DeepSeek从小范围内流行到爆火出圈,用了不到半个月时间,其热度从目前公开的数据可见一斑,一个月内迅速斩获1.25亿用户,日活也随之突破3000万,超越此前表现亮眼的AI工具豆包。
DeepSeek的使用场景之多,除了日常答疑解惑,许多人也会用于各种办公场景,譬如撰写邮件、公文、报告等,此外还会延伸出更多神奇用法,诸如绘制流程图等可视化图表、生成PPT幻灯片、制作数据统计图。
诚然DeepSeek并不直接支持生成可视化图表(如图表、流程图等),但可以通过“曲线救国”的方式间接实现相关需求:一种是先生成可编辑的图表代码,再通过第三方工具例如boardmix、Drawio等渲染,得到对应的图表;另一种是文本描述+外部工具,让DeepSeek提供详细的图表文字描述,再用专业绘图软件进行绘制。
实际应用中使用第一种方式(图表代码+第三方工具渲染)来绘制可视化图表更为普遍——只要将DeepSeek生成的图表代码粘贴到第三方渲染工具,无需自己手动绘图,就能快速得到相应的图形或图表。

*DeepSeek与其他应用联动使用
DeepSeek生成图表代码试想我们想用DeepSeek绘制一个流程图,这时可以向DeepSeek下达命令,输入流程图名称,让DeepSeek以图表代码PlantUML或Memarid的形式返回结果。
DeepSeek生成流程图-图表代码的提示词:生成一个电商系统订单处理流程,以PlantUML形式返回结果
获得PlantUML格式的图表代码,点击右上角的复制,将代码复制到系统剪贴板。
 第三方工具boardmix渲染代码生成流程图
第三方工具boardmix渲染代码生成流程图拿到图表代码后,接着就可以将代码粘贴到第三方渲染工具,如boardmix或者Drawio,一键生成对应的可视化图表。
以第三方渲染工具boardmix为例,在浏览器打开boardmix首页,点击"在线使用",进入boardmix工作台。

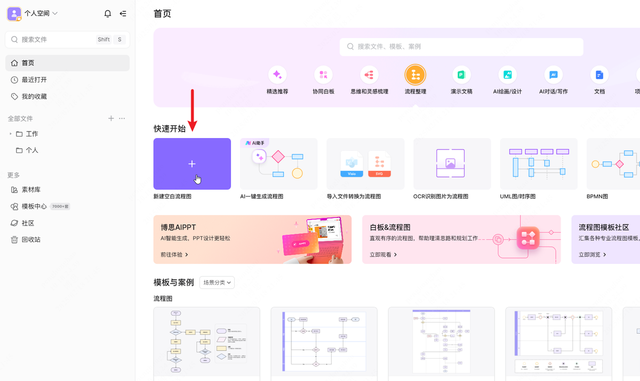
点击boardmix工作台的“新建空白流程图”,创建一个空的boardmix文件。

点击左侧工具栏底部的更多,呼出下图面板,打开boardmix集成的DrawIO应用。

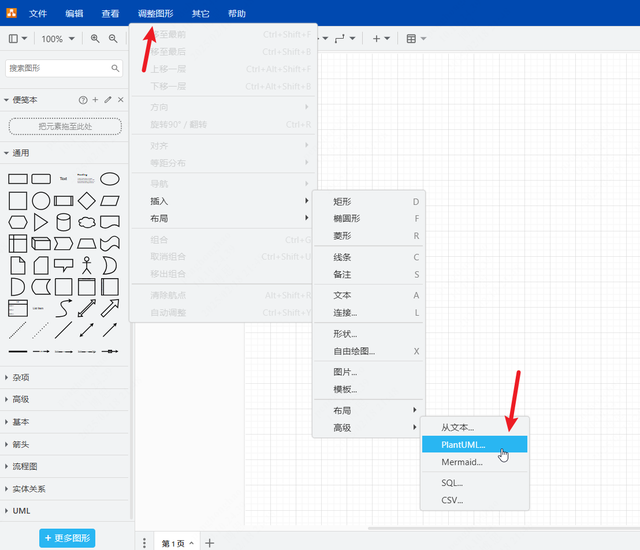
进入Drawio的编辑界面,点击 调整图形 → 插入 → 高级,选择 PlantUML,打开 PlantUML 图表代码编辑窗口,粘贴前面由DeepSeek生成的PlantUML代码。

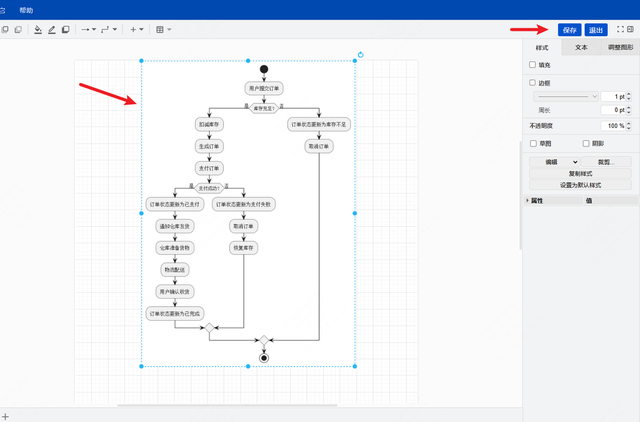
把下方的PlantUML(SVG)更改为PlantUML(PNG),再点击右侧的插入按钮,这样就会将PlantUML代码渲染生成对应的流程图。

经由boardmix集成的Drawio渲染生成的流程图如下,整个过程无需自己动手,就能轻松得到想要的流程图,简直不要太酸爽,有需要的朋友可以跟着步骤实操一下,切身感受AI工具对办公、学习、生活等带来的便利之处。

以上就是本次想和各位分享的所有内容,希望能帮到有需要的朋友。如果你有其他疑问,或是想进一步了解的内容,欢迎在下方的评论区留言,我们一起交流探讨。