最近经常有伙伴来问我,【怎么才能做出真正有用又美观的可视化图表】呢?
确实,数据分析的一个很重要的落脚点就在于数据分析报告的产出上,而数据分析报告中,各种可视化图表的地位举足轻重。
所以从这篇开始,我将会开设一个专题【可视化图表的设计技巧】,计划一共有3篇深度文章:
如何提高可视化图表的可读性如何让可视化图表更易于理解如何让可视化图表更加美观今天先从【如何提高可视化图表的可读性】开始,分享7个提高可视化图表可读性的小技巧。
接下来的内容将会边操作边讲解,我使用的是简道云个性化仪表盘,大家根据自己的习惯选择趁手的工具即可,技巧都是通用的。
1.删除不必要的样式,保持设计简洁做图表,本身就是一个直观化展示的过程,所以化繁就简很重要。始终只在图表中包含必要的元素,不要添加过多内容,以免让图表变得笨拙。
大多数情况下,边框、背景和网格不会向用户传达有关数据的任何详细信息。因此,我们可以删除这些元素,让设计保持简单。

可以通过设置图表边框、图表标题边框、绘图区边框以及垂直轴和水平轴上的主网格线和次网格线的值来实现。如果你会写代码,参考代码如下:
[Dart] SfCartesianChart( borderWidth:0, plotAreaBorderWidth:0, primaryXAxis:NumericAxis( majorGridLines:MajorGridLines(宽度:0) ), 标题:ChartTitle( 文本:'产品销售比较', borderWidth:0 ) )

如果你不会写代码,可以通过我上面分享的那个模板,直接设置边框,坐标轴和参考线等:
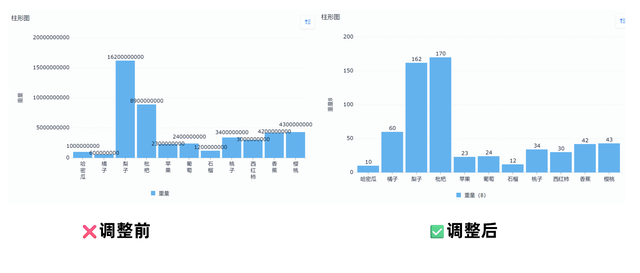
 2. 显示单位而不是数字
2. 显示单位而不是数字在某些情况下,你的数据中的某些值单位非常大,这个时候就需要在图表中将其可视化。
不要显示完整的数字,而是显示带有单位的数字。(例如,将 1,000,000,000 显示为 1B。)

这个调整在我上面的模板中,可以通过设置数据单位的方式来实现:

如果你是用的代码,可参考这个:
SfCartesianChart( 主要轴:数值轴( 数字格式:NumberFormat.compact() ), //... )
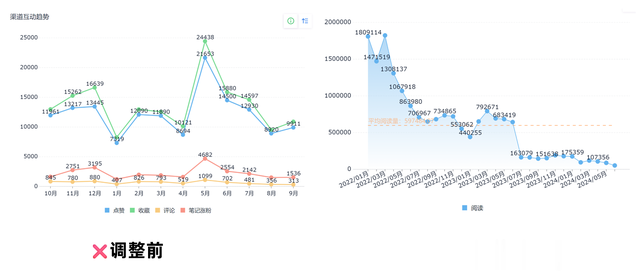
 3. 显示正确的轴刻度
3. 显示正确的轴刻度轴刻度向用户传达数据的范围、起始值、结束值和间隔值。因此,要使用适当的间隔值并根据数据更改标签格式。
例如,如果你的数据包含不同年份的值,那么仅在标签中显示月份和日期值是不够的。

在上面的模板种,如果要调整,需要在输入数据的时候就按照年-月的方式去输入:

而如果你是用代码,可以参考这个:
[chart] SfCartesianChart( primaryXAxis : DateTimeAxis( dateFormat :DateFormat.yMd () ), //... )
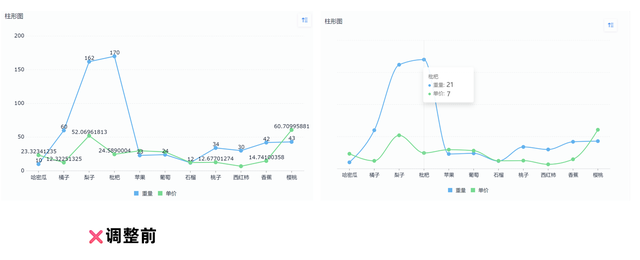
 4. 减少不必要的精度
4. 减少不必要的精度对于某些实时数据,我们需要处理非常精确的小数值。在图表中显示较长的小数值会占用太多空间并降低可读性。
因此,在这种情况下,应该显示四舍五入的值。例如,如果值为 17.8965432219,则应显示为 17.9。

如果是用模板,可以通过更改小数位数来实现简化展示:

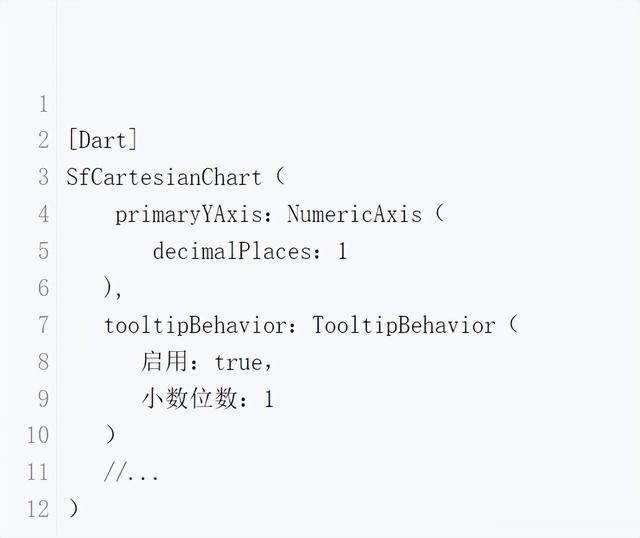
如果是用代码实现,参考这个:
[Dart] SfCartesianChart( primaryYAxis:NumericAxis( decimalPlaces:1 ), tooltipBehavior:TooltipBehavior( 启用:true, 小数位数:1 ) //... )
 5. 在交互中显示附加详细信息
5. 在交互中显示附加详细信息在设计中,可能有一些信息是必需的,所以必须要显示。但将所有这些信息一起显示会使设计看起来很混乱。
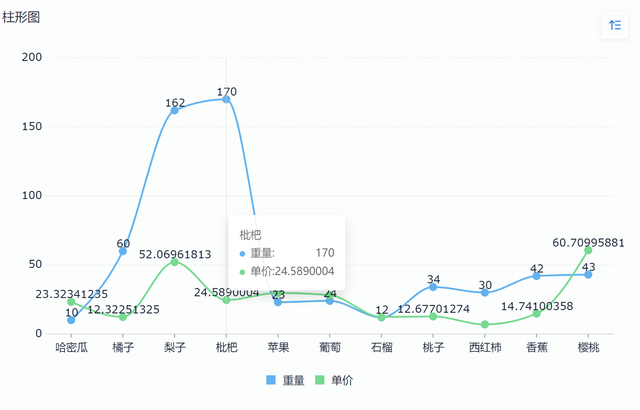
这个时候就可以用【悬浮显示】的方式,使鼠标悬浮在对应点位上的时候,数据就会自动显示出来,例如这种:

如果是用可视化图表,它本身就自带这个功能,无论你显不显示数据,鼠标悬停后都会联动:

如果是用代码,可以参考:
[Dart] SfCartesianChart ( tooltipBehavior : TooltipBehavior ( 启用 :true ), //... )
 6. 避免使用缩写
6. 避免使用缩写图表中可以使用缩写,但显示完整文本会更好,这将有助于用户更好地理解数据。
此外,如果用户不熟悉缩写,则信息将无法完全传达给他们。

代码示例:
[图表] SfCartesianChart( 系列:<ChartSeries<ChartData,double >>[ ColumnSeries<ChartData, double >( name : '点击率' , ), LineSeries<ChartData, double >( 名称:“每次点击费用” ) ], //... )
 7.避免文本重叠
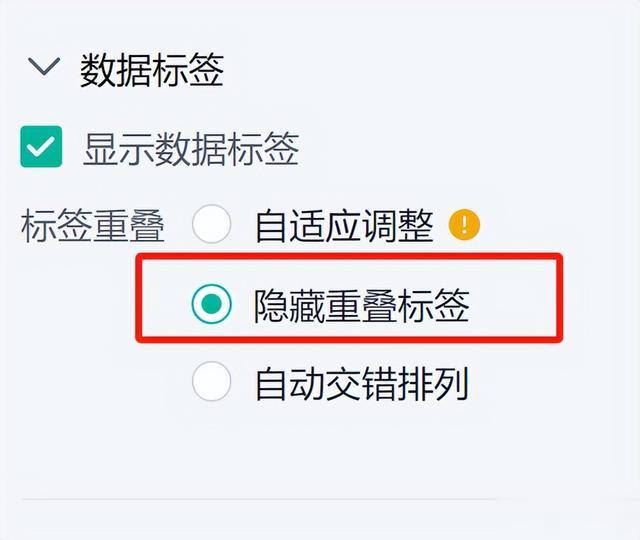
7.避免文本重叠如果标签数量较多、标签较长或图表宽度较小,则轴标签的文本可能会重叠。在这种情况下,我上面那个图表模板可以选择隐藏重叠的标签。

如果是数字或日期时间轴,隐藏重叠的标签是可以的。但如果是类别轴,并且隐藏了重叠的标签,那么用户将不知道该数据点的 x 值。
在这种情况下,除了隐藏之外,还可以应用其他重叠操作,例如包裹、多行、旋转 45 度和旋转 90 度。

如果要用代码的话可以参考这个:
[Dart] SfCartesianChart( primaryXAxis:CategoryAxis( labelIntersectAction:AxisLabelIntersectAction.rotate45 ), //... )

希望这些技巧能帮助大家提高可视化图表的可读性,大家有什么好用的技巧也欢迎分享!感兴趣的话请继续关注我下一篇内容哦!
