸按钮/图标,类似于应用程序的设计),移动设备还可以从其他一些有用的设计模式中受益:
保持互动最简单的形式。削减任何额外的功能,并允许用户专注于最重要的行动。
对于内容过多的网站,可以很容易地进行排序和过滤。用户并不总是喜欢在移动设备上输入搜索条目,而搜索表单可以提供帮助,同时也提供有用的类别或搜索过滤器类型的导航。
使用最小的设计,足以品牌的网站,但不接管网站的可用性。
更大的字体和更好的类型显示。不要强迫普通用户放大!
将文本摘要添加到更大的内容以节省空间,允许用户轻松地忽略他们不想要的内容。
通过制表符,手风琴,导航和其他形式的节省空间的方法获得创意。
确保弹出窗口,通知,广告等在移动设备上不存在,或者在用户需要时处理,方便用户处理。
如果可能,请确保移动网站上的页面数量最少。这并不总是可能取决于网站的类型,但如果是,使用JavaScript换出内容(前标签),以避免漫长的页面加载。
橱窗








据估计,平板电脑和手机的使用将在2015年超过桌面使用。考虑到这一点,我们不仅需要学习编码响应式设计的最佳实践,而且还要为其设计。将每个体验作为一个单独的设计概念来处理,同时在桌面,平板电脑和手机这三个不同阶段仍然保持设计的统一是有帮助的。一定要记住保持图像的视网膜友好,特别是移动和平板电脑的使用,触摸友好,并在需要的内容显示适当。然而,要处理各种屏幕尺寸的最大问题将是组织内容,并且它是相对导航以实现最佳用户体验。
在设计每种情况下的差异时,是否还有更多提示?您的设计如何在各种屏幕尺寸之间轻松转换,同时仍保持最佳实践?
