hello,大家好,我是徐小夕。之前和大家分享了很多可视化,零代码和前端工程化的最佳实践,最近也在迭代可视化文档知识引擎Nocode/WEP,目前已经实现基于文档内容自动生成内容站点,且支持自定义配置,接下来就和大家分享一下。

image.png
往期精彩Demo详解
604.gif
基本的流程就是我们基于在 Nocode/WEP 平台写好的文档知识库,选择对应的目录,立即生成一个内容站点。
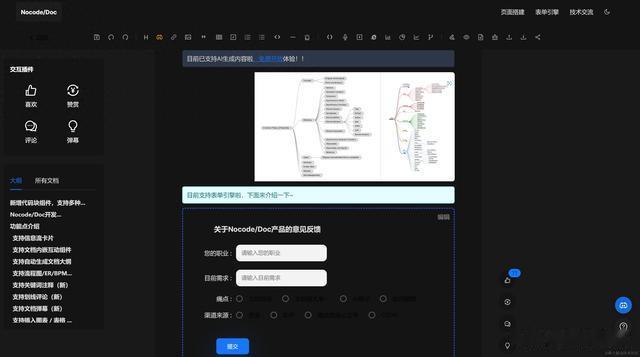
同时我们可以自定义配置站点的banner,logo,内容类型,精选导航等,如下:

image.png
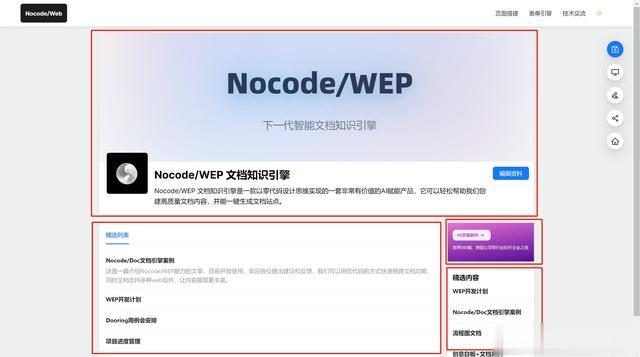
内容站点我基于大量的产品研究,总结了几个通用的模块:
产品品宣模块分类内容模块广告banner模块相关推荐模块如下图所示:

image.png
每一个模块都可以自定义编辑,轻松帮我生成内容站点,比如:
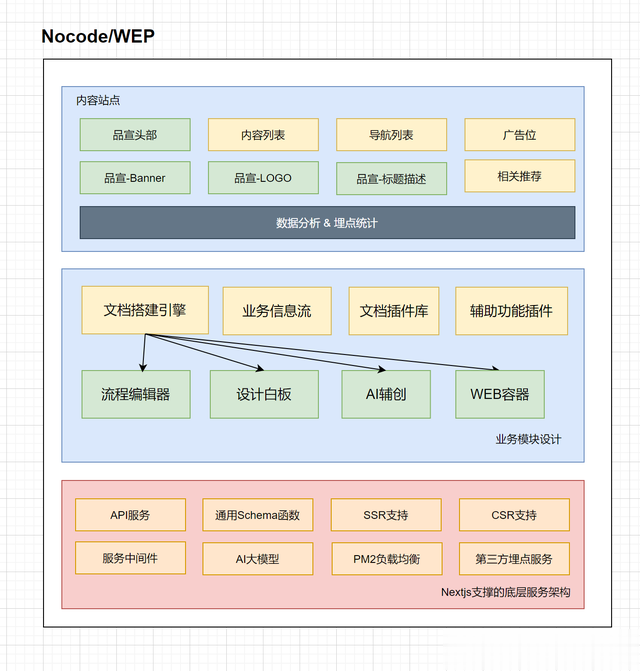
个人博客个人 / 企业 知识库企业宣传站点个人导航站点(这个我会在下文中介绍如何实现)Nocode/WEP 站点生成功能实现思路首先 Nocode/WEP 是我今年重点规划设计的一个可视化文档搭建项目,和之前做的H5-Dooring 的设计理念类似,通过零代码和AI技术结合,让任何人都能零代码设计出专业站点/文档。

image.png
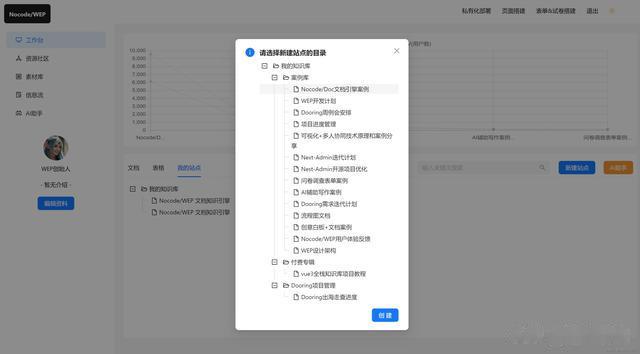
上面是我画的一个基础架构图,生成站点能力依赖于整个产品设计体系,我们在创建了一系列文档之后,可以基于文档的分类一键生成内容站点:

image.png
这样的好处是我们可以根据内容分类生成不同形式的站点,并且可以对站点做更自定义的配置,比如站点权限,站点类型等。
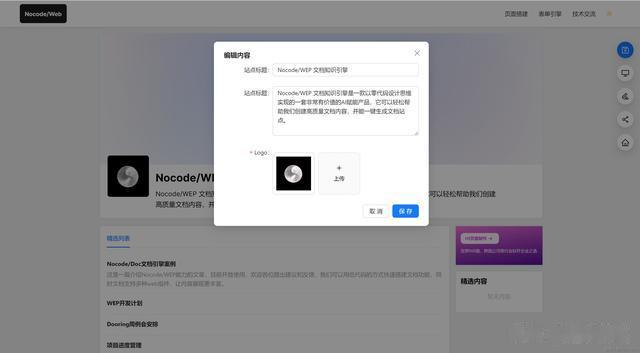
文档搭建能力我们选择好生成站点的文档分类之后,就进入了站点搭建页面:

image.png
我们除了可以对上文我提到的模块进行编辑之外,我们还能在右侧功能控件区切换预览尺寸,因为我们生成的站点同时能适配PC端和移动端:

6041.gif
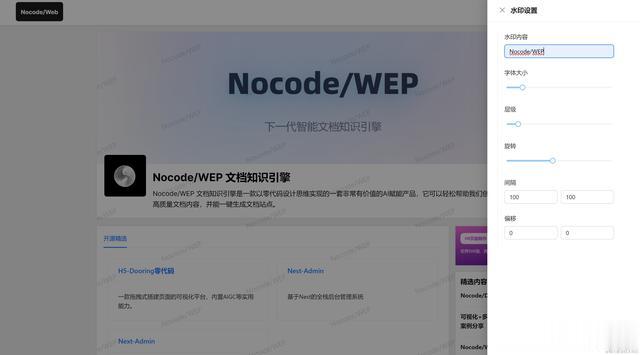
对于企业场景,Nocode/WEP 也支持了水印能力,可以轻松给自己的站点设置自定义水印:

image.png
目前站点生成支持三种访问模式:
私有(仅自己可见)公开(所有人可见)密码访问用户可以自行设置这几种访问模式,我们还可以一键生成站点的分享链接和分享海报:。
是不是非常贴心~
生成内容站点上面基本介绍了基于文档内容和分类快速生成可配置的内容站点,基本上没啥上手成本,这里给大家分享一个我基于自己的文档生成的内容站点供大家参考:
站点演示
接下来介绍一下如何生成导航站点。
生成导航站
image.png
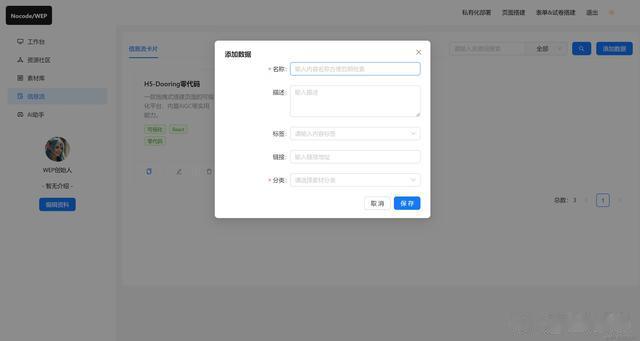
生成导航站点也很简单,我们只需要先在首页的信息流卡片里添加对应的卡片内容,即可一键生成导航列表:

image.png
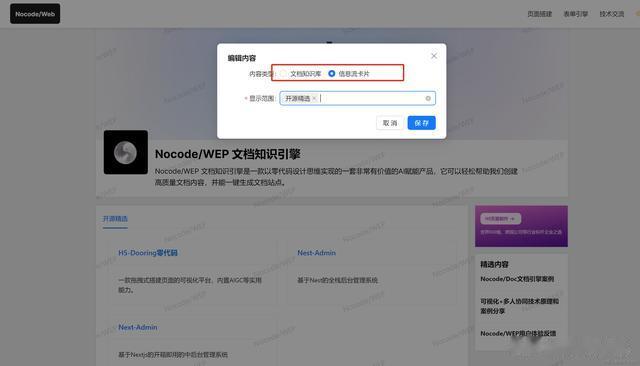
接下来在站点编辑页面切换内容类型即可:

image.png
通过这种方式,不懂任何技术的小伙伴也能轻松做一个分类导航站点。
后期规划后续我还会持续迭代 Nocode/WEP 项目, 让它成为最好用的可视化 + AI知识库,同时也会持续迭代和分享H5-Dooring零代码搭建平台, 如果你也感兴趣,欢迎随时交流反馈。
往期精彩