hello,大家好,我是徐小夕。之前和大家分享了很多可视化,零代码和前端工程化的最佳实践,今天继续分享一下最近开源的 Next-Admin 的最新更新。

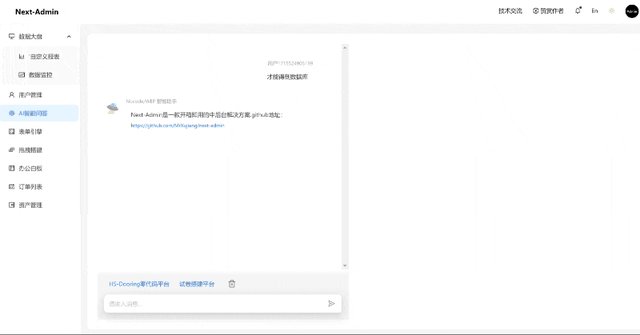
最近对这个项目做了一些优化,并集成了大家比较关注的AI问答模块,感兴趣的可以参考一下。
开源地址:https://github.com/MrXujiang/next-admin在线demo:http://next-admin.com目前已支持的功能模块有:
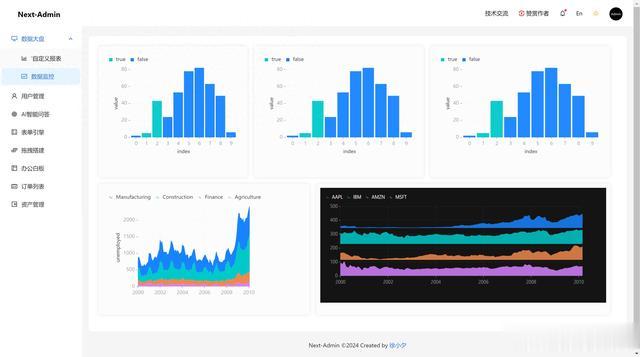
Next14.0 + antd5.0支持国际化支持主题切换内置数据可视化报表内置拖拽模块(多选,参考线,吸附等核心搭建能力)内置AI问答模块开箱即用的业务页面模板支持自定义拖拽看板集成办公白板Next全栈最佳实践支持移动端和PC端自适应内置简单的JWT处理逻辑往期精彩demo演示
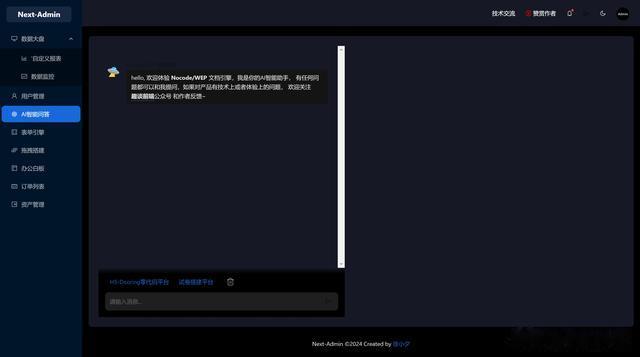
深色模式:
 技术实现
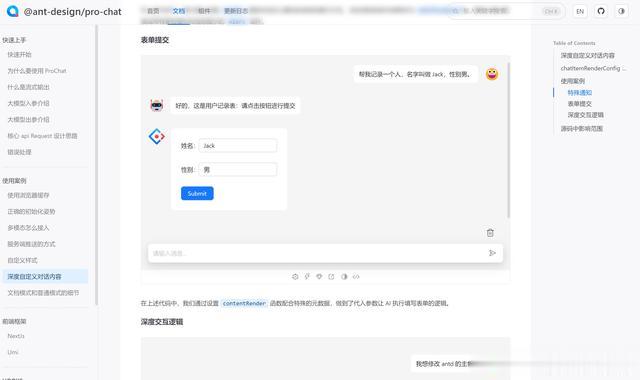
技术实现问答模块目前已有比较成熟的组件,这里我选择 antd 旗下的 @ant-design/pro-chat, 这个组件我之前也有具体的分享,大家可以可以参考我往期的内容。

接下来直接上代码:
<ProChat Name={styles.chatWrap} helloMessage={ <divName={styles.helloBox}> <div> hello, 欢迎体验 <strong>Nocode/WEP</strong> 文档引擎,我是你的AI智能助手, 有任何问题都可以和我提问,如果对产品有技术上或者体验上的问题, 欢迎关注 <Popover content={content}> <spanName={styles.btn}>趣谈前端</span> </Popover> 公众号 和作者反馈~ </div> </div> } actions={{ render: (defaultDoms) => { return [ <a key="h5" onClick={() => { window.open('https://dooring.vip'); }} > H5-Dooring零代码平台 </a>, <a key="v6" onClick={() => { window.open('https://turntip.cn/'); }} > 试卷搭建平台 </a>, ...defaultDoms, ]; }, flexConfig: { gap: 24, direction: 'horizontal', justify: 'start', }, }} showTitle assistantMeta={{ avatar: '', title: 'Nocode/WEP 智能助手' }} userMeta={{ avatar: userInfo.avatar || '用户', title: '用户' + Date.now(), }} request={async (messages: any) => { console.log('messages', messages); // 后端处理能逻辑 return new Response(readableStream); }} />如果大家想参考完成代码, 可以在 github 查看。
开源地址:https://github.com/MrXujiang/next-admin在线demo:http://next-admin.com