 老牌的组件库
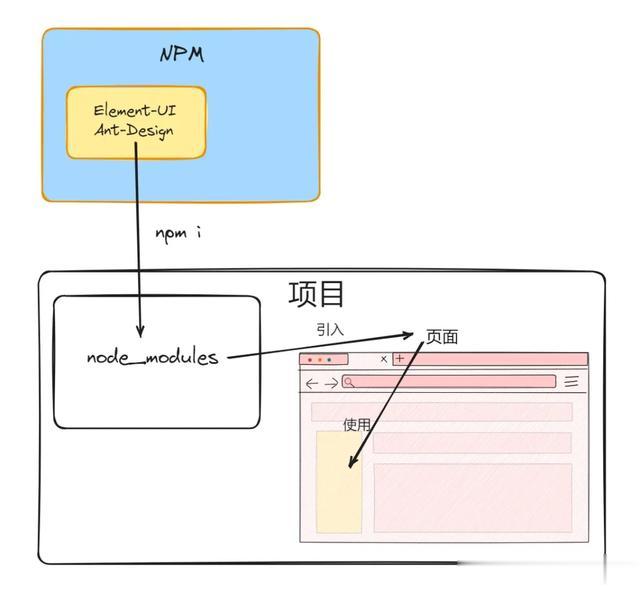
老牌的组件库相信 组件库 这东西大家都不陌生吧? 组件库 其实就是大佬们提前封装好的一些组件的集合体,我们在项目中可以直接拿来使用,无论是 Element-UI 还是 Ant-Design,想使用无非就是分几步:
NPM安装页面引入使用组件
这也是我们现在大部分项目都在使用组件库的方式,但是说实话,大家真的苦这种方式久矣
苦组件库久矣?为什么说苦组件库久矣呢?当我们将Element-UI、Ant-Design这类组件库后,他们的代码会在 node_modules中
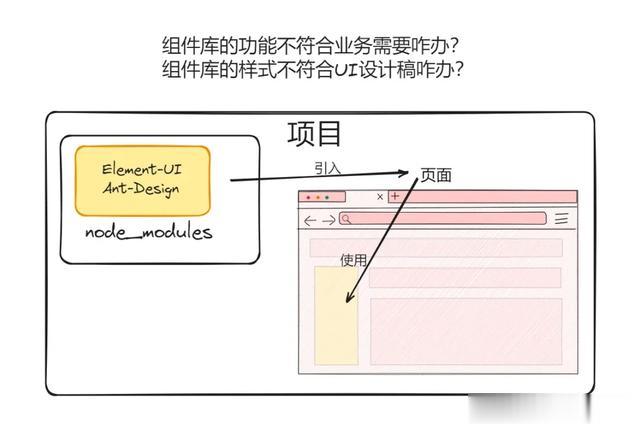
但是大家都懂,组件库的功能或者样式不一定符合我们项目业务的要求,但是我们又不能直接修改node_modules中的源码,那咋办呢?

其实主要就是两点:
组件库的功能不符合业务需要咋办?组件库的样式不符合UI设计稿咋办?其实还是有办法的:
样式不满意,我们可以在页面中去使用样式覆盖功能不满意,我们可以给组件库提issue,然后等待作者去增加;或者可以通过一些类似pacth-package这种工具去给node_modules中的源码打补丁,从而达到修改源码的效果但是始终不是我想要的~我以前就有一个想法~
为啥不直接把源码复制到项目中?我以前就有一个想法,我们使用一个组件库或者库的时候,为啥不直接把他们的源码复制到项目中呢?
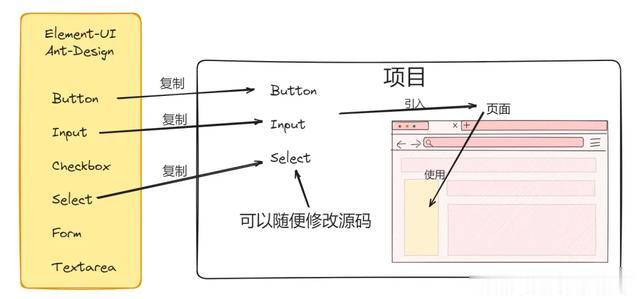
就拿组件库来说吧,比如我项目只需要使用Buttom、Input、Select这些组件,那我可以直接从组件库中把这些组件的源码复制到项目来,那我既可以使用这些组件,我又可以随便改这些组件的源码样式,从而达到我想要的效果

可惜,理想很美好,现实很骨感~因为这些组件库里的代码互相引用关系很复杂,所以你不可能很轻松把你想要的个别组件源码复制到项目来,所以基本没人这么做~
既然自己复制不了,那有没有组件库能提供这样的命令呢,比如运行一个ui add Button就可以把组件库的Button组件源码复制到项目中呢?
还真有,无头组件库(Headless Component Libraries) 横空出世,它是一种新兴的前端开发模式,其核心在于将组件的逻辑和样式分离。这种开发模式允许开发者在保持组件功能性的同时,完全控制组件的外观和风格,而不受特定UI框架的限制,优点有:
高度的灵活性和可定制性轻量级和性能优化提高开发效率高度的可组合性总结为一句话就是:无头组件库为你提供组件的基本架子,你可以随心所欲修改架子,修改样式,修改逻辑,已达到你的要求
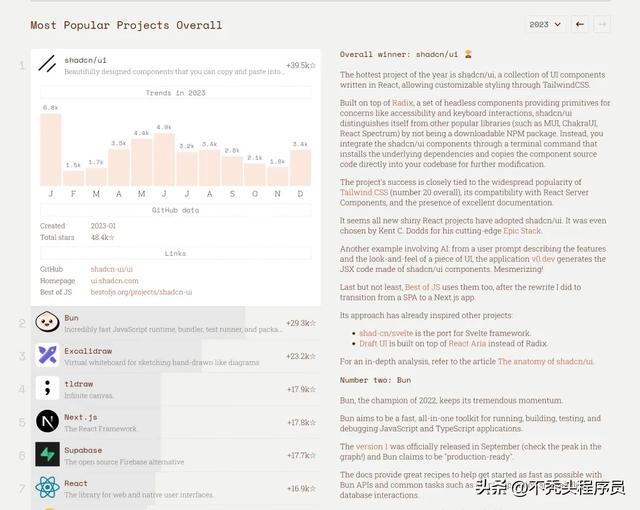
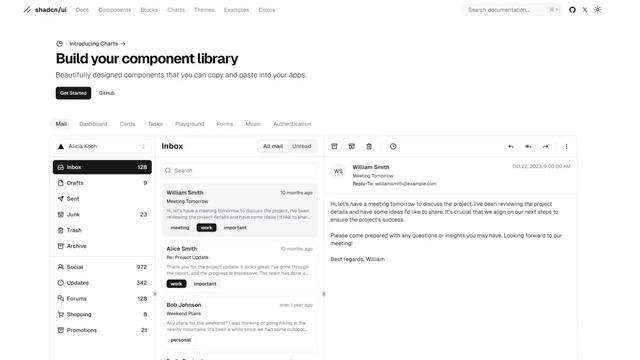
Shadcn-UI一个神级的无头组件库,无头组件库中的第一把交椅!!!
它就是 Shadcn-UI!!!在去年的最受欢迎的 JavaScript 库中,Shadcn-UI 夺下第一名,稳压Element-UI、Ant-Deisgn等一众老牌组件库

截止目前,github 上已经有 67k stars

Shadcn-UI 使用了 tailwindcss来当做预设CSS,所以当你自定义样式时会非常方便
目前React、Vue 版本都有
React 版本文档:https://ui.shadcn.com
Vue版本文档:https://www.shadcn-vue.com/

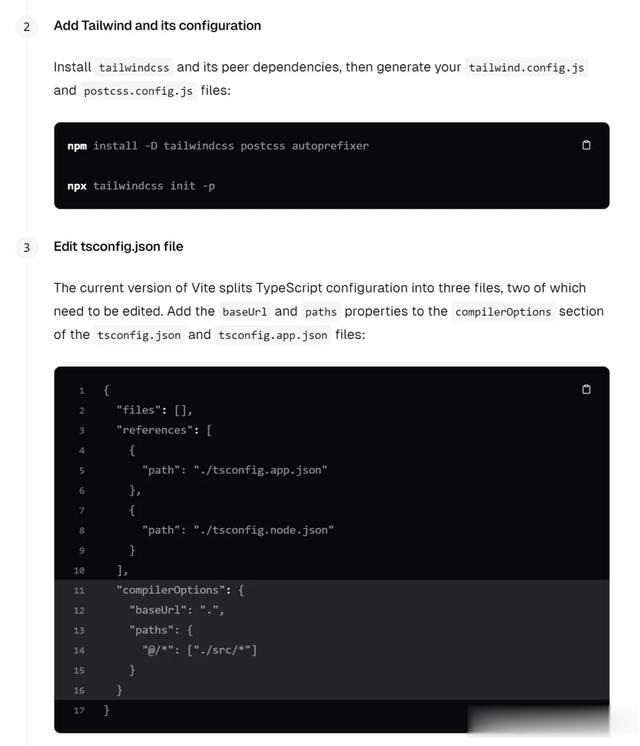
想要使用 Shadcn-UI 你得先初始化一些配置,比如 tailwindcss

接着你只需要使用命令
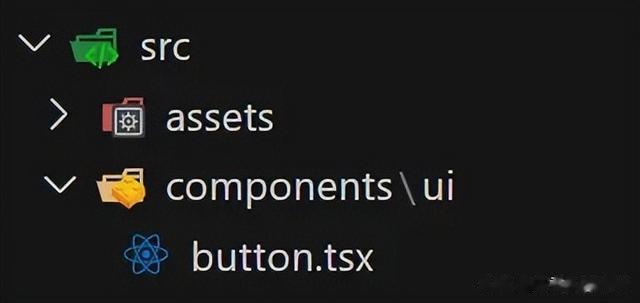
npx shadcn-ui@latest init比如你想使用 Button 组件,你可以使用命令行
npx shadcn-ui@latest add button这样它就会把Button 这个组件放到你的项目中去


使用的话可以直接引入使用,你如果对他预设的 CSS 和 功能不满意,你也可以直接去到 button.tsx 中去修改

