
早就听说过 Headless CMS,但一直没在项目中使用过。最近,在构建一个基于 Next.js 的 SaaS 模板,其中博客是一个重要部分,对后期的 SEO 非常关键。这次正好借此机会尝试一下 Headless CMS。
Headless CMS 简介Headless CMS 是一种将内容存储和展示分离的内容管理系统。开发者可以通过 API 获取内容,并在前端自由展示。其优点包括:
灵活性:可以在不同平台上展示相同的内容。可扩展性:易于集成第三方服务和工具。开发效率:前后端分离,开发者可以专注于各自的领域。Sanity CMS 的优势Sanity 是一个强大的 Headless CMS,提供了实时协作和内容版本控制等功能。其主要优势包括:
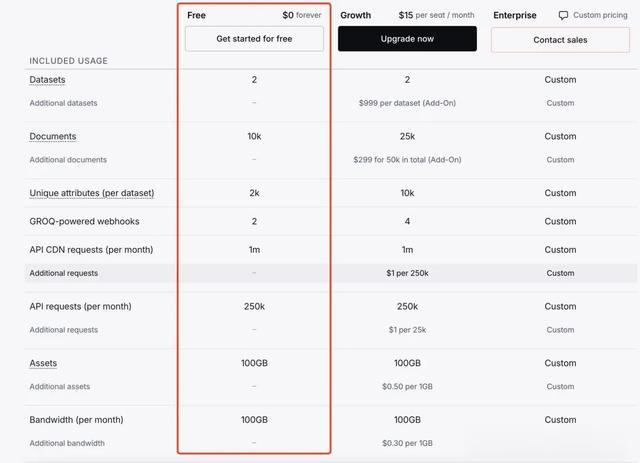
实时编辑:支持多人同时编辑内容,实时更新。可定制性:通过 Sanity Studio,开发者可以自定义内容模型和编辑界面。强大的 API:提供灵活的查询语言,便于获取和管理内容。选择 Sanity 的原因之一是它的免费额度非常慷慨,足以满足大多数普通项目的需求。

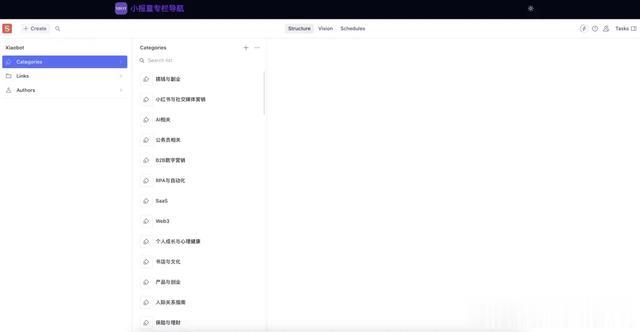
Sanity 官方对 Next.js 的支持很好,提供了 next-sanity 库,方便与 Next.js 项目集成。集成后,可以通过通用的 /studio 路径访问本地的 Sanity Studio。在 Sanity Studio 中,你可以轻松创建和管理内容模型。

除了通过 Sanity Studio 管理内容外,还可以通过 API 管理内容。特别是在批量导入内容时,API 的支持使得通过脚本导入内容变得简单。比如,这次做的小报童专栏导航站 ,就是通过脚本批量导入数据。导入过程中还需要处理图片,所以相比导入文本数据稍微复杂一些。
需要注意的是,使用 Sanity API 需要了解 Sanity 开源的 Sanity Query Language —— GROQ,这是一种功能强大且易学的查询语言。
*[_type == "post"] { _id, title, slug, publishedAt}使用 GROQ,你可以准确描述应用程序所需的信息,连接来自不同文档的信息,并只返回所需的字段。不过,现在有了 AI 辅助工具的加持,比如,功能超强的 Cursor IDE,只需给出预期结果,它就能生成对应的 GROQ 查询语句,整个开发过程非常顺畅。
网站部署Cloudflare 是一个活菩萨,提供了很多免费的服务。网站开发完成后,我直接将其部署到 Cloudflare Pages。部署过程很简单,与 GitHub 集成后,每次 Push 代码,Cloudflare 就会自动部署。
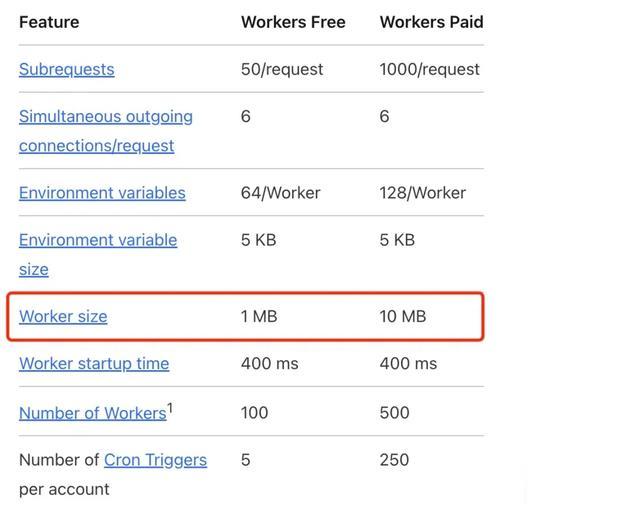
不过,部署时遇到了一个问题:Sanity Studio 生成的 Worker 脚本太大,超过了 Cloudflare Worker 免费账户 1M 的限制。最后,我采取了比较简单粗暴的方式,在打包过程中移除 Sanity Studio。不然,之前正式环境是通过 middleware.ts 来控制 /studio 的访问。
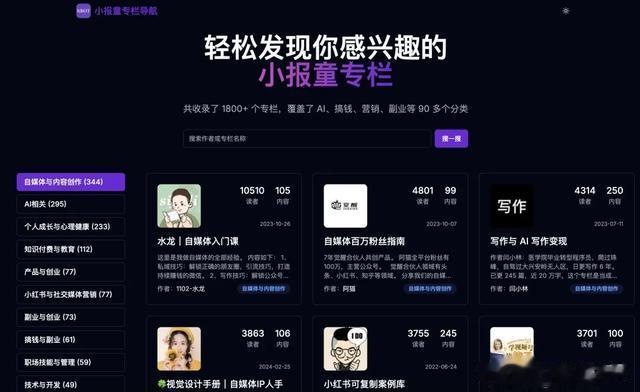
 网站演示
网站演示https://xiaobot.batchtool.com/
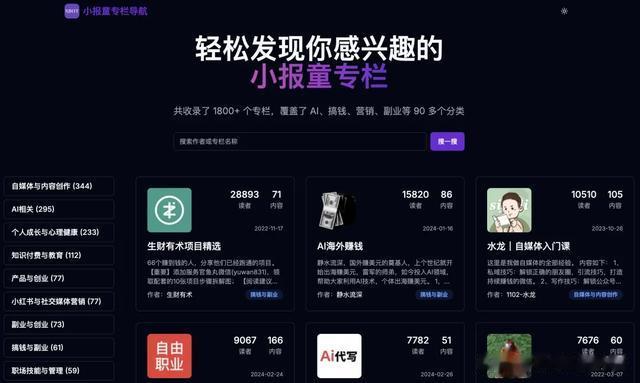
该网站共收录了 1800+ 个专栏,覆盖了 AI、自媒体、知识付费、营销、副业等 90 多个分类。首页
 专栏分类页
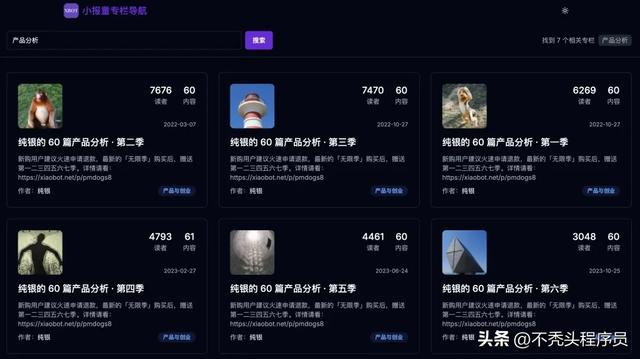
专栏分类页 搜索页
搜索页
目前站点的功能还比较简单,还有其他一些已知功能尚未开发,近期有空会慢慢补充。网站开发完后,感觉 R2 + D1 + Pages All in Cloudflare 的方案,应该也挺不错。关于 Headless CMS,还有 Strapi CMS、Payload 或 directus 等开源的方案。如果你有其他更好的选择,欢迎推荐。
