大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发!
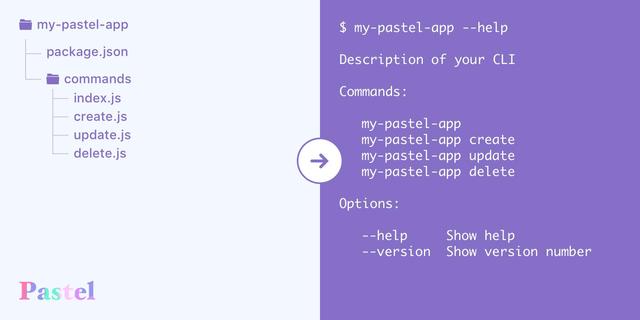
 什么是 PastelNext.js-like framework for CLIs made with Ink.
什么是 PastelNext.js-like framework for CLIs made with Ink.Pastel 是使用 Ink 制作的类似 Next.js 的 CLI 框架,典型功能包括:
在 commands 文件夹中创建文件以添加命令在 commands 中创建文件夹以添加子命令通过 Zod 定义选项和参数得益于 Zod,选项和参数完全类型安全自动生成命令、选项和参数的帮助消息依赖于经过实战测试的 Commander 包

目前 Pastel 在 Github 通过 MIT 协议开源,有超过 2.1k 的 star、是一个值得关注的前端开源项目。
如何使用 PastelPastel 将 commands 文件夹中的每个文件视为一个命令,其中 filename 是命令的名称(不包括扩展名)。文件应导出一个 React 组件,该组件将在执行命令时渲染。
开发者还可以将文件嵌套在文件夹中以创建子命令,下面是一个定义登录和注销命令的示例:
commands/ login.tsx logout.tsx// login.tsximport React from 'react';import {Text} from 'ink';export default function Login() { return <Text>Logging in</Text>;}下面是 logout.tsx 的内容:
import React from 'react';import {Text} from 'ink';export default function Logout() { return <Text>Logging out</Text>;}与 Next.js 类似,Pastel 使用从 Commands/_app.tsx 导出的组件包装每个命令组件。如果此文件不存在,Pastel 将使用默认的应用程序组件,该组件除了使用选项和 args 属性渲染您的组件外什么也不做。
import React from 'react';import type {AppProps} from 'pastel';export default function App({Component, commandProps}: AppProps) { return <Component {...commandProps} />;}开发者可以将该代码复制粘贴到 commands/_app.tsx 中,并添加一些将在所有命令之间共享的逻辑。
Pastel 还会从最近的 package.json 文件中的名称字段中提取程序名称。如果不存在,则使用 process.argv 中的第一个参数。
当可执行文件的名称与 package.json 中的名称不匹配时,可以在应用程序初始化期间通过名称选项进行自定义。
import Pastel from 'pastel';const app = new Pastel({ name: 'custom-cli-name',});await app.run();与程序名称类似,Pastel 在最近的 package.json 文件的 description 字段中查找描述。如果要自定义,可以在初始化 Pastel 时使用描述选项。
import Pastel from 'pastel';const app = new Pastel({ description: 'Custom description',});await app.run();与程序名称和说明类似,Pastel 会在最近的 package.json 文件中的版本字段中查找版本。如果 Pastel 找不到,版本将隐藏在帮助消息中,并且 -v、--version 选项将不可用。
如果要自定义,开发者可以在应用程序初始化期间使用版本选项。
import Pastel from 'pastel';const app = new Pastel({ version: '1.0.0});await app.run()更多关于 Pastel 的用法和示例可以参考文末资料,文本不再过多展开。
参考资料https://github.com/vadimdemedes/pastel
https://x.com/vadimdemedes/status/1661343197535129601
https://x.com/vadimdemedes/status/1123062544548093952
