
saiadmin是一款基于vue3 + webman 的极速开发框架,前端开发采用JavaScript,后端采用PHP,两种高效开发语言将会擦出什么样的火花?
内置功能用户管理,用户添加、修改、删除,支持不同用户登录后台看到不同的首页部门管理,部门组织机构(公司、部门、小组),树结构方式展现适应各种结构岗位管理,可以给用户配置所担任职务角色管理,树结构设计,支持角色菜单和按钮权限分配,支持角色数据权限分配、强大的角色管理体系菜单管理,配置系统菜单和按钮等字典管理,对系统中经常使用并且固定的数据可以重复使用和维护系统配置,系统的一些常用设置管理操作日志,用户对系统的一些正常操作的查询登录日志,用户登录系统的记录查询服务监控,查看当前服务器状态和PHP环境等信息附件管理,管理当前系统上传的文件及图片等信息数据表维护,对系统的数据表可以进行清理碎片和优化定时任务,在线(添加、修改、删除)任务调度包含执行结果日志代码生成,前后端代码的生成(php、vue、js、sql),支持一键下载和一键生成到项目中邮件服务,内置邮件发送服务文件上传,支持本地、七牛云、阿里云、腾讯云上传应用市场,生态丰富,官网上架官方和开发人员的插件应用兼容性强,基于webman插件形式开发,对webman无侵入,和webman各种应用插件共存官方网址:https://saithink.top演示地址:http://admin.saithink.top
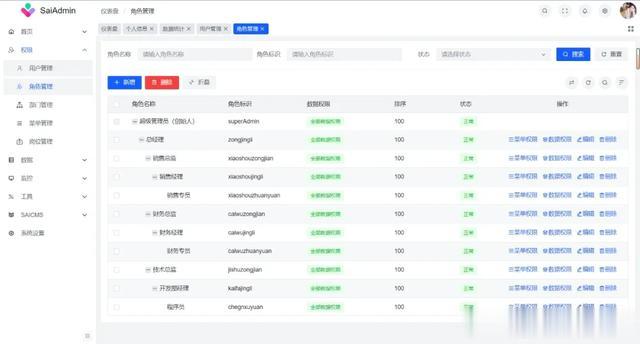
根据角色进行体验,不同角色查看不同数据,仅能分配当前角色已有的权限和部门
超级管理员 账号: admin 密码: 123456
总经理 账号: liuqiangdong 密码: 123456
销售总监 账号: xiaoshou 密码: 123456
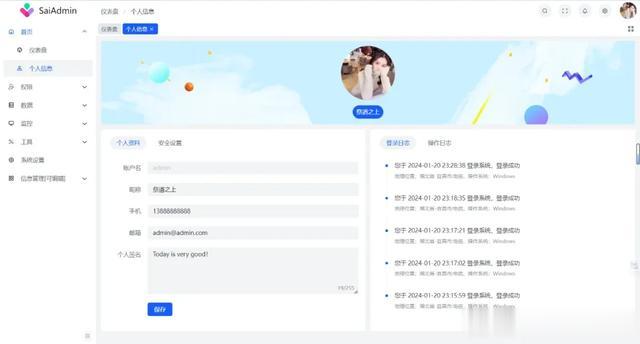
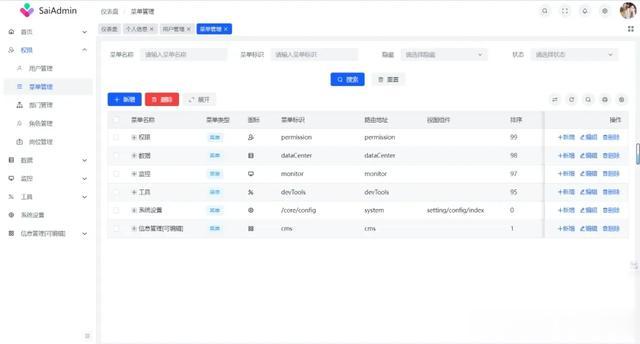
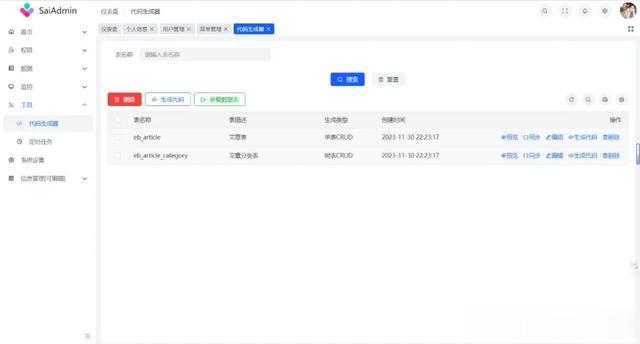
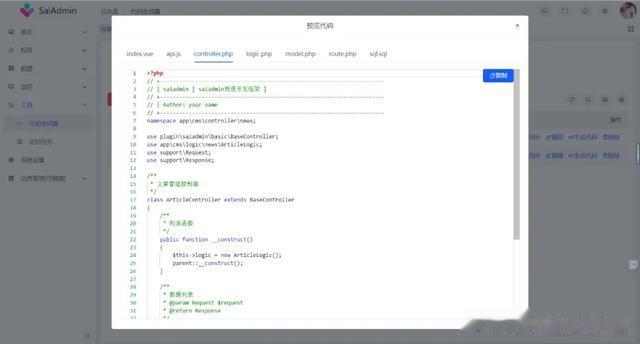
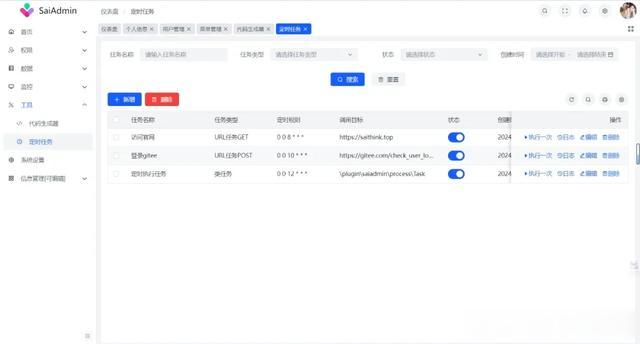
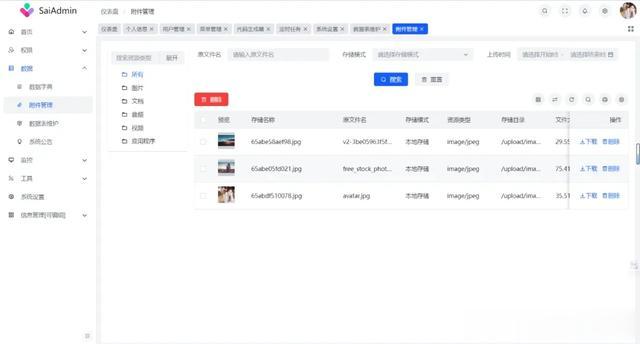
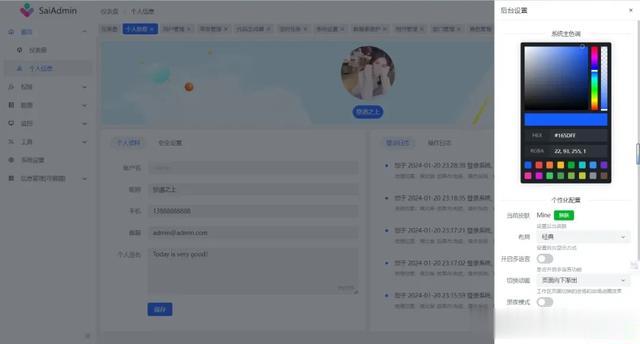
项目介绍内置了完整的权限体系,包括:菜单、用户、角色、部门等权限控制。也包括了日常的系统监控、字典代码、数据表维护、定时任务、代码生成器等功能。后端分层为三层Controller,Logic,Model;增加了Validate验证器;Controller 负责处理用户的输入和管理应用程序的流程;Logic 负责应用的核心功能和规则,确保应用能够按照预期的方式 工作;Model 使应用程序的数据访问和操作逻辑组织得更加清晰和易于维护;Validate 验证器采取thinkphp的think-validate;数据库采用Mysql,缓存采用 文件缓存 和 Redis 两种方式,只需要在配置文件选择即可前后端都有鉴权方式,确保数据的安全性附带代码生成功能,能够一键生成前后端所有代码,可以直接生成到项目中,也可以下载代码支持生成apidoc文档格式控制器支持vue免编译功能,远程加载后端vue文件项目截图






 如何安装
如何安装后端安装
本项目是基于webman的插件方式进行开发,对webman项目没有任何侵入性,能够兼容其他webman项目,目前版本支持php7.3 - php8.3,安装方式如下,具体安装和配置流程可以到官方文档 SaiAdmin 进行查看
composer require saithink/saiadmin如果php版本是7.X无法直接安装的,可以采取以下命令进行安装
composer require -W saithink/saiadmin前端安装
git clone https://github.com/saithink/saiadmin-vue.git# 或git clone https://gitee.com/appsai/saiadmin-vue.git# 进入项目目录cd saiadmin-vue# 安装依赖yarn install# 开发模式启动yarn dev# 前端打包yarn build开源地址GitHub
前端:https://github.com/saithink/saiadmin-vue.git
后端:https://github.com/saithink/saiadmin.git
Gitee
前端:https://gitee.com/appsai/saiadmin-vue.git
后端:https://gitee.com/appsai/saiadmin.git
