
大家好,欢迎来到无非课堂,我是无非~
相信很多同学们都会认为:数据可视化就是创建图表。其实这是一种误解,数据可视化的方法有很多,创建图表只是其中之一,虽然能够达到很好的可视化效果,但操作过程相对比较麻烦。

无非老师跟大家分享三种用条件格式实现的数据快速可视化方法,简单易学实用。
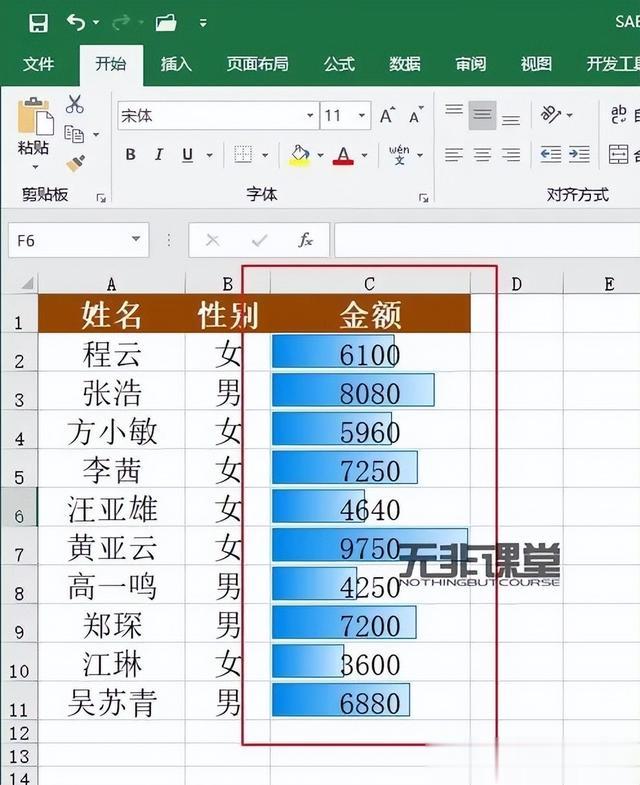
如下图所示,需要将每人工资金额的数据可视化,可用条件格式的三种功能快速实现。

一、条件格式的数据条功能
具体的操作步骤如下:
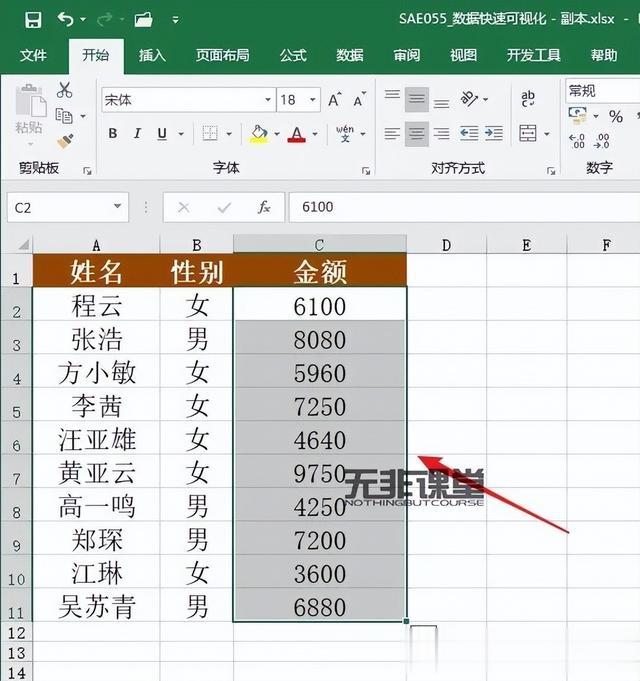
1、如下图所示,选定“金额”列数据区域;

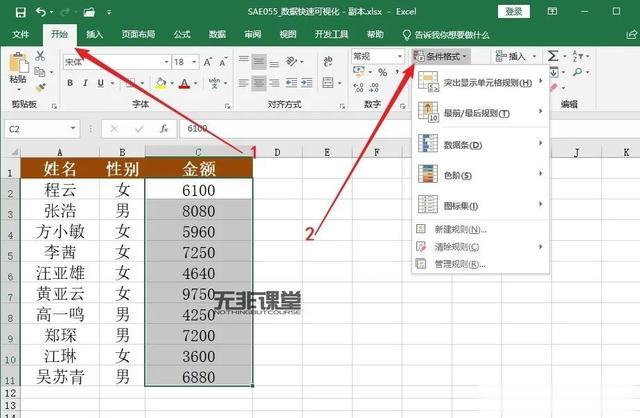
2、如下图所示,单击“开始”选项卡→“样式”组中的“条件格式”;

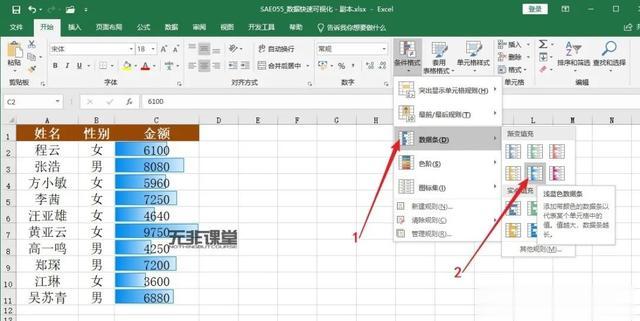
3、如下图所示,在打开的下拉菜单中选择“数据条”,然后再选择一种具体的数据条样式(此演示选择“渐变填充”中的“浅蓝色数据条”);

4、如下图所示,“金额”列数据区域实现可视化。

二、条件格式的色阶功能
具体的操作步骤如下:
同“条件格式的数据条功能”中步骤1-2;
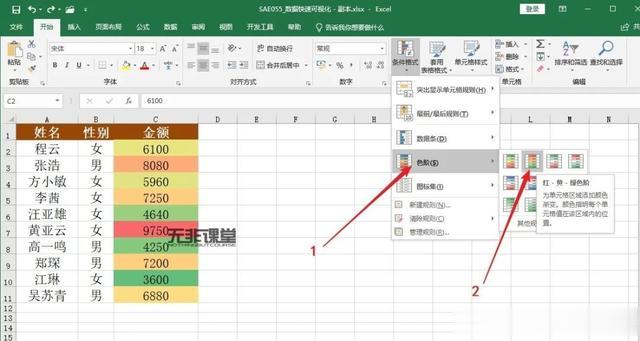
3、如下图所示,在打开的下拉菜单中选择“色阶”,然后再选择一种具体的色阶样式(此演示选择“红-黄-绿色阶”);

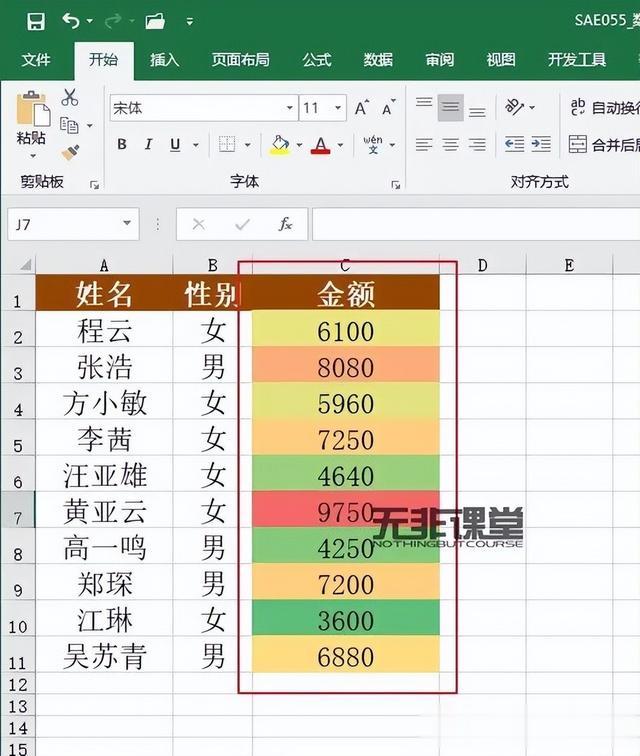
4、如下图所示,“金额”列数据区域实现可视化。

三、条件格式的图表集
具体的操作步骤如下:
同“条件格式的数据条功能”中步骤1-2;
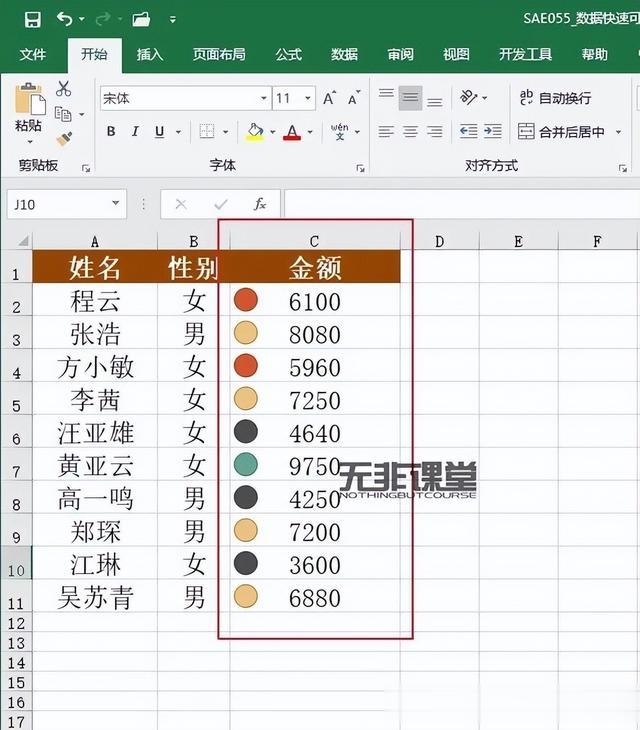
3、如下图所示,在打开的下拉菜单中选择“图表集”,然后再选择一种具体的图标集样式(此演示选择“形状”中的“四色交通灯”);

4、如下图所示,“金额”列数据区域实现可视化。

以上案例应用条件格式实现了数据的快速可视化,是不是非常的实用?当然,条件格式实现的数据可视化快速实用,但它也有短板,可视化样式数量有限,不能像图表那样更个性化的设计。每种方法都各有优缺点,在实际工作中,我们要根据需求选择最适合的方法来实现数据的可视化。
你学会了吗?觉得有用请点赞、收藏,转发分享给自己备份一份,以便以后忘记时可以快速找到查看!

配套案例素材文件:SAE054_超简单动态数据可视化.xlsx,关注“无非课堂”后回复“1111”获取,有任何疑问或有更好的方法,请在下方评论区留言交流~~
