Tkinter 可以使用几何布局管理器来组织窗口上的小部件。Tkinter 支持三种几何布局管理器:
packgridplace
在本文中,将介绍 Tkinter 的几何布局管理器 Grid 以及如何使用它在窗口上排列小部件。
Grid 几何布局管理器使用行(rows) 和列 (columns)的概念来排列小部件。
使用 Grid 放置小组件之前,需要配置 Grid 的行和列。Tkinter 提供了配置 Grid 行和列的方法:
container.columnconfigure(index, weight)
container.rowconfigure(index, weight)
其中,index 参数为行或列的索引。weight 参数相对于其他行或列,决定了行或列宽高度。例如,weight 为 2 的宽度是 weight 为 1 的两倍。
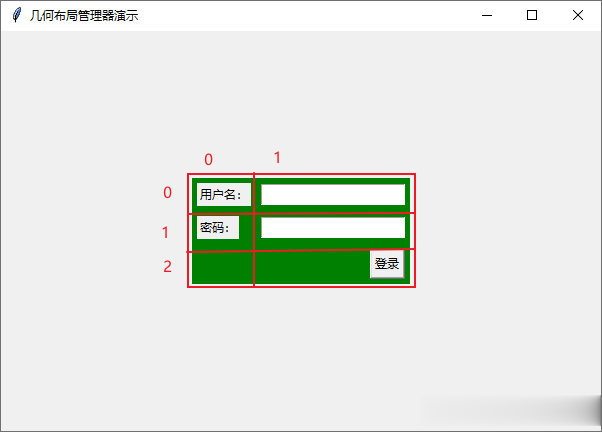
示例,使用 Grid 几何布局管理器设计登录界面
import tkinter as tkroot = tk.Tk()root.geometry('600x400+200+200')root.title('几何布局管理器演示')root.rowconfigure(0, weight=1)root.columnconfigure(0, weight=1)frame = tk.Frame(root, bg='green')frame.grid(column=0, row=0)username_label = tk.Label(frame, text="用户名:")username_label.grid(column=0, row=0, sticky=tk.W, padx=5, pady=5)username_entry = tk.Entry(frame)username_entry.grid(column=1, row=0, sticky=tk.E, padx=5, pady=5)password_label = tk.Label(frame, text="密码:")password_label.grid(column=0, row=1, sticky=tk.W, padx=5, pady=5)password_entry = tk.Entry(frame, show="*")password_entry.grid(column=1, row=1, sticky=tk.E, padx=5, pady=5)login_button = tk.Button(frame, text="登录")login_button.grid(column=1, row=3, sticky=tk.E, padx=5, pady=5)root.mainloop()
登录界面使用具有两列和三行的网格。
用户名标签位于第一列第一行(column=0, row=0);
用户名文本输入框 位于第二列第一行(column=1, row=0);
密码标签位于第一列第二行(column=0, row=1);
用户名文本输入框 位于第二列第二行(column=1, row=1);
登录按钮 位于第二列第三行(column=1, row=1)。
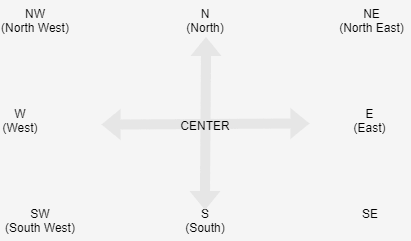
sticky默认情况下,sticky 参数决定小部件在单元格中的对齐位置。

sticky 可以使用以下有效值:
N: 北或顶部中心。S: 南或底部中心。E: 东或右侧居中。W: 西或左侧居中。NW: 西北或左上角。NE: 东北或右上角。SE: 东南或右下角。SW: 西南或左下角。NS:垂直拉伸小部件。EW:水平拉伸小部件。padx、padypadx 、pady 参数分别指定外部水平和垂直填充,是组件跟单元格边界的距离。
ipadx、ipadyipadx 、ipady 参数为小部件创建内部填充,是组件文本跟组件边界之间的距离。ipadx 沿 x 轴创建填充。ipady 沿 Y 轴创建填充。
columnspan、rowspancolumnspan、rowspan 使小部件跨越多行或多列。
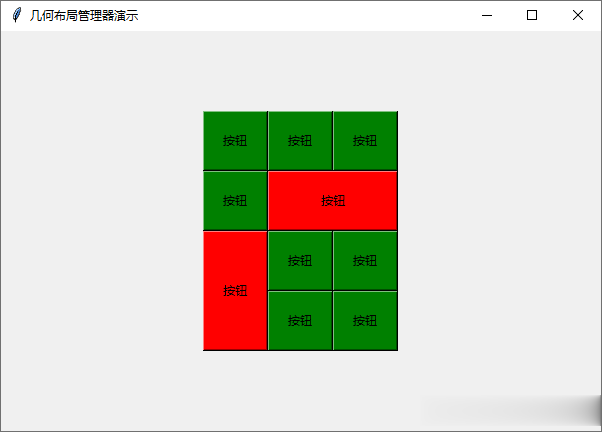
columnspan 跨列。rowspan 跨行。示例,实现如下图所示布局:
 import tkinter as tkroot = tk.Tk()root.geometry('600x400+200+200')root.title('几何布局管理器演示')root.rowconfigure(0, weight=1)root.columnconfigure(0, weight=1)frame = tk.Frame(root)frame.grid(column=0, row=0)button = tk.Button(frame, text="按钮", bg='green')button.grid(column=0, row=0, ipadx=15, ipady=15)button = tk.Button(frame, text="按钮", bg='green')button.grid(column=1, row=0, ipadx=15, ipady=15)button = tk.Button(frame, text="按钮", bg='green')button.grid(column=2, row=0, ipadx=15, ipady=15)button = tk.Button(frame, text="按钮", bg='green')button.grid(column=0, row=1, ipadx=15, ipady=15)button = tk.Button(frame, text="按钮", bg='red')button.grid(column=1, row=1, columnspan=2, sticky=tk.EW, ipadx=15, ipady=15)button = tk.Button(frame, text="按钮", bg='red')button.grid(column=0, row=2, rowspan=2, sticky=tk.NS, ipadx=15, ipady=15)button = tk.Button(frame, text="按钮", bg='green')button.grid(column=1, row=2, ipadx=15, ipady=15)button = tk.Button(frame, text="按钮", bg='green')button.grid(column=2, row=2, ipadx=15, ipady=15)button = tk.Button(frame, text="按钮", bg='green')button.grid(column=1, row=3, ipadx=15, ipady=15)button = tk.Button(frame, text="按钮", bg='green')button.grid(column=2, row=3, ipadx=15, ipady=15)root.mainloop()
import tkinter as tkroot = tk.Tk()root.geometry('600x400+200+200')root.title('几何布局管理器演示')root.rowconfigure(0, weight=1)root.columnconfigure(0, weight=1)frame = tk.Frame(root)frame.grid(column=0, row=0)button = tk.Button(frame, text="按钮", bg='green')button.grid(column=0, row=0, ipadx=15, ipady=15)button = tk.Button(frame, text="按钮", bg='green')button.grid(column=1, row=0, ipadx=15, ipady=15)button = tk.Button(frame, text="按钮", bg='green')button.grid(column=2, row=0, ipadx=15, ipady=15)button = tk.Button(frame, text="按钮", bg='green')button.grid(column=0, row=1, ipadx=15, ipady=15)button = tk.Button(frame, text="按钮", bg='red')button.grid(column=1, row=1, columnspan=2, sticky=tk.EW, ipadx=15, ipady=15)button = tk.Button(frame, text="按钮", bg='red')button.grid(column=0, row=2, rowspan=2, sticky=tk.NS, ipadx=15, ipady=15)button = tk.Button(frame, text="按钮", bg='green')button.grid(column=1, row=2, ipadx=15, ipady=15)button = tk.Button(frame, text="按钮", bg='green')button.grid(column=2, row=2, ipadx=15, ipady=15)button = tk.Button(frame, text="按钮", bg='green')button.grid(column=1, row=3, ipadx=15, ipady=15)button = tk.Button(frame, text="按钮", bg='green')button.grid(column=2, row=3, ipadx=15, ipady=15)root.mainloop()
其中,sticky=tk.EW ,sticky=tk.NS 拉伸小部件充满单元格。
Grid 布局综合示例import tkinter as tkroot = tk.Tk()root.geometry('600x400+200+200')root.title('几何布局管理器演示')root.resizable(False, False)var1 =tk.IntVar()var2 =tk.BooleanVar()left_frame = tk.Frame(root, width=200, height=400, bg='lightgrey')left_frame.grid(column=0, row=0, sticky=tk.NS, padx=5, pady=5)right_frame = tk.Frame(root, width=400, height=400, bg='lightgrey')right_frame.grid(column=1, row=0, padx=5, pady=5)tk.Label(left_frame, text="标签").grid(column=0, row=0, columnspan=2, pady=10, ipadx=10)photo = tk.PhotoImage(file='ItYunKeTang.png')tk.Label(left_frame, image=photo).grid(column=0, row=1, columnspan=2, padx=5, pady=10)tk.Button(left_frame, text="按钮", width=8).grid(column=0, row=2, padx=5)tk.Button(left_frame, text="按钮", width=8).grid(column=0, row=3, padx=5)tk.Button(left_frame, text="按钮", width=8).grid(column=0, row=4, padx=5)tk.Button(left_frame, text="按钮", width=8).grid(column=0, row=5, padx=5)labelframe1 = tk.LabelFrame(left_frame, text='复选框', padx=5, bg='lightgrey')labelframe1.grid(column=1, row=2, rowspan=2, pady=5) tk.Checkbutton(labelframe1, text='选项1', variable=var1, bg='lightgrey').grid(column=0, row=0, padx=15)tk.Checkbutton(labelframe1, text='选项2', variable=var2, bg='lightgrey').grid(column=0, row=1)labelframe2 = tk.LabelFrame(left_frame, text='单选框', padx=5, bg='lightgrey')labelframe2.grid(column=1, row=4, rowspan=2) tk.Radiobutton(labelframe2, text='选项1', variable=var2, value=1, bg='lightgrey').grid(column=0, row=0, padx=15)tk.Radiobutton(labelframe2, text='选项2', variable=var2, value=2, bg='lightgrey').grid(column=0, row=1)photo2 = tk.PhotoImage(file='logo1.png')label = tk.Label(right_frame, image=photo2)label.grid(column=0, row=0, pady=5)message ='''Python 提供了多个图形开发界面的库,几个常用 Python GUI 库如下:Tkinter:Tkinter 模块(Tk 接口)是Python 的标准 Tk GUI 工具包的接口.Tk 和 Tkinter 可以在大多数的 Unix平台下使用,同样可以应用在 Windows 和 Macintosh 系统里。Tk8.0 的后续版本可以实现本地窗口风格,并良好地运行在绝大多数平台中。wxPython:wxPython 是一款开源软件,是 Python 语言的一套优秀的 GUI 图形库,允许 Python 程序员很方便的创建完整的、功能健全的 GUI 用户界面。Jython:Jython 程序可以和 Java 无缝集成。除了一些标准模块,Jython 使用 Java 的模块。Jython 几乎拥有标准的Python 中不依赖于 C 语言的全部模块。比如,Jython 的用户界面将使用 Swing,AWT或者 SWT。Jython 可以被动态或静态地编译成 Java 字节码。'''text_box = tk.Text(right_frame, height=23, width=50)text_box.grid(column=0, row=1, padx=5, pady=5)text_box.insert('end', message)text_box.config(state='disabled')root.mainloop()
